网站开发(周三):创建本地项目(体验)
前言:网站开发教程是在MacBook Pro-macOS Mojave 10.14.2操作系统下,使用最新的Python3.7和Django2.1架构,开发工具为PyCharm Professional Edition 2018.3 ;另外,视频教程下载地址(200+集/168课时)(点击下载),侵权联删!
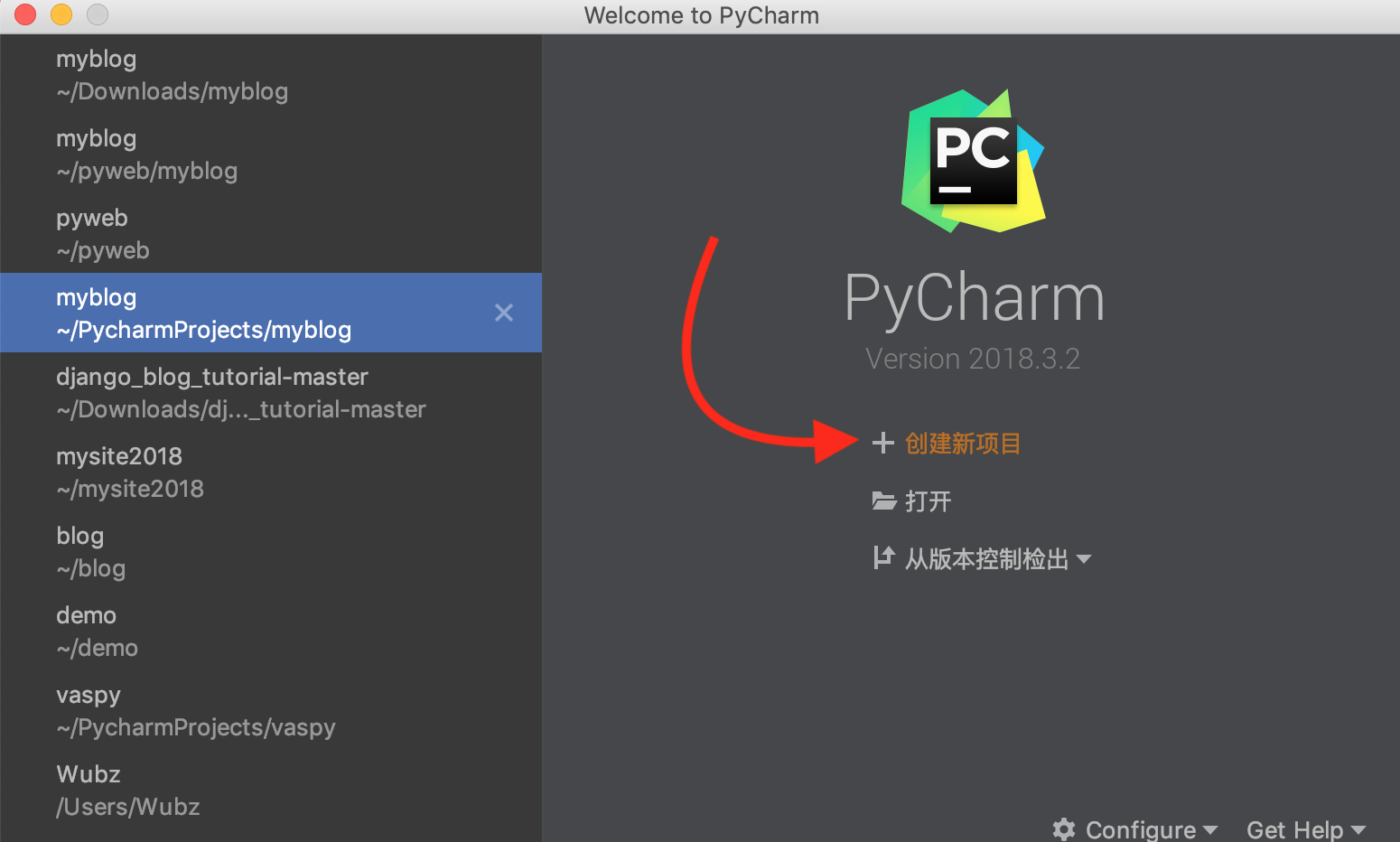
第一、打开PyCharm软件

1、创建新项目

2、项目配置

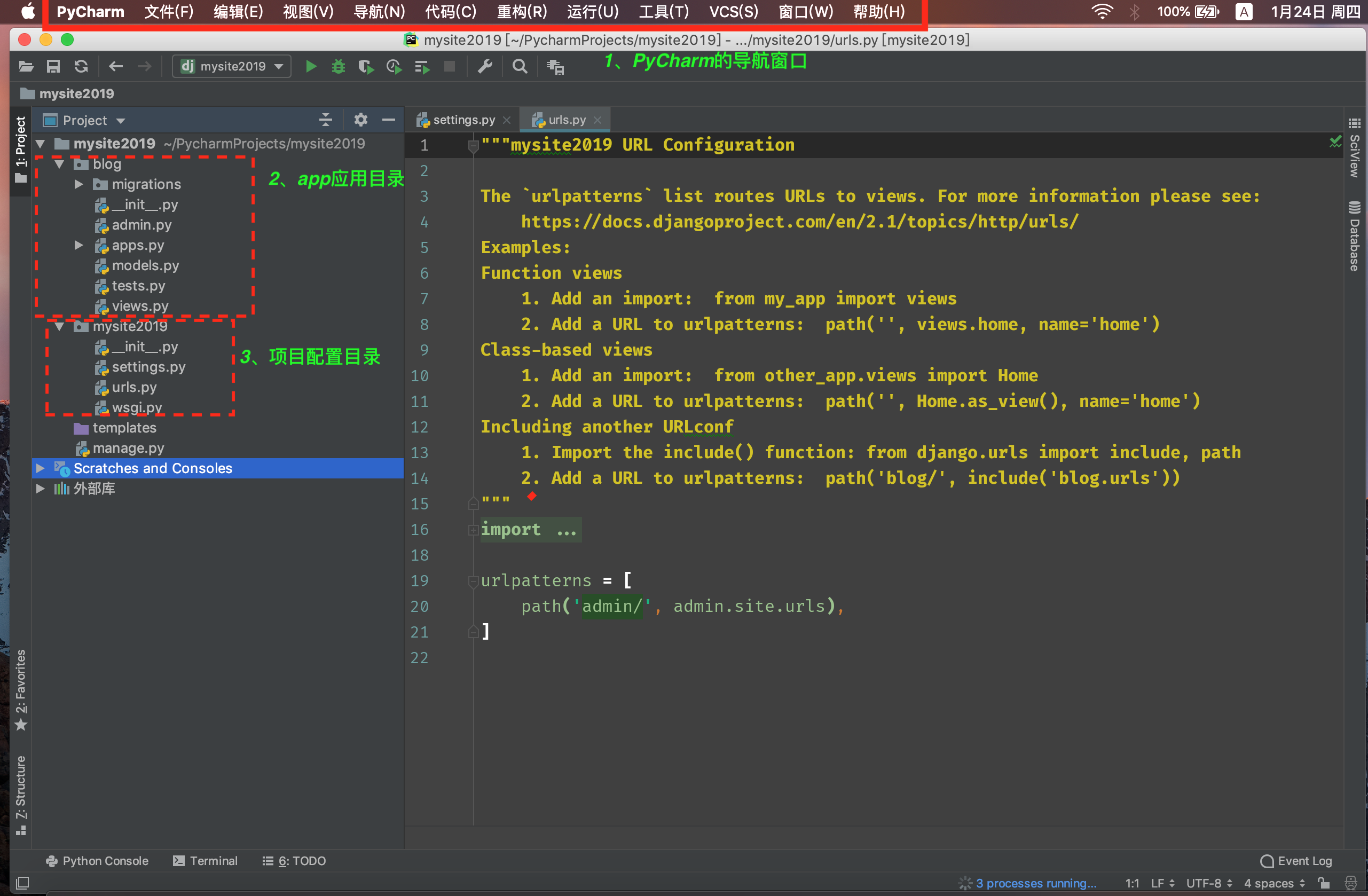
3、打开项目

其中,最顶端的mysite2019为项目文件夹目录,blog为APP应用目录。
目录里的文件含义如下: blog #APP应用名和目录文件夹。 │ admin.py #App应用后台管理配置文件。 │ apps.py #对应应用的配置文件。 │ models.py #数据模块,数据库设计就在此文件中设计,一般通过python代码(类)的形式产生数据库表,由Django自动生成表,不用手工执行SQL语句 │ tests.py #自动化测试模块,可在里面编写测试脚本自动化测试。 │ views.py #视图文件,用来执行响应代码的。你在浏览器所见所得都是它处理的。 │ __init__.py │ ├─migrations #数据迁移、移植文目录,记录数据库操作记录,内容自动生成。 │ │ __init__.py mysite2019 #项目配置根目录文件夹 │ __init__.py #初始化文件,一般情况下不用做任何修改。 │ settings.py #项目配置文件,具体如何配置后面有介绍。 │ url.py #项目URL设置文件,可理解为路由,可以控制你访问去处。 │ wsgi.py #为Python服务器网关接口,是Python与WEB服务器之间的接口。 templates #项目模板文件目录,用来存放模板文件 manage.py #命令行工具,通过可以与项目与行交互。在终端输入python manege.py help,可以查看功能。
第二、对项目进行基础配置
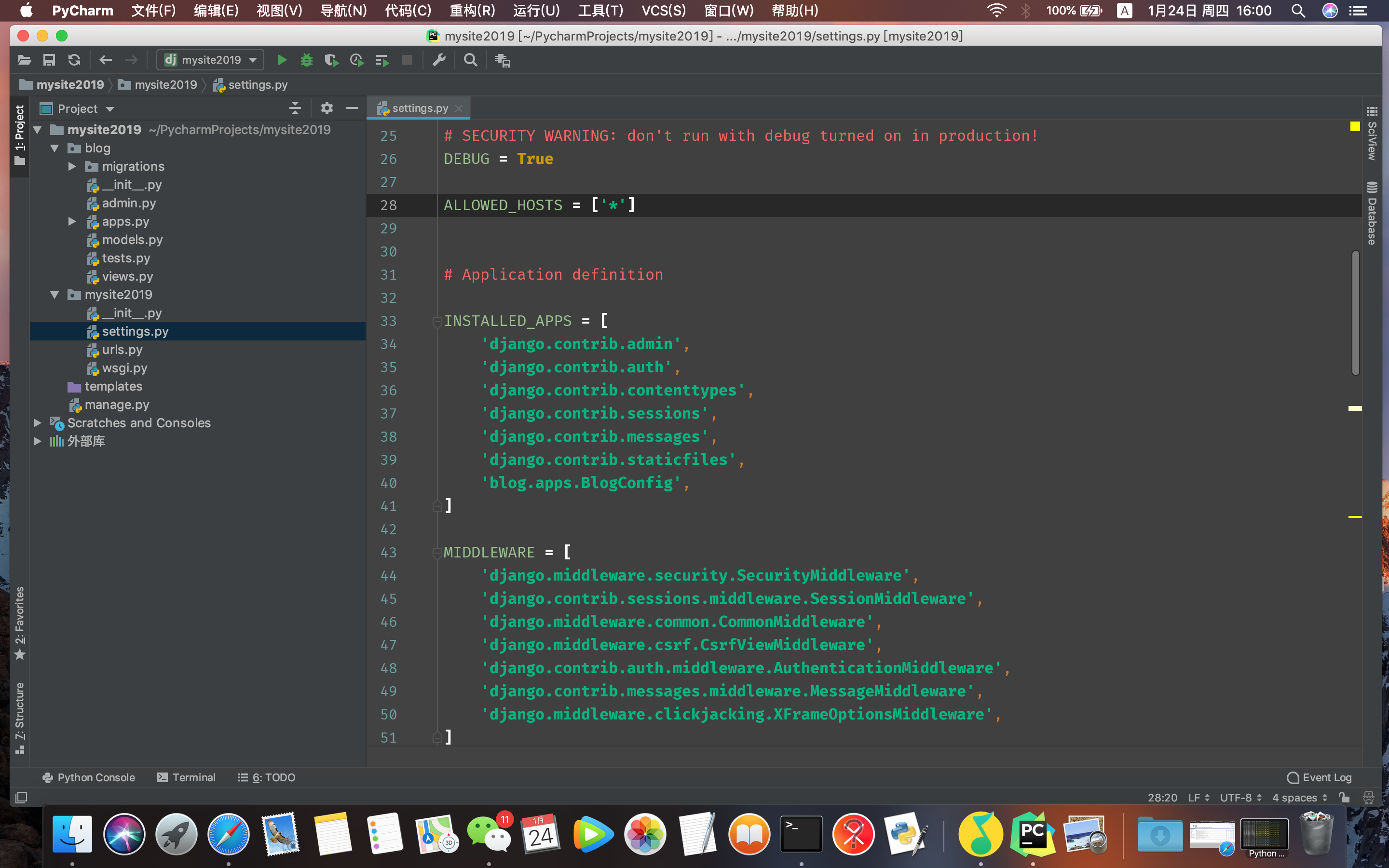
1、打开mysite2019目录下的settings.py文件,设置域名访问权限
mysite2019/settings.py ALLOWED_HOSTS = [] #修改前 ALLOWED_HOSTS = ['*'] #修改后,表示任何域名都能访问。如果指定域名的话,在''里放入指定的域名即可

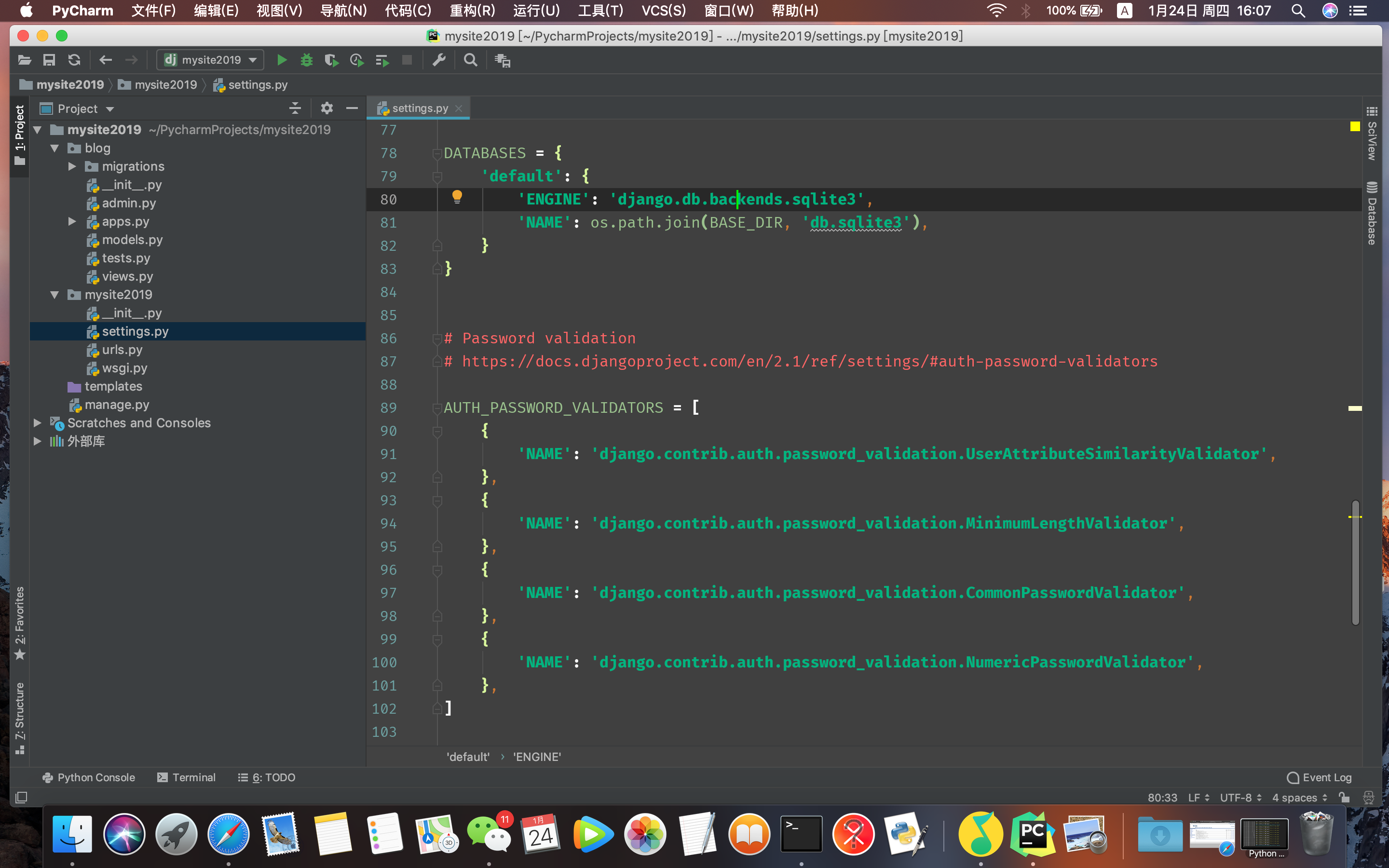
2、打开mysite2019目录下的settings.py文件,找到DATABASES设置网站数据库类型,我们使用Django自带的小型数据库引擎的sqlite3

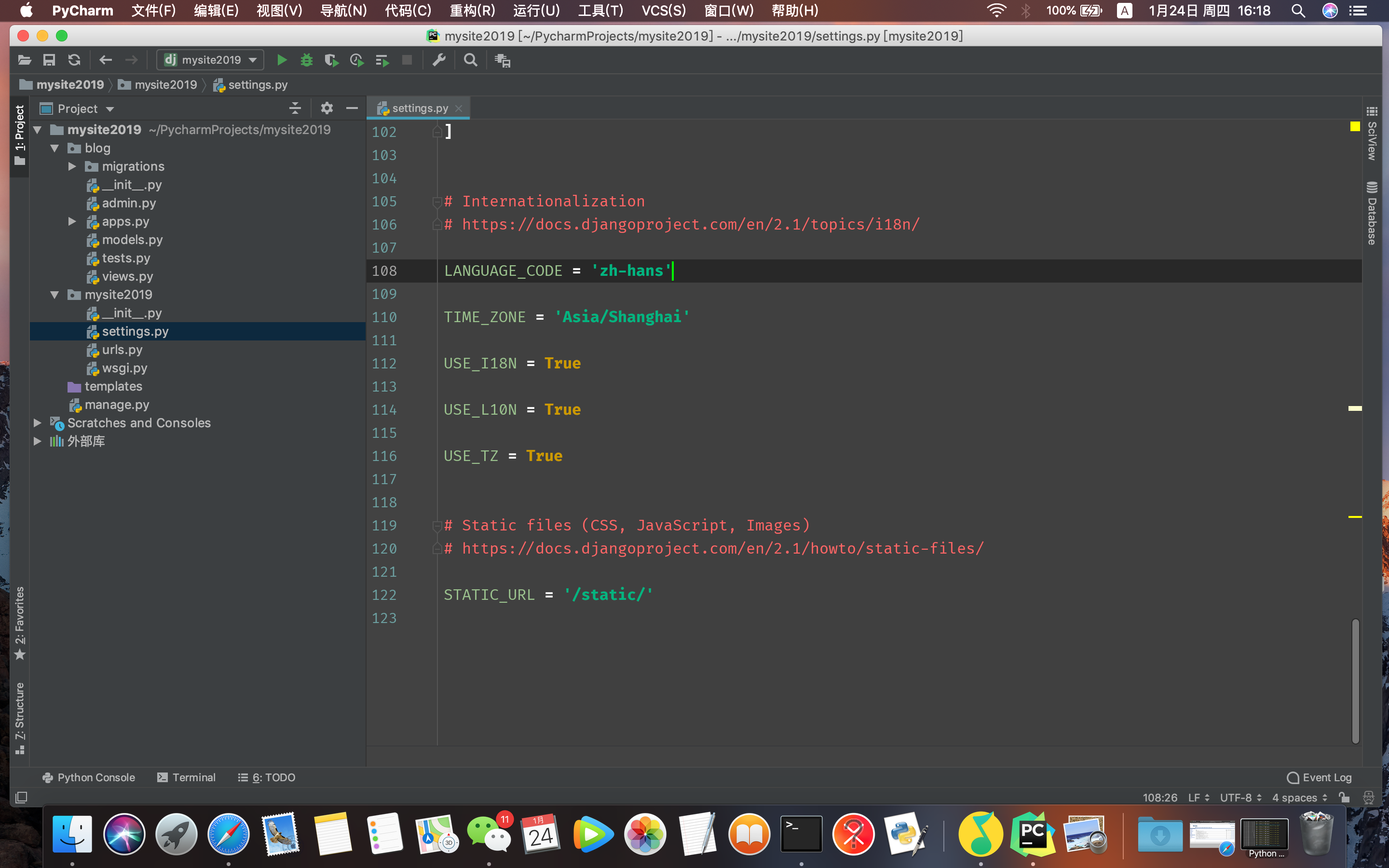
3、打开mysite2019目录下的settings.py文件,修改项目语言和时区
mysite2019/settings.py.
#修改前为英文,美国时区
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
#修改后为中文,中国时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'

第三、本地项目的启动与准备工作
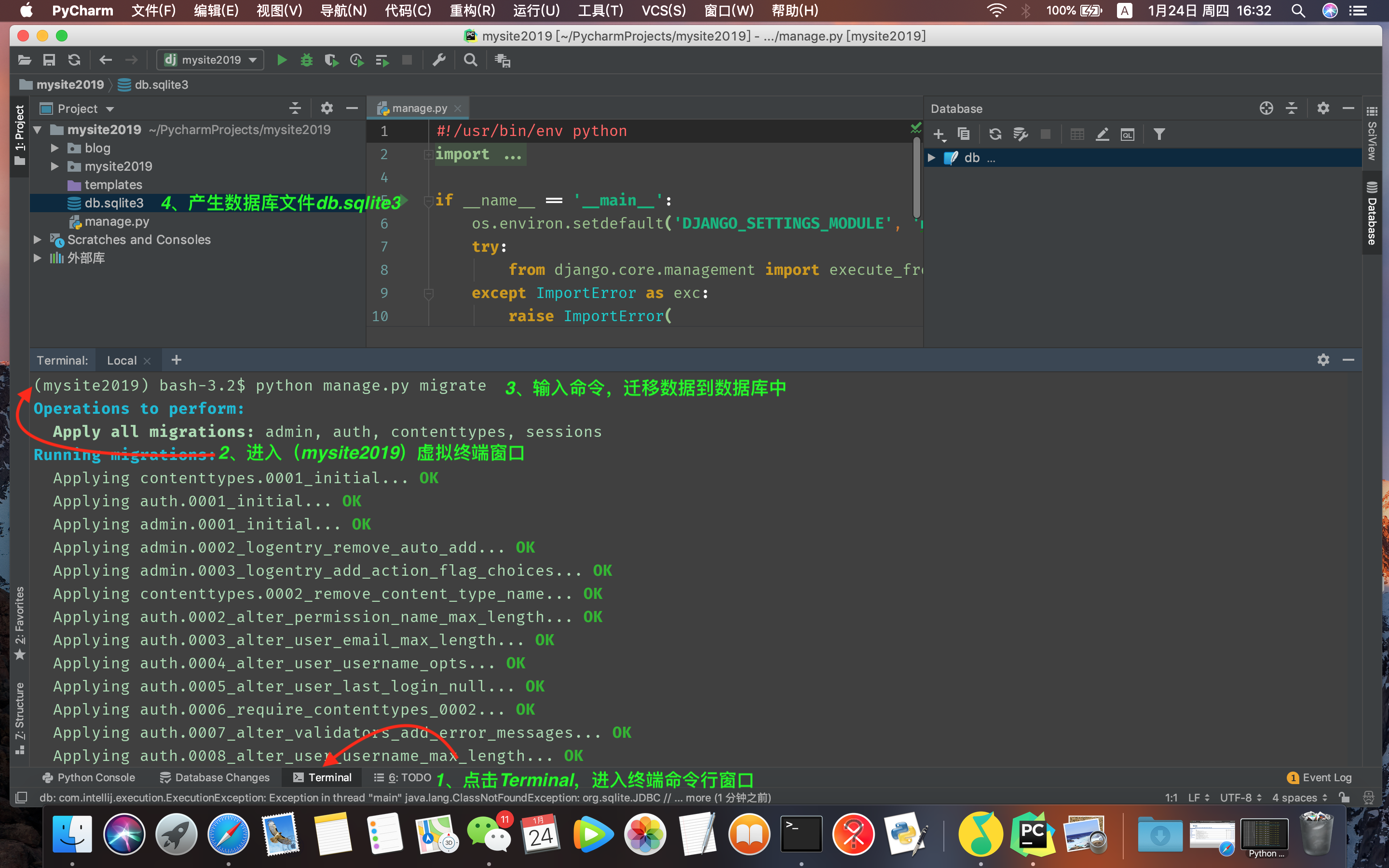
1、将项目数据进行迁移到数据库sqlite3

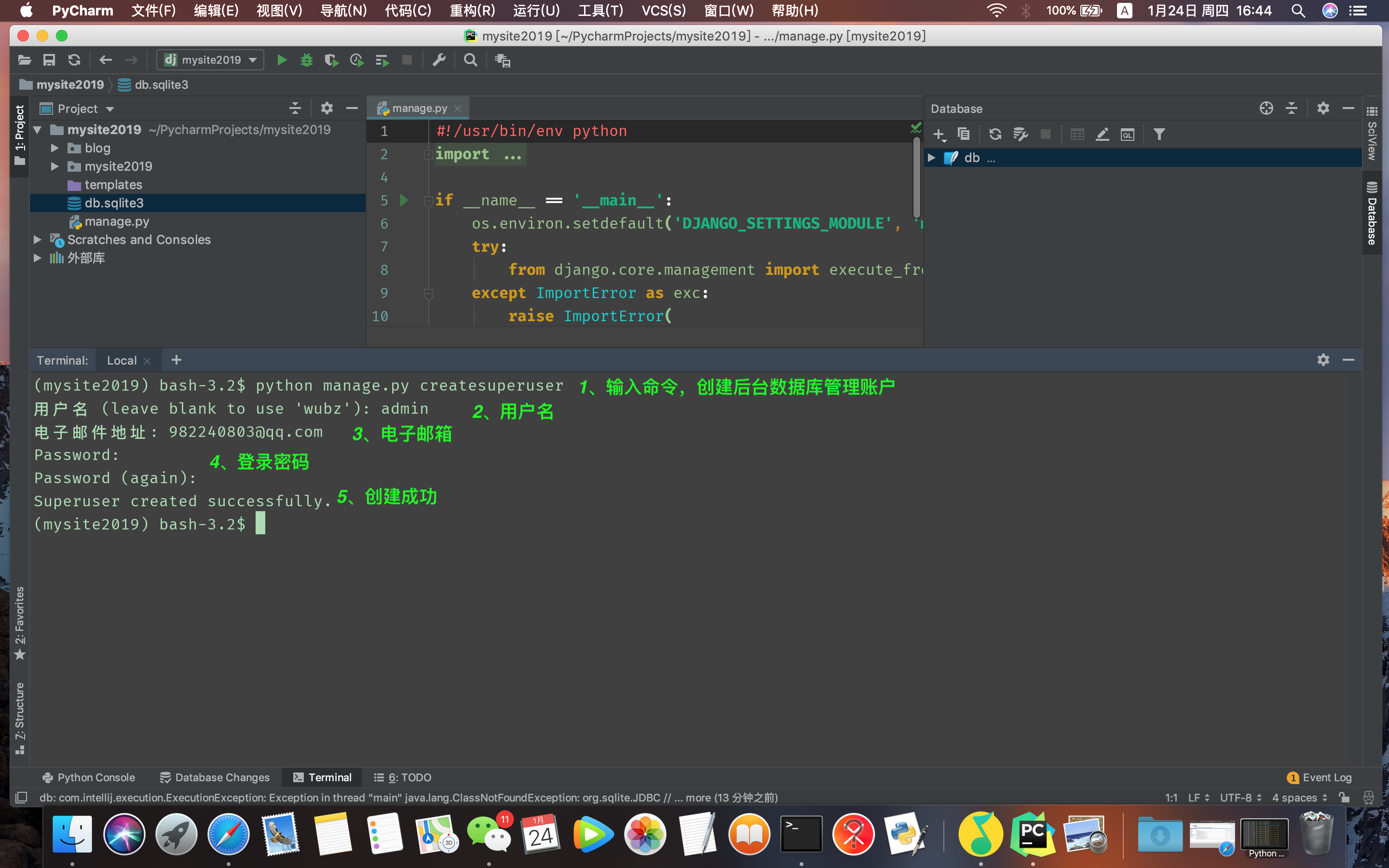
2、创建后台Admin数据库管理账号

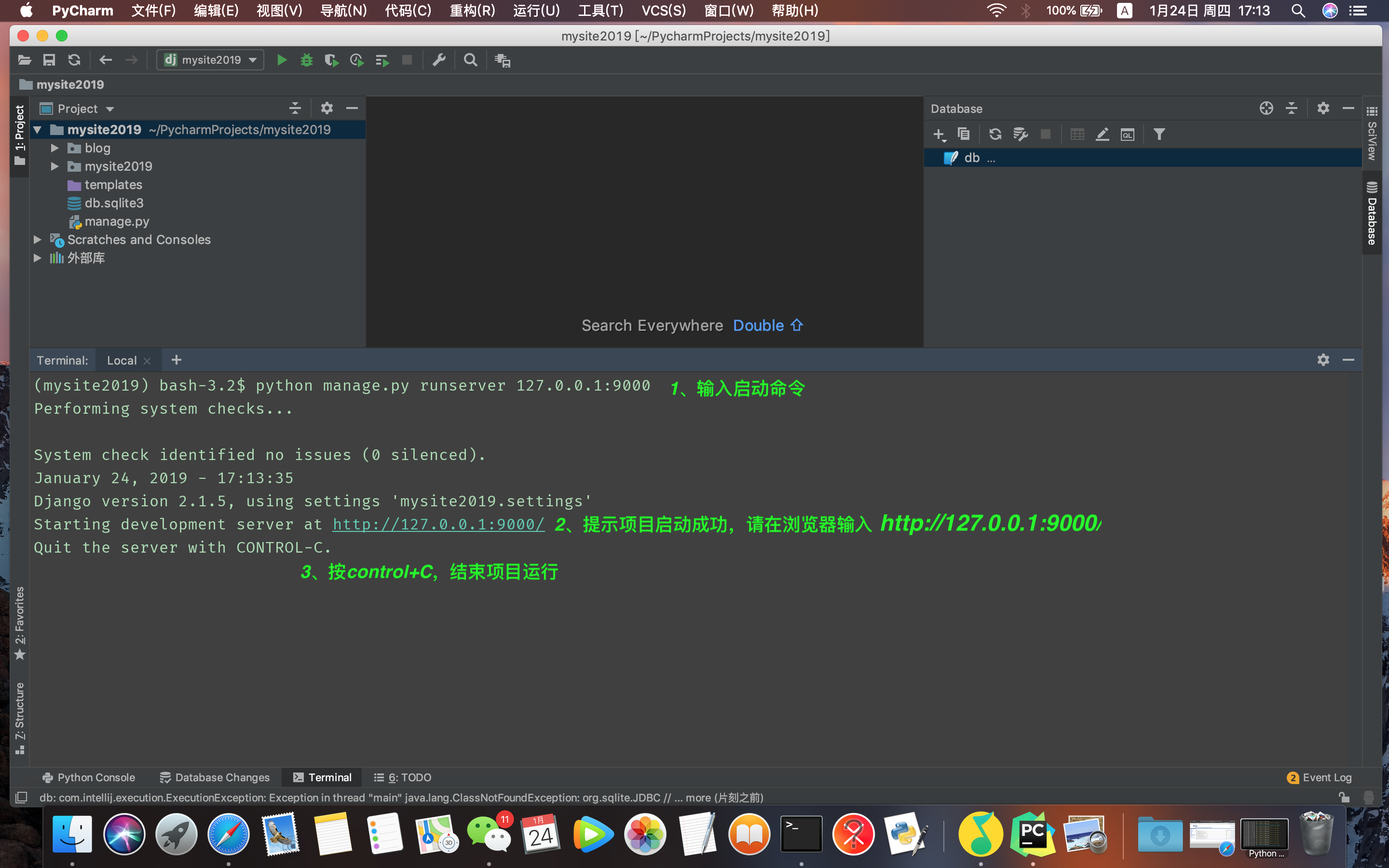
3、启动Django项目

4、在浏览器中访问Django自带的欢迎网页

5、我们自定义访问的网页
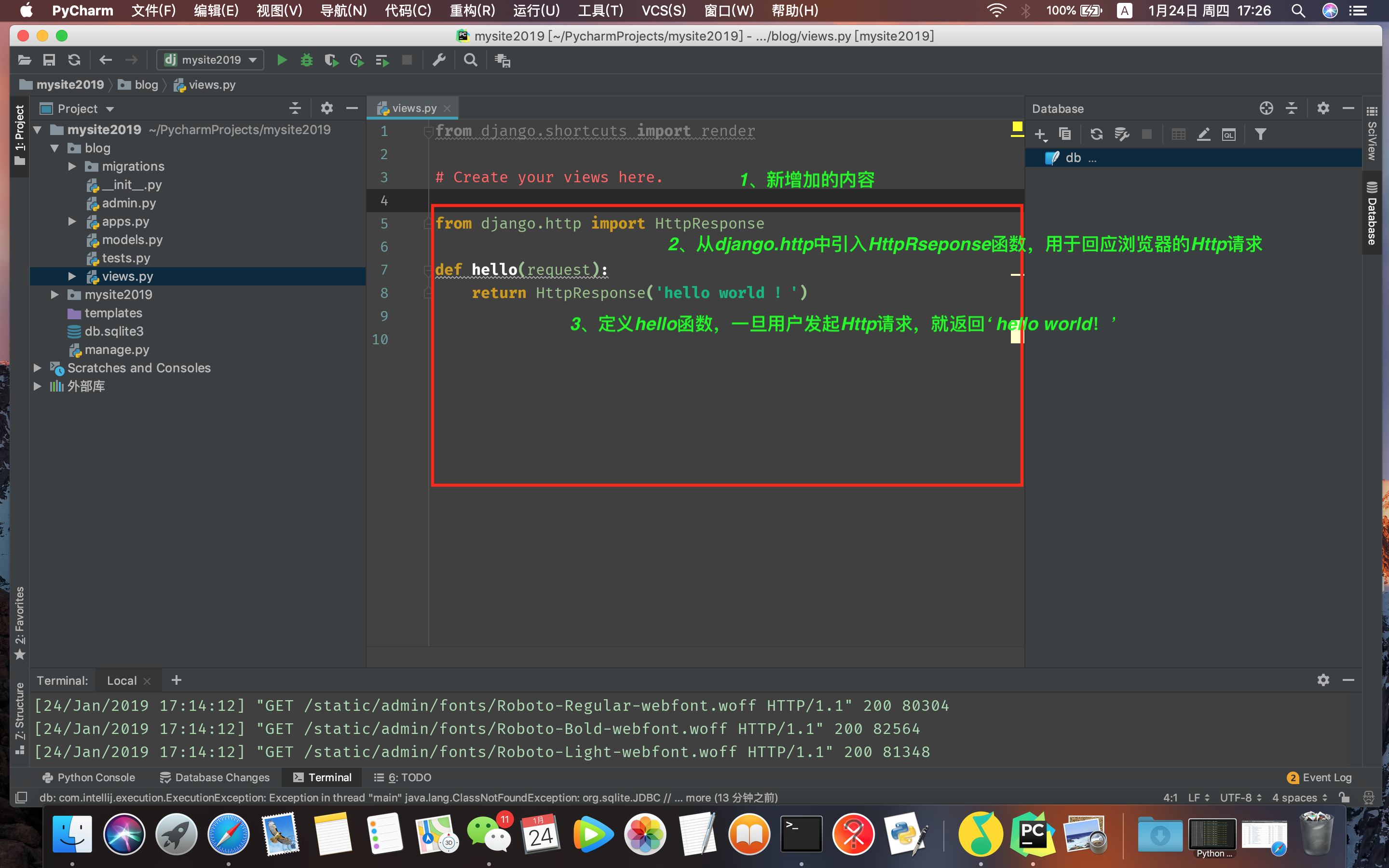
- 首先,打开打开bolg目录下的views.py文件,在里面输入:

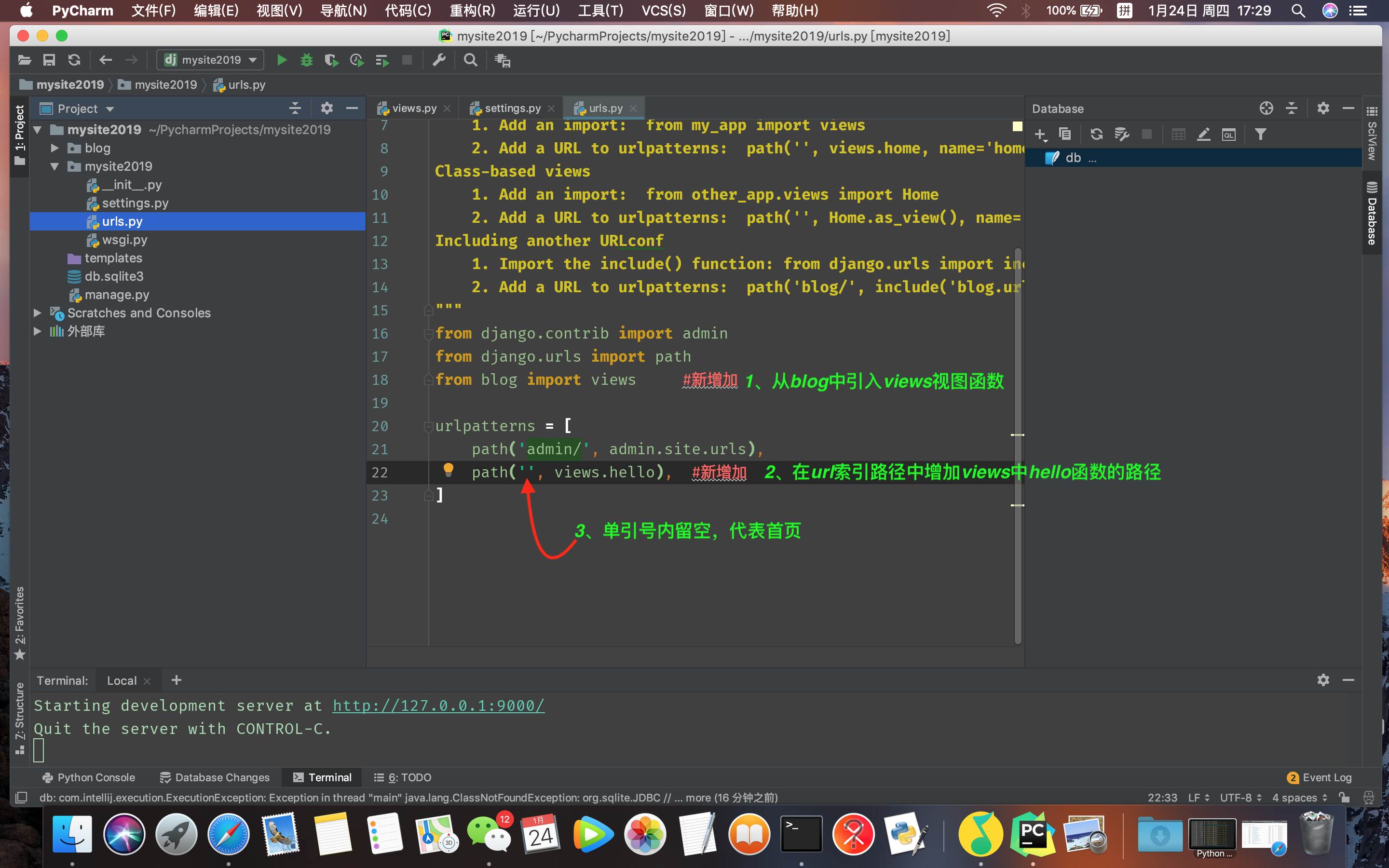
- 其次,打开mysite2019目录下的urls.py文件,在文件里添加两行代码:

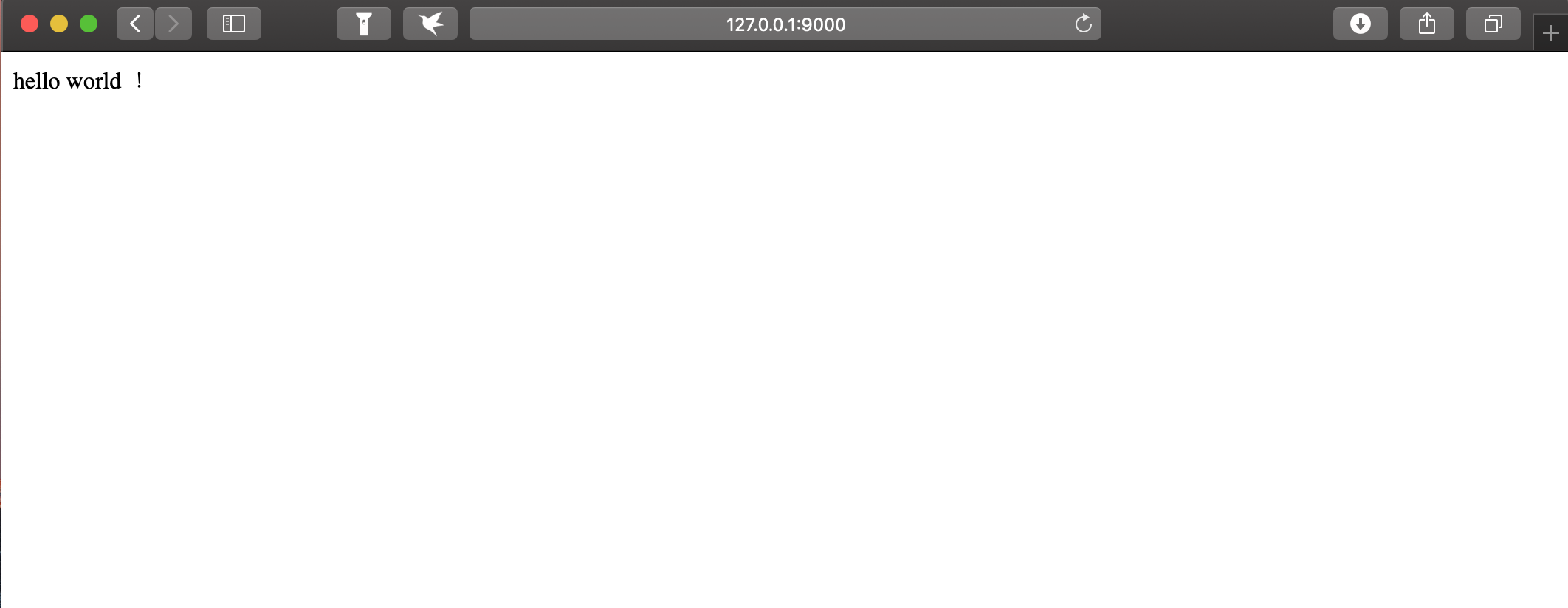
- 代码修改后保存,刷新网页,自定义网页,访问成功!

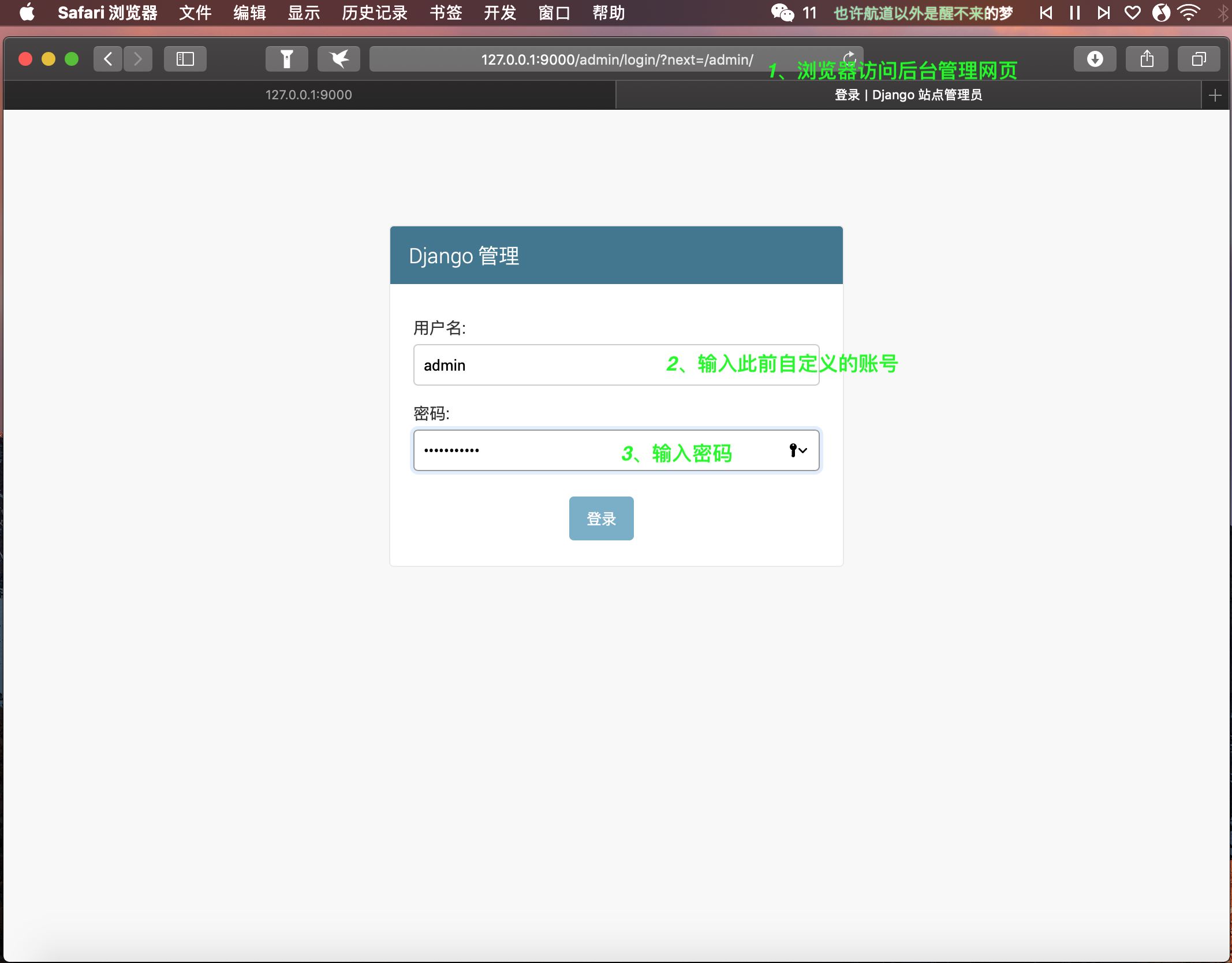
6、访问Django自带的后台管理页面(浏览器访问:http://127.0.0.1:9000/admin )

7、进入Django自带的后台管理网页

至此,网站创建完毕!
接下来,后台数据库管理页面。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号