HTML简介
_____egon新书来袭请看:https://egonlin.com/book.html
一 HTML简介
用户使用浏览器打开网页看到结果的过程就是:浏览器将服务端的文本文件(即网页文件)内容下载到本地,然后打开显示的过程。
而文本文件的文档结构只有空格和换行两种组织方式,如此,文本文件在打开显示时,显示的效果将会非常非常非常的单一,
为了让显示的效果不那么单调,我们会偏向使用word一类的文本编辑工具来编排文本内容,编排的原理就是:在编辑文件时会选中各部分内容,然后为内容打上不同的标记,比如什么是标题,什么是段落,然后存放硬盘里,等下次打开时,word会识别之前的标记,然后按照预先编排好的结果显示出来
站在显示文本内容的角度去看,浏览器与word的原理一样,我们可以将浏览器当成一个网页版的只读word,浏览器也必须有一套自己能识别的标记文本的规范,该规范被称为HTML,HTML全称是超文本标记语言(HyperText Markup Language)
“超文本”指的是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
“标记”指的是在编辑文本时用特殊的记号标记一下各部分内容的意义,该记号称之为标签,比如用标签h1标记标题,用标签p标签段落,如此我们标记一首唐诗就成了如下格式:
<h1>卧石绿</h1> <p>卧石一支绿</p> <p>沃枝回芳脾</p> <p>鱼吻卧石水</p> <p>卧石答春绿</p>
这样浏览器在接收到文本内容后,就可以按照事先规定好的记号去显示各部分的内容,显示结果如下图

所以我们学习HTML就是在学习一系列的标签
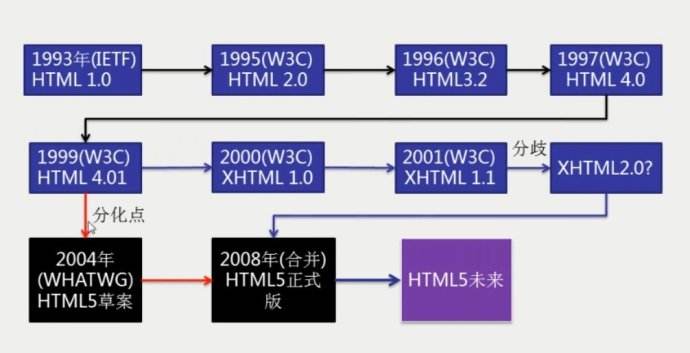
二 HTML发展史


超文本标记语言(第一版):在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准),后来陆续由w3c制定标准 #IETF简介 IETF是英文Internet Engineering Task Force的缩写, 翻译过来就是"互联网工程任务组" IETF负责定义并管理因特网技术的所有方面。包括用于数据传输的IP协议、让域名与IP地址匹配的域名系统(DNS)、用于发送邮件的简单邮件传输协议(SMTP)等 #W3C简介 W3C是英文World Wide Web Consortium的缩写, 翻译过来就是W3C理事会或万维网联盟, W3C是全球互联网最具权威的技术标准化组织. W3C于1994年10月在麻省理工学院计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee W3C负责web方面标准的制定,像HTML、XHTML、CSS、XML的标准就是由W3C来定制的。 Tim Berners-Lee(蒂姆·伯纳斯-李),万维网之父、html设计者、w3c创始人
目前常用的两种文档类型是xhtml 1.0和html5,pc端两种都可以,而且html5是向下兼容的
xhtml1.0文档类型创建的快捷方式 html:xt + tab

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>xhtml1.0文档类型</title> </head> <body> </body> </html>
html5文档类型创建的快捷方式: html:5 + tab 或者 ! + tab

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>html5文档类型</title> </head> <body> </body> </html>
HTML5与XTML的区别
#1、XHTML更为严格,它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起,img必须要加alt属性(对图片的描述) 等等; #2、HTML5是HTML的下一个版本所以除了非常宽松容错性强(可以选择性遵守xhtml制定的文档编写规范)以外,还增加许多新的特性



 浙公网安备 33010602011771号
浙公网安备 33010602011771号