回流和重绘
参考链接: https://mp.weixin.qq.com/s/QTlhAtdlAaO-srRLGWL5EQ

1.浏览器渲染过程:
(1)解析HTML,构建DOM树,解析CSS,构建CSSOM树,
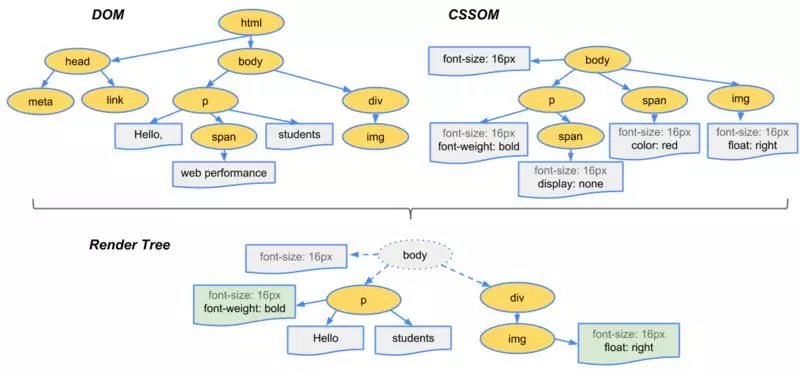
(2)将DOM树与CSSOM树结合,生成渲染树(Render tree)
(3)Layout(回流):根据生成的渲染树,进行回流,得到节点的几何信息(位置,大小)
(4)Painting(重绘):根据渲染树以及回流得到的几何信息,得到绝对像素;
(5)Display:将像素发送给GPU(图形处理器),展示在页面上。

2.构建渲染树(Render tree),浏览器主要完成的工作
(1)从DOM树的根节点开始遍历每个可见节点
(2)对于每个可见的节点,找到CSSDOM树中对应的规则,并应用他们
(3)根据每个可见节点,以及对应的样式,组合生成渲染树
不可见节点:
-
一些不会渲染输出的节点,比如script、meta、link等。
-
一些通过css进行隐藏的节点。比如display:none。注意,利用visibility和opacity隐藏的节点,还是会显示在渲染树上的。只有display:none的节点才不会显示在渲染树上。
3.回流(重排):生成渲染树(Render tree)后,计算它们(节点)在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是回流。
(注意:回流一定会触发重绘,而重绘不一定会回流)
回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流:
-
添加或删除可见的DOM元素
-
元素的位置发生变化
-
元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
-
内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
-
页面一开始渲染的时候(这肯定避免不了)
-
浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
4.重绘:我们通过构造渲染树和回流阶段,我们知道了哪些节点是可见的,以及可见节点的样式和具体的几何信息(位置、大小),那么我们就可以将渲染树的每个节点
都转换为屏幕上的实际像素,这个阶段就叫做重绘节点。
例如:当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color
5.避免回流和重绘
(1)使用trsansform (transform、opacity、filters)
CSS的最终表现分为以下四步:Recalculate Style -> Layout -> Paint Setup and Paint -> Composite Layers
按照中文的意思大致是 查找并计算样式 -> 排布 -> 绘制 -> 组合层。
由于transform是位于Composite Layers层,而width、left、margin等则是位于Layout层,在Layout层发生的改变必定导致Paint Setup and Paint -> Composite Layers,
所以相对而言使用transform实现的动画效果肯定比使用改变位置(margin-left等)这些更加流畅。
(2)因为大多数浏览器会通过队列化修改并批量执行,优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列。但是!当你获取布局信息的操作的时候,会强制队列刷新,比如当你访问以下属性或者使用以下方法:
- offsetTop、offsetLeft、offsetWidth、offsetHeight
- scrollTop、scrollLeft、scrollWidth、scrollHeight
- clientTop、clientLeft、clientWidth、clientHeight
- getComputedStyle()
- getBoundingClientRect()
以上属性和方法都需要返回最新的布局信息,因此浏览器不得不清空队列,触发回流重绘来返回正确的值。因此,我们在修改样式的时候,最好避免使用上面列出的属性,他们都会刷新渲染队列。如果要使用它们,最好将值缓存起来。
(3)利用class替换来修改样式
(4)cssText来批量修改样式(Ele.style.cssText += "background-color: #444;")
(5)display: none; (隐藏元素,应用修改,显示元素)
(6)ele.cloneNode(true); ele.parentNode.replaceChild(clone, old);






 浙公网安备 33010602011771号
浙公网安备 33010602011771号