【GET TIPS】Chrome所见即所得的截图技巧
精简的前言:
对,我就是想说下事情的来龙去脉。您要不想听,就把耳朵捂起来23333。
想截个新冠肺炎病毒,全国确诊人数今日增长的图,以确定非湖北地区不再明显增长。
但由于网页需要的内容分布在上下两页,需要滚轮截图,微信自带的截图没法实现。
所以找到了此法,Chrome 自带的 Capture Node Screenshot 截屏,谁用谁香。
整体步骤:
- Devtool 选中 Node
- Ctrl + Shift + P(Mac 上 Command + Shift + P)
- Capture Node Screenshot
过程示例:
网址:https://news.sina.cn/zt_d/yiqing0121
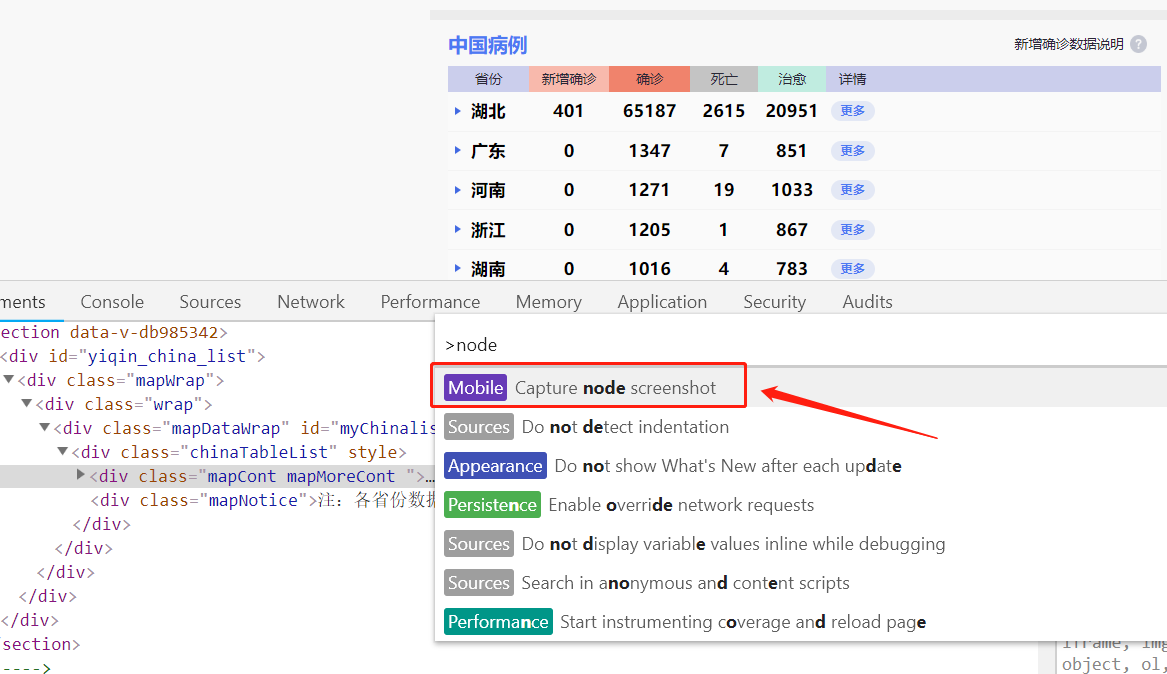
F12 选中节点,在节点上按「Ctrl + Shift + P」,
如果是 Mac 的话按「Command + Shift + P」,
这时会弹出一个输入框,
然后在输入框中输入node,
选Capture Node Screenshot ,
回车就自动下载了。

最终效果:

Only action can relieve the uneasiness.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号