常用功能,练练手。
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #amplify { width:145px; height:40px; text-align:center; font-size:18px; color:orange; background-color:#ffff99; } </style> </head> <body> <div id="amplify"></div> <input type="text" id="mobileNumber" maxlength="11" onkeyup="show()"/> <script type="text/javascript"> function show(){ var tmp=document.getElementById("mobileNumber").value,length=tmp.length,output=tmp; if(length>3&&length<=7){ output=tmp.replace(/(^\d{3})/,"$1-"); } else if(length>7){ output=tmp.replace(/(^\d{3})(\d{4})/,"$1-$2-"); } document.getElementById("amplify").innerHTML=output; } </script> </body> </html>
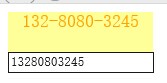
效果图