Sencha Touch 安装
Setup Sencha Touch
Content
Setup Sencha Touch
1 java environment
2 install ruby (rubyinstaller-1.9.3-p0.exe will be better)
3 install sencha (SenchaCmd-4.0.0.203-windows.exe)
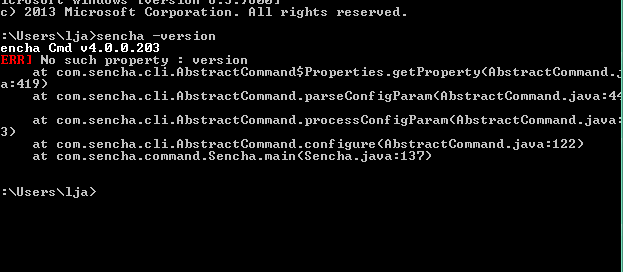
4 test your sencha

5 general a project
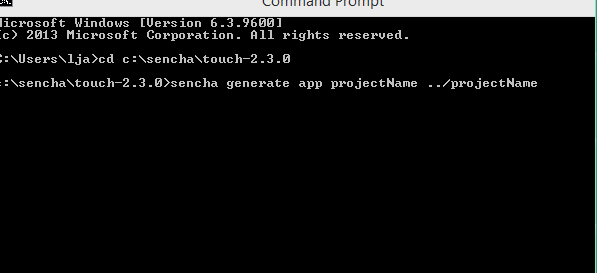
5.1 go to touch directory
5.2 general project

6 open it in browser
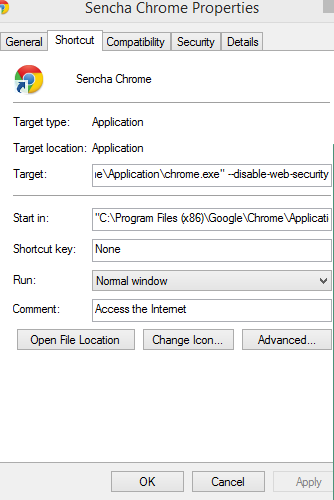
6.1 Use ‘—disable-web-security’ model to open chrome

6.2 put your project in IIS is fine too
7 sencha api :
http://rib-cn-dev403:5557/#
Ps: if you are not using ruby.9.3, there will be some error happen when you open the project
You can copy the code below and replace the code in index.html
Before:
<script id="microloader" type="text/javascript" src=".sencha/app/microloader/development.js"></script>
After:
<link rel="stylesheet" href="touch/resources/css/cupertino.css" type="text/css" />
<script id="microloader" type="text/javascript" src="touch/sencha-touch-all-debug.js"></script>
<script id="microloader" type="text/javascript" src="app.js"></script>
中文api:http://extjs-doc-cn.github.io/ext4api/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号