Docker容器基于NFS实现跨主机跨容器的文件共享

涉及两方面知识:1.NFS在CentOS如何搭建;2.在docker容器内如何有效挂载到远程的文件服务器。下面我们先完成第一个任务,构建NFS网络文件系统,实现两个服务器之间文件互联互通。
NFS
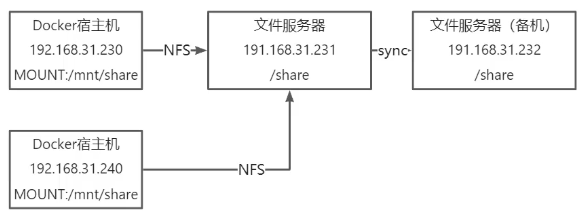
NFS(Network File System)即网络文件系统,是FreeBSD支持的文件系统中的一种,它允许网络中的计算机之间共享资源。先构建两台独立的虚拟机,一台为docker服务器(192.168.31.230)它要链接到远程服务器地址为231的文件服务器上进行共享文件的获取,一台是文件服务器IP地址为(192.168.31.231)。下面先在231服务器构建完整的文件服务器(网络文件系统的基础设施)。
第一步:安装NFS所需的底层组件
yum install -y nfs-utils rpcbind
第一个nfs-utils 是nfs工具包,第二个rpcbind文件服务器服务端程序,两者缺一不可。
第二步:构建远程共享文件夹
mkdir /share cd /share/
第三步:构建一个核心的配置文件
cat >> /etc/exports <<- 'EOF' /share 192.168.31.0/24(rw,no_root_squash,sync) EOF
通过cat命令 向/etc/exports这个配置文件写入一行名为 /share 192.168.31.0/24(rw,no_root_squash,sync),其中/share 为我们新建的共享目录,192.168.31.0代表对31网段开放(rw,no_root_squash,sync)权限。
第四步:关闭防火墙(实际生产环境,酌情开放对外端口)
systemctl stop firewalld.service
第五步:启动nfs服务
systemctl start nfs.service
第六步:启动rpcbind服务
systemctl start rpcbind.service
第七步:将nfs设置为开机自动启动(锦上添花)
systemctl enable nfs.service
第八步:将rpcbind设置为自动启动(锦上添花)
systemctl enable rpcbind.service
到这里nfs在文件服务器的配置就完成了。输入命令:
exportfs
如果看到
/share 192.168.31.0/24
则代表我们的配置就成功了。
接下来我们在docker服务器(192.168.31.230)上做以下操作:
第一步:在docker服务器上安装nfs的客户端来进行远程通信。
yum install -y nfs-utils
第二步:验证一下上面的操作是否有效
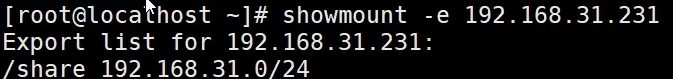
showmount -e 192.168.31.231
查看231有那些挂载点对外暴露了。如果我们看到如下结果,说明可以正常访问了。

最后一件事儿,就是完成挂载的工作,让我们在230服务器上,像访问本地文件夹一样进行远程的文件访问。操作步骤如下:
第一步:创建一个本地文件夹
mkdir /mnt/share
第二步:用mount命令指向 文件服务器ip “192.168.31.231” + 远程路径“:/share” + 空格 + 本地目录“/mnt/share” ,完成远程目录与本地目录的映射。
mount 192.168.31.231:/share /mnt/share
这样230服务器就可以像读写本地文件一样,来进行远程服务器的访问了。
下面关键的问题来了,我们如何实现文件的挂在呢?这就需要先了解在docker中文件挂载的用法:
方法一:将数据映射到本地目录(不推荐--容易造成信息丢失)



方法二:利用卷(Volume)的方式进行挂载
启动nginx容器,注意-v的映射关系是宿主机nginx-config(Volume)到容器内/usr/share/nginx/html路径的映射,实际上就是宿主机文件目录/var/lib/docker/volumes/nginx-html/_data到容器内/usr/share/nginx/html路径的映射。
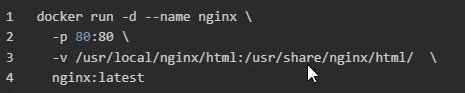
docker run -d --name volume-nginx \ -p 80:80 \ -v nginx-html:/usr/share/nginx/html/ \ nginx:latest
容器启动之后,我们再去看一下“/var/lib/docker/volumes/nginx-html/_data"路径,我们发现这个路径下多出来一些文件,都是nginx默认的html文件
这就是Volumes的好处:
第一步:在docker服务器上 变更 未来docker数据的存储地址,这个操作主要集中在一个配置文件daemon.json(docker的环境配置文件)
vim /etc/docker/daemon.json
打开后,添加一行
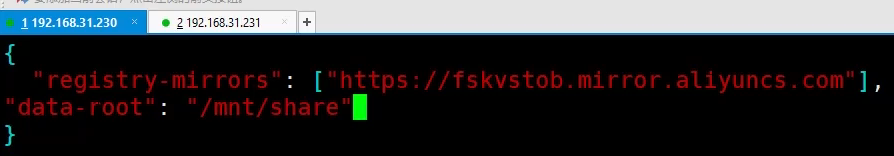
"data-root": "/mnt/share"
看到这里,你应该反应过来了,我们现在docker它存储的数据文件,还有我们在未来挂载的这些信息,全部都指向了"/mnt/share",也就是我们之前介绍的231这个NFS服务器上面。如下图:

注:上图第一行,是配置的镜像加速器
保存退出后进入第二步。
第二步:重新加载该配置文件,命令行如下:
systemctl daemon-reload
第三步:重启docker服务器,这样配置就生效了
systemctl restart docker
下面介绍,如何在实际工作中使用:
作为利用卷(Volume)的方式,它和我们直接进行文件或者目录的映射挂载是完全不同的。
首先,我们要先创建一个docker里面的卷(Volume),假设创建一个名字为nginx-html的卷,命令如下:
docker volume create nginx-html
卷(volume)的含义就是 在我们指定的存储路径上去增加一个文件夹,然后未来所有的信息存储在了指定的文件夹中。我们可以通过下面的命令,差看新创建卷(volume)的详情:
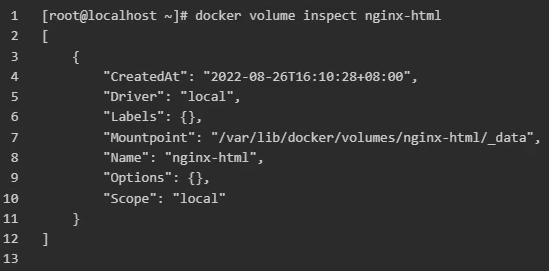
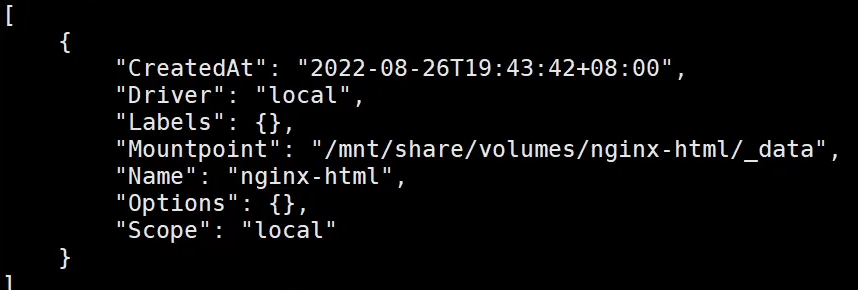
docker volume inspect nginx-html
执行结果,如下图:

可以看出来,作为我们新增的nginx-html,它本质上就是对应了我们的一个挂载点,这个挂载点就是一个目录"/mnt/share/volumes/nginx-html/_data",将来所有的文件都会存储在这个目录下。而这个目录,是存储在我们远程的231服务器上的。
把以上信息确认后,那我们这个卷该如何使用呢?这个卷的使用和我们之前直接挂载非常相似,但略有不同。命令如下:
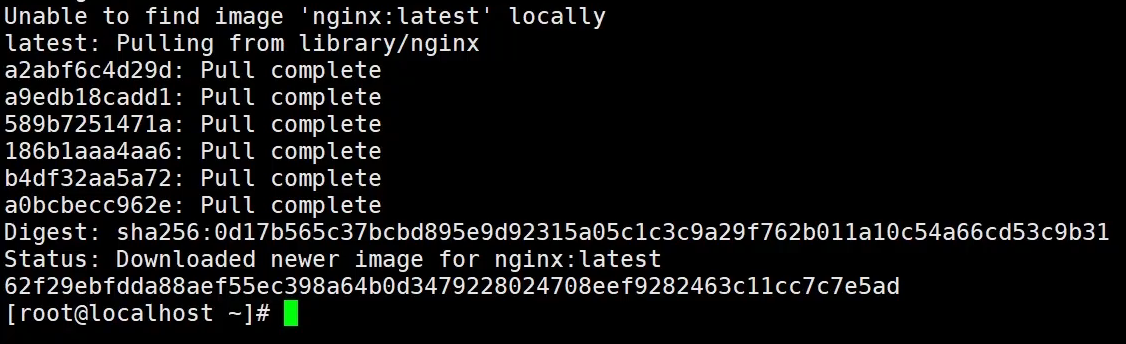
docker run -d --name volume-nginx \ -p 80:80 \ -v nginx-html:/usr/share/nginx/html/ \ nginx:latest
输入上面命令后 回车,就开始下面的下载过程。很快我们就可以看到,作为当前的nginx的容器就已经被创建好了。

然后,我们看一下刚才创建的卷(Volume)里面有那些内容,输入如下命令查看:
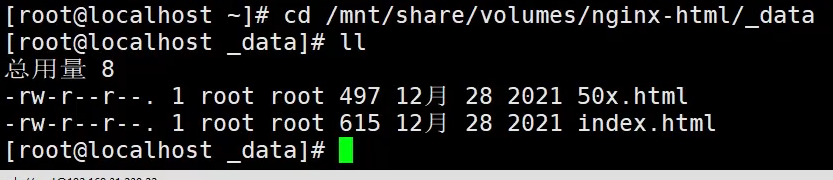
cd /mnt/share/volumes/nginx-html/_data
切换到卷目录,输入ll命令,查看里面内容,如下图:

我们会发现,这个卷刚创建的时候是空的,当增加了上面的映射后为啥会出现50x.html和index.html呢?如果你熟悉nginx的时候,会知道,作为之前挂载的"/usr/share/nginx/html/"这个路径里面,确实有两个html文件。而通过卷(Volume)的方式进行挂载,有一个典型特点,作为docker,它在挂载的时候,首先去判断 挂载的容器内的目录"/usr/share/nginx/html/"有没有文件,如果有文件的话,先把里面的文件复制出来,复制到咱们这个卷(Volume)所对应的目录上,这就能说明,为什么咱们在已挂载完以后原本空的目录,现在产生了两个全新的文件。但是这里还有一个重要细节,一旦/_data目录里面有了文件,再次进行挂载的时候,作为刚才的复制动作就不会产生,只有文件夹是空的时候,才会把容器内的文件复制到咱们挂载的外部的宿主机的目录。这样我们就完成了,容器和宿主机文件交换的工作。
如果此时,我们增加一个新的文件,如:40x.html,命令如下:
cat >> 40x.html <<- 'EOF' testaadd EOF
则在我们远程的231目录上,就会产生实际的写入。
我们来到231服务器,输入如下命令查看
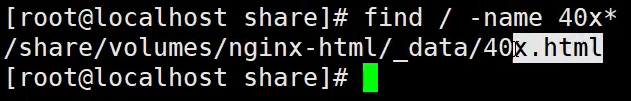
find / -name 40x*
输入结果如下图

说明这个文件已经被存储了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号