安卓第5-6周作业
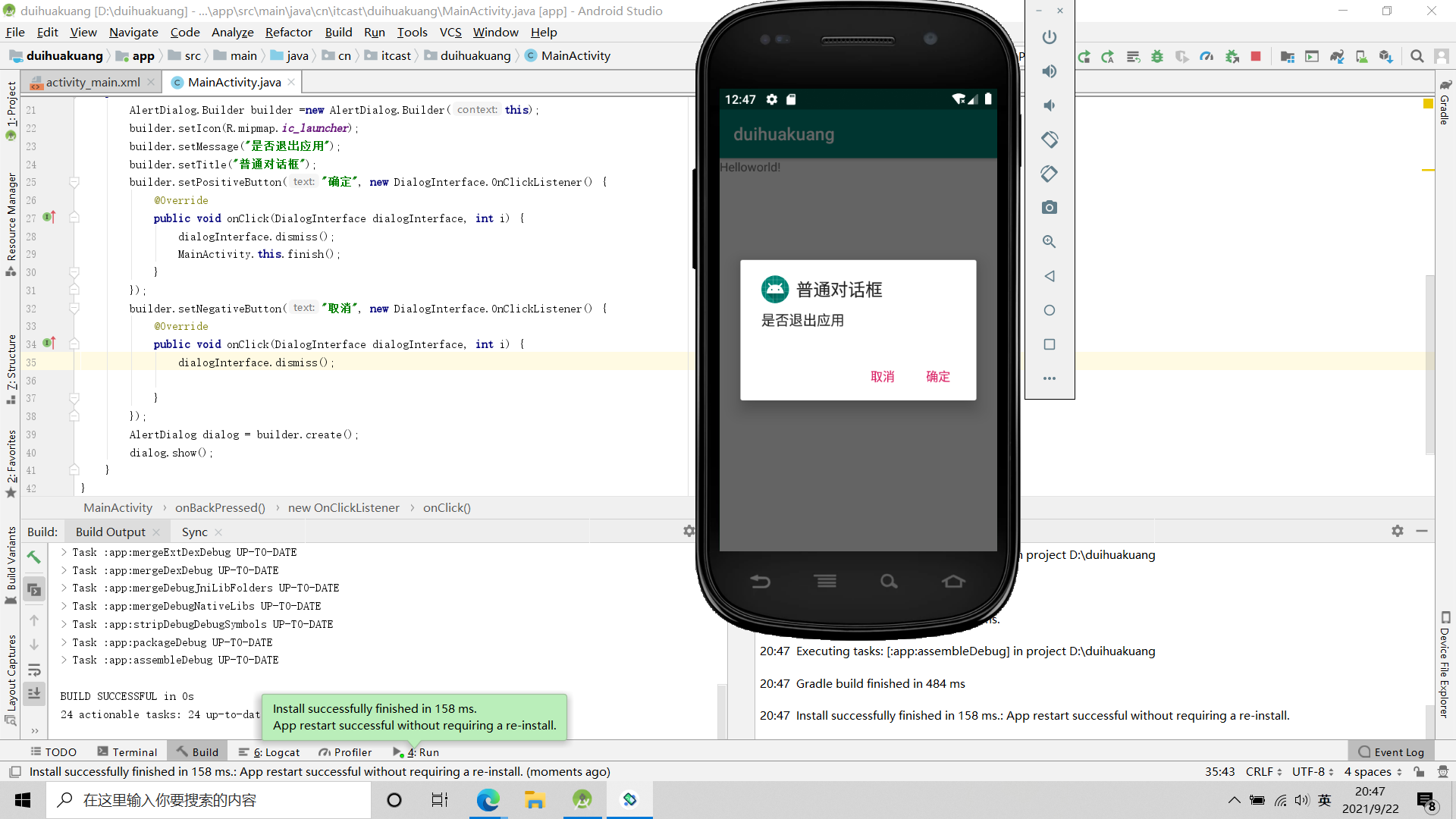
1.返回键实现对话框弹出是否退出应用程序

package cn.itcast.duihuakuang;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
AlertDialog.Builder builder =new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher);
builder.setMessage("是否退出应用");
builder.setTitle("普通对话框");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
MainActivity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
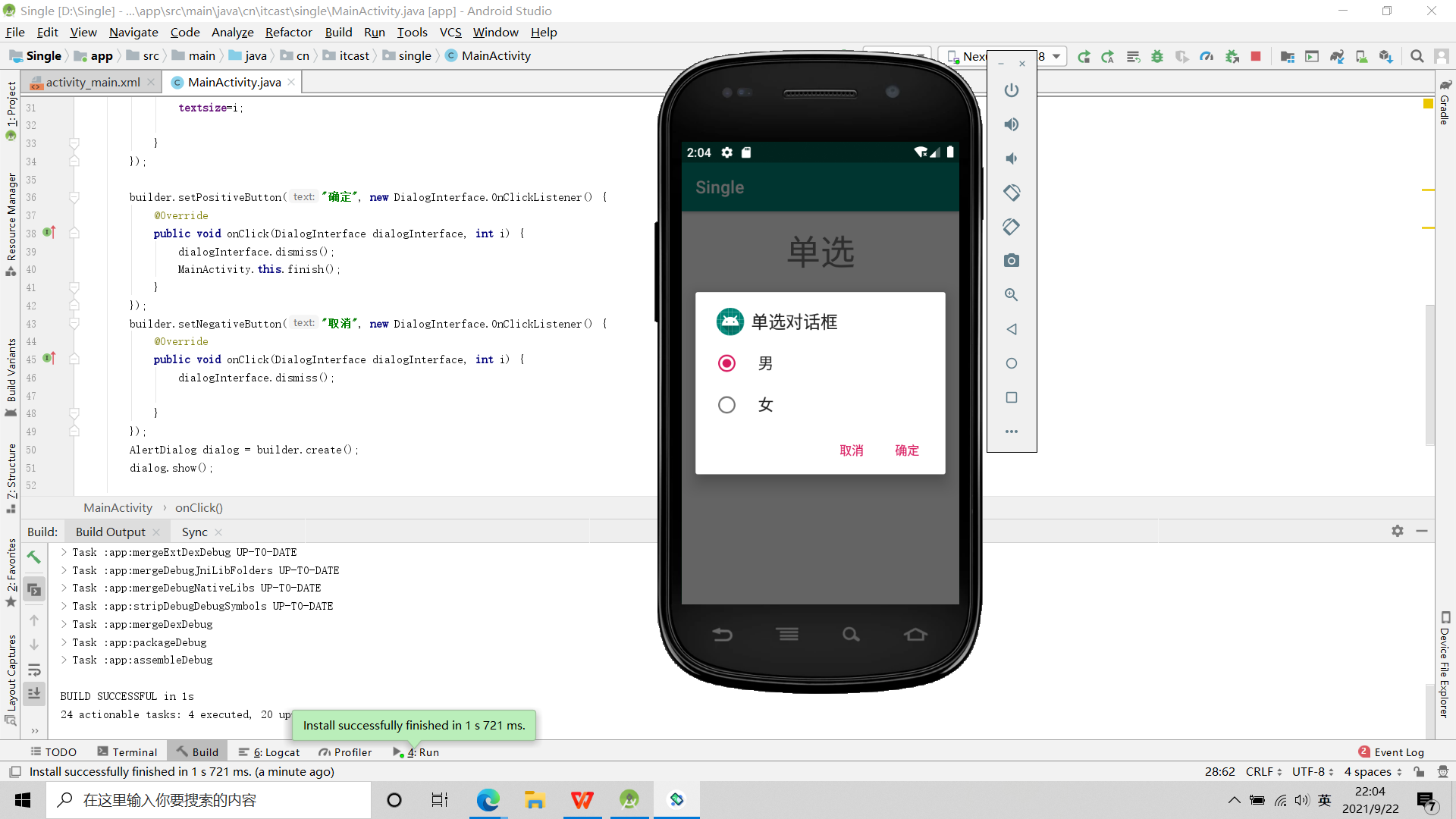
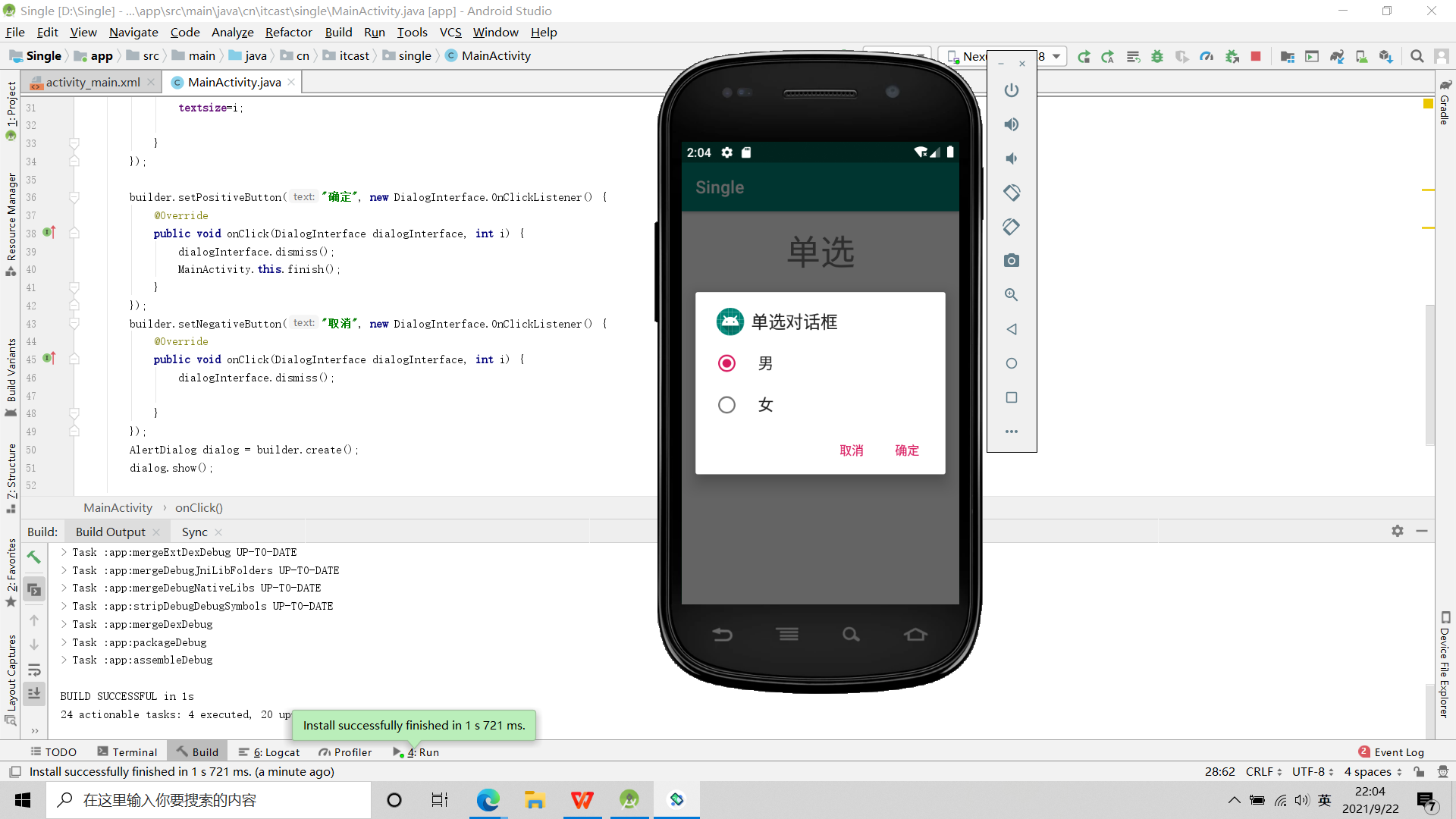
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)


package cn.itcast.single;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.content.DialogInterface;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private int textsize;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView=findViewById(R.id.tv);
Button button=findViewById(R.id.btn);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) { AlertDialog.Builder builder =new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher);builder.setTitle("单选对话框");
builder.setSingleChoiceItems(new String[]{"男","女"}, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
textsize=i;
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
MainActivity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="单选"
android:textSize="40sp"
android:layout_gravity="center" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv"
android:textSize="20sp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="请选择性别"
android:textSize="20sp"
android:id="@+id/btn"/>
</LinearLayout>
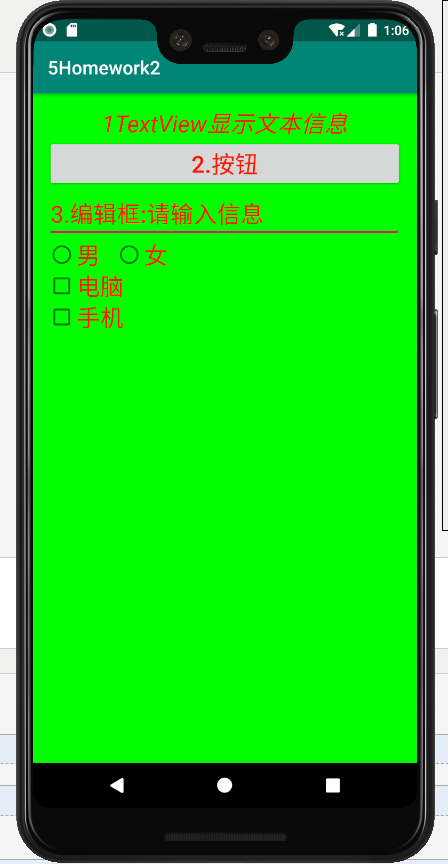
3.布局(详见:Android第五周上机word文档)

activity_main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#4CAF50"> <TextView android:id="@+id/t_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TixtView显示文本信息" android:textSize="25dp" android:textColor="#F81F1F" android:gravity="center"/> <Button android:id="@+id/bt1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="2.按钮" android:textSize="25dp" android:textColor="#F81F1F" android:layout_below="@id/t_1" android:layout_centerHorizontal="true"/> <EditText android:id="@+id/e1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/bt1" android:hint="输入信息" android:maxLines="2" android:textSize="25dp"/> <RadioButton android:id="@+id/rbtn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="男" android:layout_below="@id/e1"/> <RadioButton android:id="@+id/rbtn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="女" android:layout_toRightOf="@id/rbtn1" android:layout_below="@id/e1" android:layout_marginLeft="5dp"/> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/rbtn1" android:text="电脑" android:textSize="25dp"/> <CheckBox android:id="@+id/cb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/cb1"
android:text="手机" android:textSize="25dp"/> </RelativeLayout>
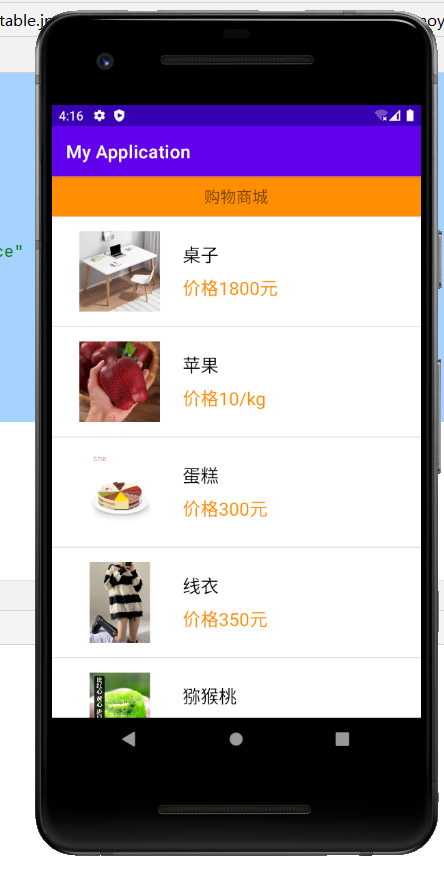
4.教材p76页 图3—17购物商城界面

activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> MainActivity.java package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.dangao, R.drawable.maoyi, R.drawable.mihoutao, R.drawable.weijin}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.list_item, null); TextView title = view.findViewById(R.id.title); TextView price = view.findViewById(R.id.price); ImageView iv = view.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } } list_item.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#000000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FF8F03" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FF8F03" /> </RelativeLayout> </RelativeLayout>
1
package cn.itcast.duihuakuang;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
AlertDialog.Builder builder =new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher);
builder.setMessage("是否退出应用");
builder.setTitle("普通对话框");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
MainActivity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
package cn.itcast.single;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.content.DialogInterface;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private int textsize;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView=findViewById(R.id.tv);
Button button=findViewById(R.id.btn);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) { AlertDialog.Builder builder =new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher);builder.setTitle("单选对话框");
builder.setSingleChoiceItems(new String[]{"男","女"}, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
textsize=i;
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
MainActivity.this.finish();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="单选"
android:textSize="40sp"
android:layout_gravity="center" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv"
android:textSize="20sp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="请选择性别"
android:textSize="20sp"
android:id="@+id/btn"/>
</LinearLayout>


