day42:HTML标签和CSS选择器
目录
HTML
HTML:超文本标记语言
文档结构
<!DOCTYPE html> <!-- 文档声明 --> <html lang="en"> <!-- 语言 --> <head> <!-- 网站配置信息 --> <meta charset="UTF-8"> <!-- 解码方式 --> <title>三味书屋</title> <!-- 网站标题 --> </head> <body> <!-- 网站显示内容 --> <h1>三味书屋欢迎你</h1> </body> </html>
head标签
1.meta文档字符编码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 设置字符编码为utf-8 --> <title>我的网页</title> </head> <body> <h1>这是一个网页</h1> </body> </html>
2.meta页面刷新
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是一个标题</title> <meta http-equiv="Refresh" content="5" /> <!-- 网页刷新,5秒一次 --> </head> <body> <h1>这句话有七个字</h1> </body> </html>
3.meta关键字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是一个标题</title> <!-- 设置关键字,用于搜索引擎收录和关键字收索 --> <meta name="keywords" content="数学,语文,英语" /> </head> <body> <h1>这还是一个栗子</h1> </body> </html>
4.meta设置网站描述信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三味书屋</title> <!-- 设置网站描述信息,用于在搜索引擎搜索时,显示网页基本描述信息--> <meta name="description" content="我们这什么书都有"> </head> <body> <h1>这是一个三味书屋</h1> </body> </html>
5.meta触屏播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是一个标题</title> <!--支持触屏缩放--> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"> <!--不支触屏持缩放--> <!--<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">--> </head> <body> <h1 style="width: 1500px;background-color: green;">咕叽咕叽!</h1> </body> </html>
6.link图标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三味书屋</title> <link rel="icon" href="ceshi.PNG"> </head> <body> <h1>三味书屋欢迎你</h1> </body> </html>
7.head内部标签总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三味书屋</title> <meta name="keywords" content="数学,语文,英语,物理"> <meta name="description" content="三味书屋里面什么书都有"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"> <link rel="icon" href="/image/chicken.icon"> </head> <body> <h1 style="width: 1500px;background-color: green;">三味书屋欢迎你</h1> </body> </html>
body标签
1.h1-h6标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>AAA</h1> <h2>BBB</h2> <h3>CCC</h3> <h4>DDD</h4> <h5>EEE</h5> <h6>FFF</h6> </body> </html>
运行结果如下图所示

2.br标签:换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>AAA</h1> <h2>BB<br>CC</h2> </body> </html>
运行结果如下图所示

3.hr标签:一行横线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>AAA<hr>BBB</h2> </body> </html>
运行结果如下图所示

4.a标签:超链接标签
1.不加href属性,就是普通文本显示
<a>python</a>
2.加上href属性,不给href属性赋值
<a href="">python</a>
3.加上href属性,并且给href属性赋值
<a href="http://www.pythonav.com" target="_self">python</a>
要注意:
跳转对应网址的页面
未访问之前是蓝色的字体颜色
访问之后是紫色的字体颜色
target属性:
_self:在当前标签页打开 href属性值的那个网址
_blank:在新的标签页打开 href属性值的那个网址
4.要a标签效果,但是不刷新或者跳转页面
<!-- 这两种写法都可以 --> <a href="#">校花网</a> <a href="javascript:void(0);">校花网</a>
5.设置瞄点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 600px; width: 600px; background-color: green; } .c2{ height: 600px; width: 600px; background-color: red; } </style> </head> <body> <div id="top">顶部位置</div> <!-- 设置瞄点 --> <div class="c1"></div> <div class="c2"></div> <a href="#top">回到顶部</a> <!-- 回到设置瞄点的位置 --> </body> </html>
5.img标签:图片标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="ceshi.PNG" alt="图片" title="这是一个图片" width="100" height="100"> </body> </html>
src属性:图片路径 必须写
alt属性:图片加载失败或者正在加载时提示的内容
title属性:鼠标悬浮时显示的内容,不是img标签独有的
width:设置宽度
height:设置高度
6.div标签和span标签
div标签和span标签没有任何的修饰效果
标签分类:
块级标签(行外标签):独占一行,h1-h6\p\br\hr\div\ul\li →块级标签能够包含内联标签,和某些块级标签
内联标签(行内标签):不独占一行,img\a\span →只能包含内联标签,不能包含块级标签
关于标签的嵌套:
内敛标签不能设置高度宽度,它的高度宽度由内容来决定,只能嵌套内敛标签
7.p标签:上下有边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>李博伦</p> </body> </html>
8.ul标签和ol标签:列表标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 李博伦的爱好 <ul type="none"> <li>抽烟</li> <li>喝酒</li> <li>烫头</li> </ul> c9h的爱好 <ol type="A" start="2"> <li>学习</li> <li>跑步</li> <li>吃饭</li> </ol> </body> </html>
type属性:控制列表内容前面的效果的
start属性:是控制有序列表标签的起始值的
运行结果如下图所示

9.dl标签(了解)
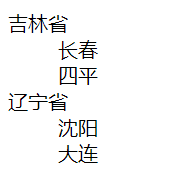
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <dl> <dt>吉林省</dt> <dd>长春</dd> <dd>四平</dd> <dt>辽宁省</dt> <dd>沈阳</dd> <dd>大连</dd> </dl> </body> </html>
运行结果如下图所示

10.table标签:表格标签(重点)
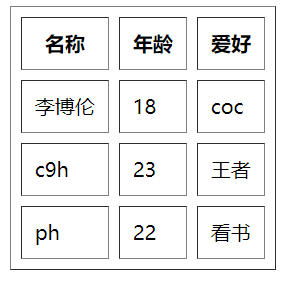
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellpadding="10" cellspacing="8"> <thead> <tr> <th>名称</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>李博伦</td> <td>18</td> <td>coc</td> </tr> <tr> <td>c9h</td> <td>23</td> <td>王者</td> </tr> <tr> <td>ph</td> <td>22</td> <td>看书</td> </tr> </tbody> </table> </body> </html>

也可以合并列和合并行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellpadding="10" cellspacing="1"> <thead> <tr> <th>名称</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>李博伦</td> <td>18</td> <td>coc</td> </tr> <tr> <td rowspan="2">c9h</td> <!-- 合并行 --> <td colspan="2">国服第一帅</td> <!-- 合并列 --> </tr> <tr> <td>22</td> <td>看书</td> </tr> </tbody> </table> </body> </html>
运行结果如下图所示

11.form标签:表单标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:8001"> </form> </body> </html>
action属性: 指定提交路径,提交到哪里去
form表单作用:form表单标签会将嵌套在form标签里面的输入框的数据全部提交到指定路径
12.input标签:输入框
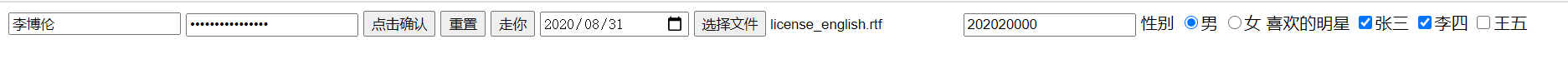
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" name="username"> <!-- 普通文本输入框 --> <input type="password" name="password"> <!-- 密文输入框 --> <input type="submit" value="点击确认"> <!-- 提交按钮(触发form表单提交数据的动作) --> <input type="reset"> <!-- 重置按钮 清空输入的内容 --> <input type="button" value="走你"> <!-- 普通按钮(不会触发form表单提交数据的动作) --> <input type="date"> <!-- 时间日期输入框 --> <input type="file"> <!-- 文件选择框 --> <input type="number"> <!-- 纯数字输入框 --> <!-- 单选框 --> 性别 <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 <!-- 多选框 --> 喜欢的明星 <input type="checkbox" name="hobby" value="1">张三 <input type="checkbox" name="hobby" value="2">李四 <input type="checkbox" name="hobby" value="3">王五 </body> </html>
注意:选择框写的时候,尽量将name属性和value属性都写上
运行结果如下图所示

13.select标签:下拉框标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 单选 --> 性别 <select name="sex"> <option value="1">男</option> <option value="2">女</option> </select> <!-- 多选 --> 喜欢的明星 <select name="star" multiple="multiple"> <option value="1">张三</option> <option value="2">李四</option> <option value="3">王五</option> <option value="4">赵六</option> </select> </body> </html>
运行结果如下图所示

注意:这两种写法完全相同
<select name="star" multiple="multiple"> <select name="star" multiple>
14.textarea标签:多行文本输入框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html>
运行结果如下图所示

CSS
CSS:称为层叠样式表
CSS样式引入方式
第一种:head标签引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 选择器{css属性名称:属性值;css属性名称:属性值} */ div{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div>李亚大傻吊</div> </body> </html>
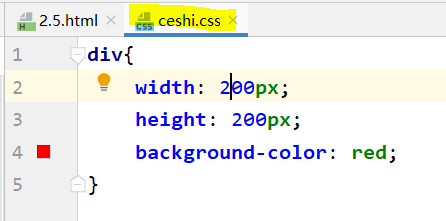
第二种:外部引入CSS文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="ceshi.css"> <!-- href对应的是文件路径 --> </head> <body> <div>李亚大傻吊</div> </body> </html>
创建一个ceshi.css文件

第三种:内联样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 内联样式 --> <div style="background-color: red;height: 100px;width: 200px;">李亚大傻吊</div> </body> </html>
CSS选择器
1.元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 元素选择器 */ div{ width: 100px; } </style> </head> <body> <div>李亚大傻吊</div> </body> </html>
2.id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- id选择器 --> <style> #d1{ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <!-- id属性值不能重复 --> <div id="d1">李亚大傻吊</div> </body> </html>
3.类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 类选择器 --> <style> .c1{ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <!-- 类值可以重复 --> <div id="d1" class="c1">李亚大傻吊</div> <div id="d2" class="c2">李亚是猪</div> <div id="d3" class="c1">李亚蠢蛋子</div> </body> </html>
4.属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 属性查找 */ [xx]{ width: 100px; height: 100px; background-color: green; } /* 属性带属性值查找 */ [xx='ss']{ background-color: blue; width: 100px; height: 100px; } </style> </head> <body> <div id="d1" class="c1" xx="ss">李亚是小猪</div> <div id="d2" class="c2" xx="kk">李亚是小狗</div> </body> </html>
5.后代选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 后代选择器 */ .c1 .c2{ color: darkgrey; } /* 儿子选择器 */ .c1 > span{ color: antiquewhite; } </style> </head> <body> <div id="d1"> <span class="c2">这是span1</span> </div> <div id="d2" class="c1"> <span class="c2">这是span2</span> <div> <span>这是span4</span> </div> </div> <div id="d3" class="c1"> <span class="c2">这是span3</span> </div> </body> </html>
6.组合选择器(逗号连接)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 组合选择器 */ #d1 span,#d3 span{ color: bisque; } </style> </head> <body> <div id="d1"> <span class="c2">这是span1</span> </div> <div id="d2" class="c1"> <span class="c2">这是span2</span> <div> <span>这是span4</span> </div> </div> <div id="d3" class="c1"> <span class="c2">这是span3</span> </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号