前言
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的,比如简单的三元判断等。如果我们有一个变量是一段复杂的逻辑运算,写在了模板中,会让我们的模板看起来很笨重,而且需要时间理解这段代码到底写了什么?如果多个地方使用到这个变量,还会让模板变得难以维护。vue为我们提供了计算属性,可以很好的解决这个问题,对于任何复杂的逻辑运算,都应当使用计算属性。
计算属性
计算属性放在选项computed中,每个属性都有自己的getter(读取)和setter(设置),如果不写明的话默认是geter。而且计算属性的结果会被缓存,除非计算属性依赖的响应式 property 变化才会重新计算,这对我们来说是个不错的功能,如果我们有一个计算很复杂的属性X,将可以节省一笔很大的性能开销。
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue计算属性</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
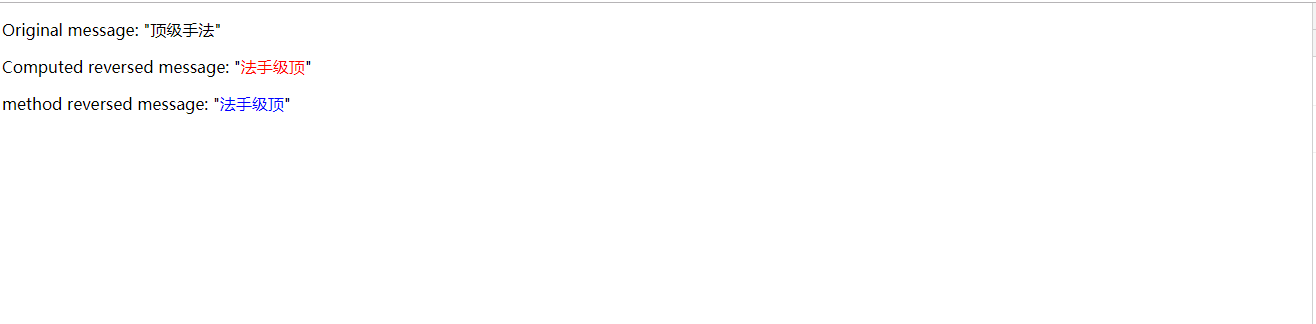
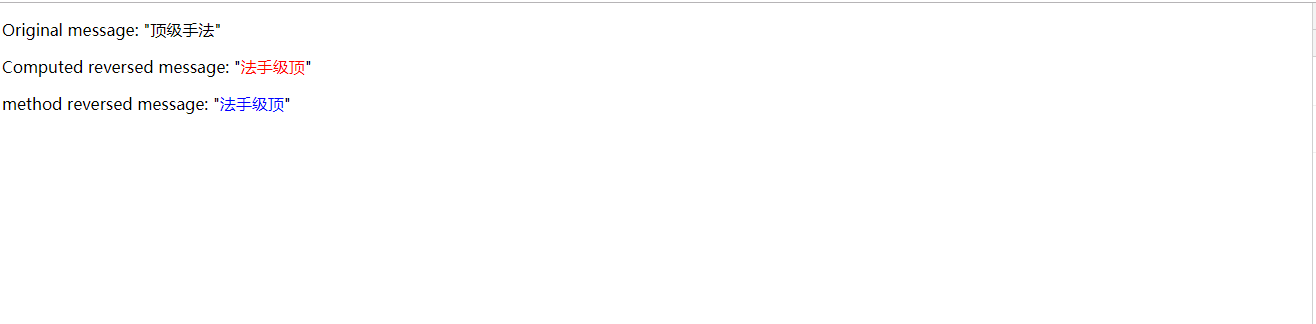
<div id="app">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "<span style="color: red;">{{ reversedMessage }}</span>"</p>
<p>method reversed message: "<span style="color: blue;">{{ reversed() }}</span>"</p>
</div>
<script type="text/javascript">
var data = {
message:'顶级手法',
};
var vm = new Vue({
el : '#app',
data : data,
methods:{
reversed:function(){
return this.message.split("").reverse().join("");
}
},
computed:{
reversedMessage:function(){
return this.message.split("").reverse().join("");
}
}
})
</script>
</body>
</html>

与method的比较
我们从上述的代码中发现,使用method和computed的计算属性得到的结果是一样的,我们可以将同一个函数定义为一个方法。但是计算属性是基于他所依赖的响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要message还没有发生改变,多次访问reversedMessage计算属性会立即返回之前的计算结果,而不必再次执行函数。相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。简单的来说:如果希望可以缓存这个属性,可以使用计算属性;如果不希望有缓存,请使用方法method。
与watch的比较
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch,但是很多情况下更好的做法是使用计算属性而不是命令式的watch回调。比如下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue计算属性</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ fullName }}</p>
</div>
<script type="text/javascript">
var data = {
message:'顶级手法',
};
var vm = new Vue({
el: '#app',
data: {
firstName: '顶级',
lastName: '手法',
fullName: '顶级 手法'
},
// computed: {
// fullName: function () {
// return this.firstName + 'x' + this.lastName
// }
// },
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
</script>
</body>
</html>
执行结果:

我们可以看到watch监听了firstname和lastname,当其中的一方发生改变的时候,就会拼接相应的数据到fullname中。但是如果我们使用计算属性的话,可以不必写这么复杂的代码就能实现这个功能,看起来更加简洁明了
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。官方有个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue计算属性</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script type="text/javascript">
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
</body>
</html>

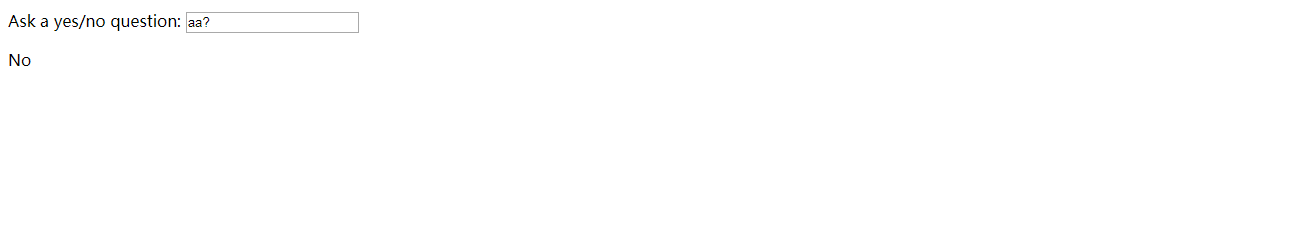
在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的,所以在某些情况下还是需要使用watch来实现功能的
参考资料:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号