第八周JSP作业
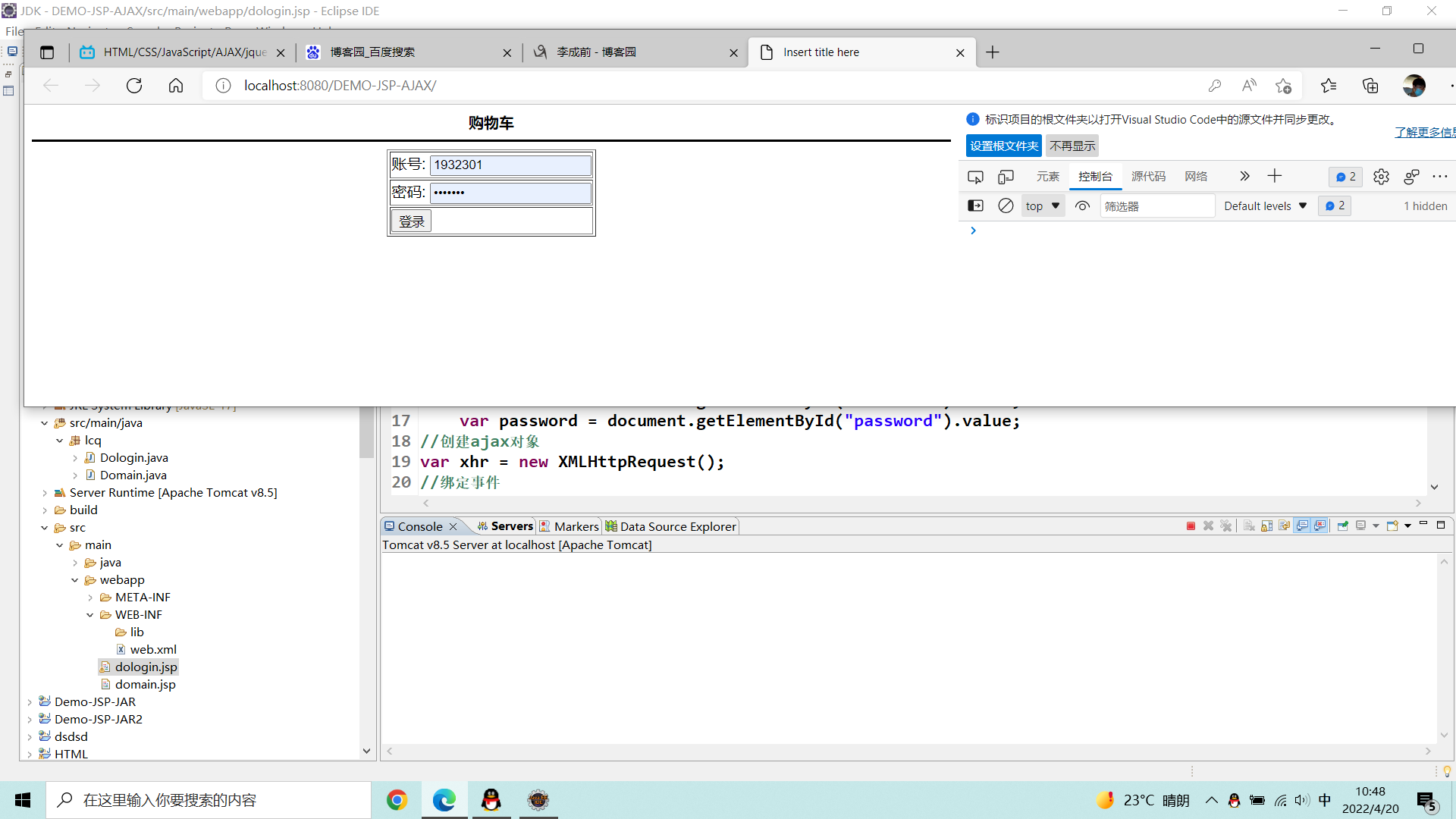
1.登陆
输入用户名密码,判断用户名和密码相同,登陆成功,session中保存用户的用户名,进入主页main.jsp,主页有一个退出按钮,点击,回到登陆页login.jsp。要求:退出登录后,如果在浏览器直接输入主页main.jsp,访问不了,直接跳到登陆页。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div align="center">
<b color ='red' size=12px>购物车</b>
<hr color='black'>
<script type="text/javascript">
//绑定doAjax方法
function doAjax(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
//创建ajax对象
var xhr = new XMLHttpRequest();
//绑定事件
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
var Str = xhr.responseText;
eval("jsonStr = " + Str);//jsonString=jsonStr(json表达式)=={“success”:true/false}
if(jsonStr.success){
document.location.href="domain.jsp";
}else{
document.getElementById("mydiv").innerHTML="输入信息有误,请重新输入";
}
}
}
//建立连接库
xhr.open("POST","/DEMO-JSP-AJAX/dologin",true);
//发送信息
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded;charset=utf-8");
xhr.send("username="+username+"&password="+password);
}
</script>
<table border="1" align="center">
<tr>
<td>账号:
<input type="text" id="username">
</td>
</tr>
<tr>
<td>密码:
<input type="password" id="password">
</td>
</tr>
<tr>
<td>
<input type="button" onclick="doAjax()" value="登录">
</td>
</tr>
</table>
</div>
<div id ="mydiv" align="center"></div>
</body>
</html>
package lcq;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class Dologin extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
HttpSession session = request.getSession();//创建个域属性对象
//判断,如果账号和密码相同则返回一个json字符串代表成功进入下一个界面
StringBuilder json = new StringBuilder();
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
if(username.equals(password)) {
json.append("{\"success\":true}");
System.out.println("nihao1");
out.print(json);
}
//判断,账号密码不同则在span组件里面提示错误信息,并且原来界面不变,重新输入信息
else {
json.append("{\"success\":false}");
out.print(json);
System.out.println("username"+username+"password"+password);
}
session.setAttribute("username", username);
session.setAttribute("password", password);
}
}
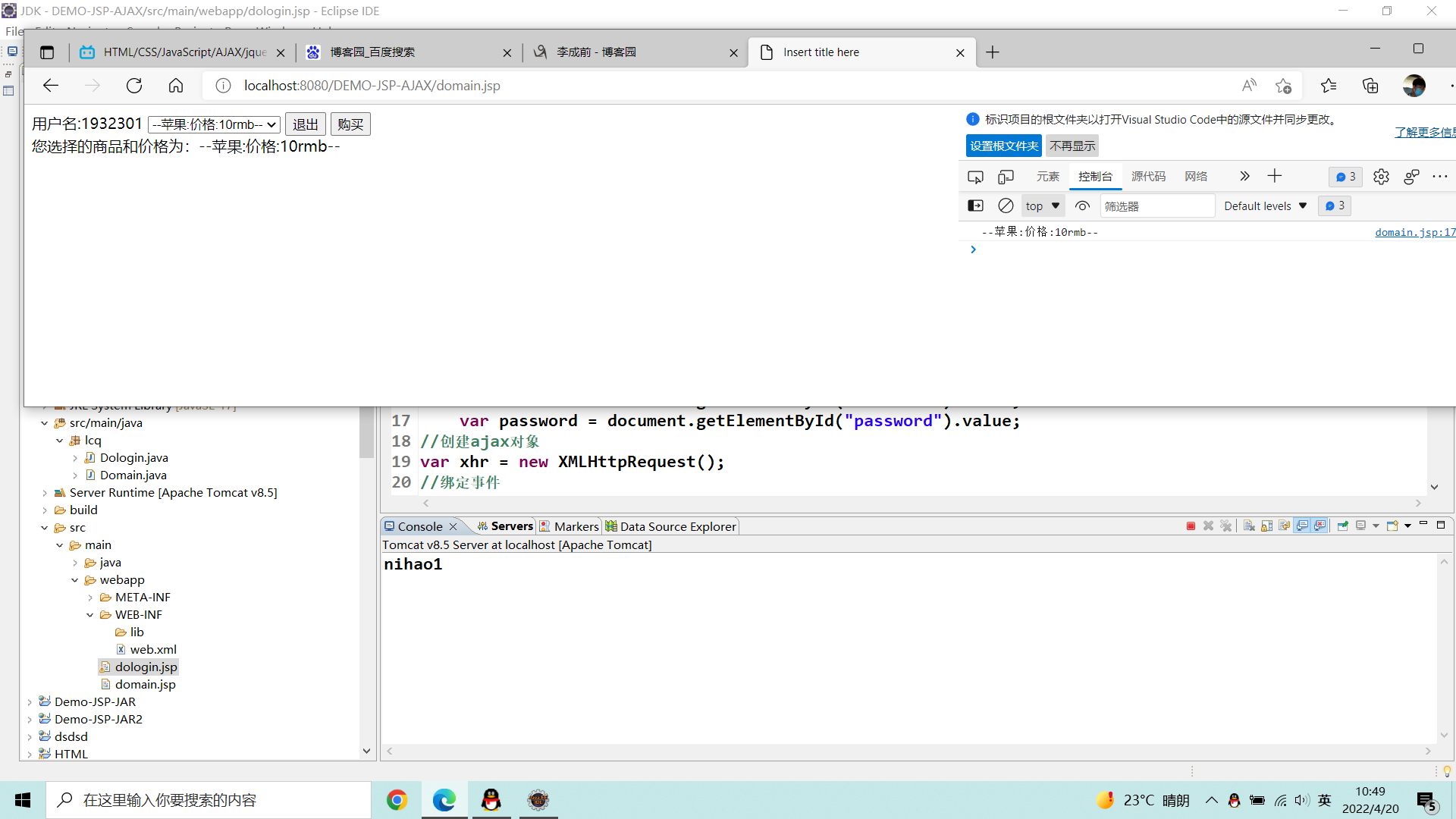
2.购物车
和上一题一起,在main.jsp中做一个购物车,里面显示3个商品名和价格 每一个后面有一个加入购物车按钮,main.jsp中有一个按钮(或者超链接)可以显示购物车。(选作:在购物车中加删除按钮删除商品)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
用户名:${username}
<script type="text/javascript">
function exitclick(){
document.location.href="dologin.jsp"
}
function exitclick2(){
var Bselect =document.getElementById("selectid");
var Value= Bselect.value;
console.log(Value);
var DIV = document.getElementById("mydiv");
DIV.innerHTML="您选择的商品和价格为:"+Value;
}
</script>
<select id = "selectid">
<option value = "--请选择商品--">--请选择商品--</option>
<option value = "--苹果:价格:10rmb--">--苹果:价格:10rmb--</option>
<option value = "--香蕉:价格:15rmb--">--香蕉:价格:15rmb--</option>
<option value = "--芒果:价格:20rmb--">--芒果:价格:20rmb--</option>
</select>
<input onclick="exitclick()"value="退出"type="button">
<input onclick="exitclick2()"value="购买"type="button">
<div id = "mydiv"></div>
添加--苹果:价格:10rmb--到购物车:<input id="btn1" value = "苹果:价格:10rmb" type="button" onclick="method1()"><br>
添加--香蕉:价格:15rmb--到购物车:<input id="btn2" value = "香蕉:价格:15rmb" type="button" onclick="method2()"><br>
添加--芒果:价格:20rmb--到购物车:<input id="btn3" value = "芒果:价格:20rmb" type="button" onclick="method3()"><br>
<input id = "query" type="button" value ="查看"onclick="Query()">
<script type="text/javascript">
var apple = document.getElementById("btn1");
var banana = document.getElementById("btn2");
var mango = document.getElementById("btn3");
function method1(){
var Value1 = apple.value;
}
function method2(){
var Value2 = banana.value;
}
function method3(){
var Value3 = mango.value;
}
function Query(){
}
</script>
</body>
<div id="div2">您的购物车列表:</div>
</html>