vue——引入pdfjs实现pdf在线预览
参考: https://www.cnblogs.com/wuqilang/p/13031290.html
https://blog.csdn.net/qq_20473985/article/details/84984136
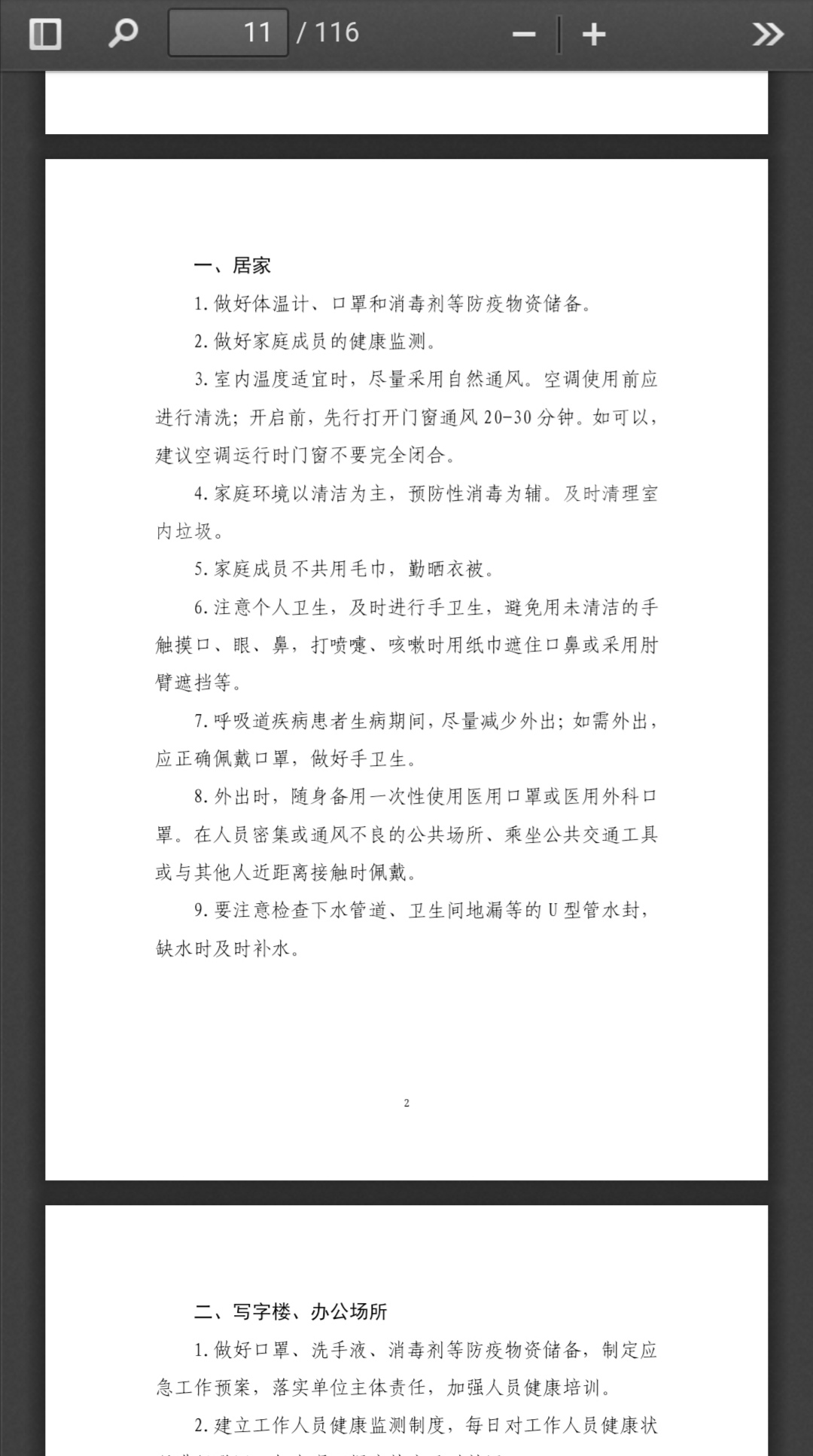
效果

1. 下载pdfjs
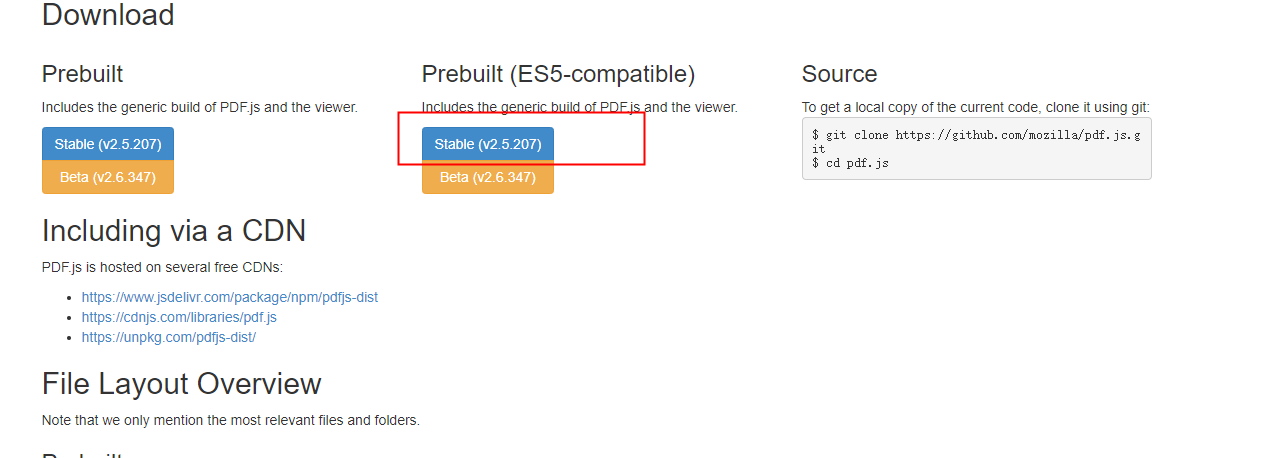
官网:http://mozilla.github.io/pdf.js/getting_started/#download

2. 放入项目中
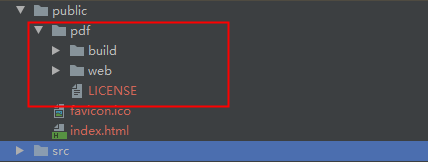
将下载下来的文件解压缩后,将里面的pdf文件夹拷贝到项目中的public文件夹中

3. 页面中使用
window.open('/pdf/web/viewer.html?file=' + path);//path是文件的全路径地址
4. 出现的问题
过程中,出现了一次报错 "file origin does not match viewer's"
原因:跨域
解决方法: 直接注释掉web/viewer.js中的1564到1566这几行,不去判断跨域即可
if (origin !== viewerOrigin && protocol !== 'blob:') { throw new Error('file origin does not match viewer\'s'); }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号