div嵌套多个点击事件,点击后如何阻止多次事件触发冒泡
【问题】
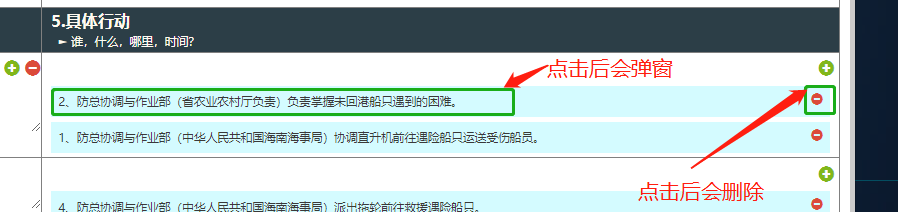
如图:一个div下有两个点击事件


【原因】
点击删除按钮后,还会触发弹窗。所以我们要解决点击删除按钮后不让它再次触发弹窗事件。
【解决】
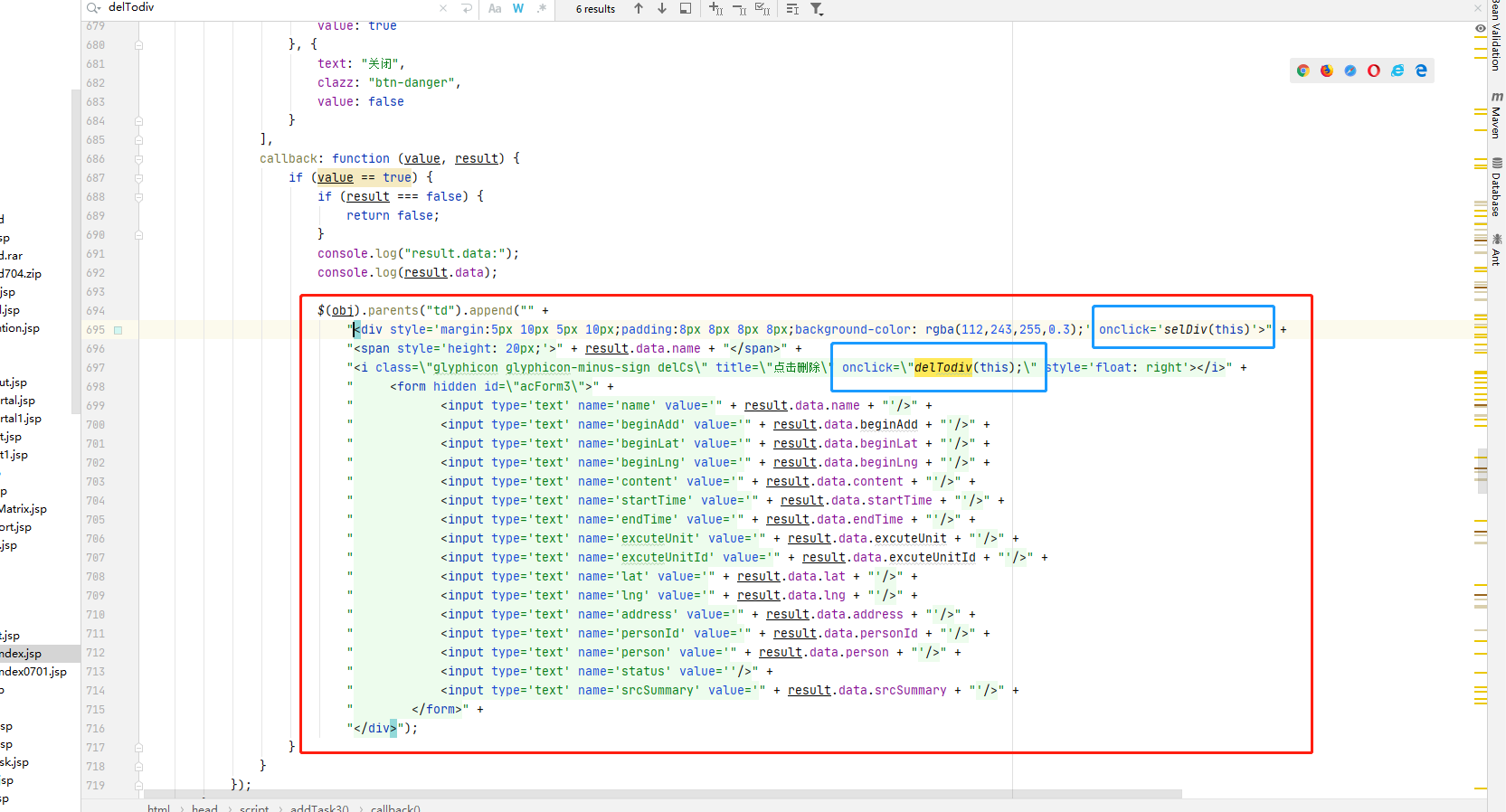
方法1.可以尝试在子级标签添加属性
onClick="event.cancelBubble = true"
方法2.直接从根上解决(在你像要触发一次的事件上加 window.event.cancelBubble = true;//禁止冒泡(禁止其他事件触发))
window.event.cancelBubble = true;//禁止冒泡(禁止其他事件触发)

bug怎么这么多!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号