经典网页设计:滚动技术应用得出神入化的18个网站
曾经有一段时间,惯用的做法是尝试把所有的内容放在一屏里面。但现在,网页设计师和开发人员都喜欢内容滚动的设计,并以此为契机,实现浮动的背景显示,元素动画,以及其他页面滚动的基础上实现的聪明的效果。因此,这篇文章和大家分享18个滚动技术应用得出神入化的网站。
您可能感兴趣的相关文章
5 Reasons to Celebrate SoLoMo
Smart Phood
Playground Inc.
Artem & Julia are getting married
Shaun Dona
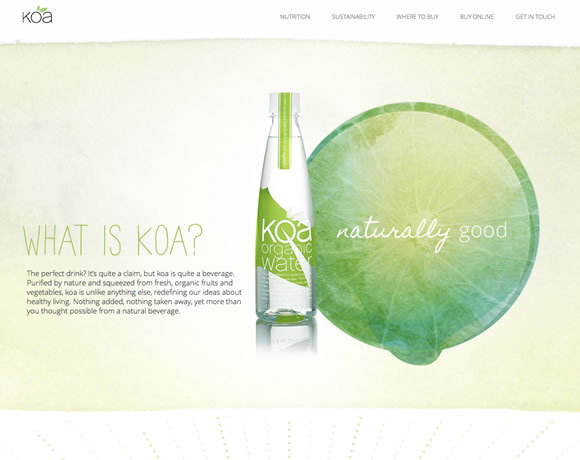
Koa Water
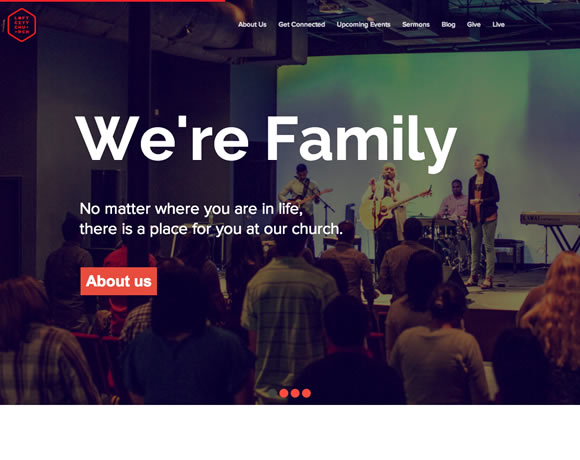
Loft City Church
I Shot Him
ISL
Scroll for your Health
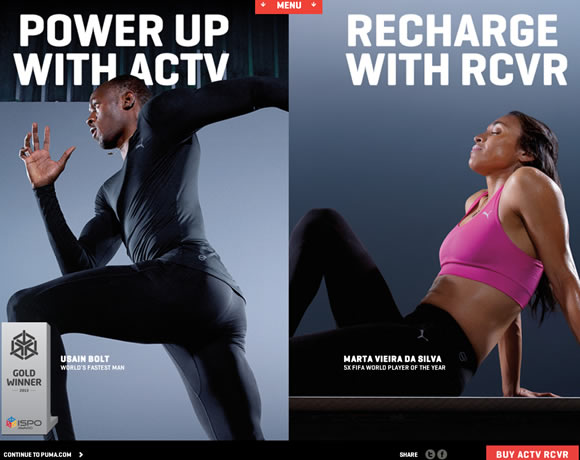
Puma Actv
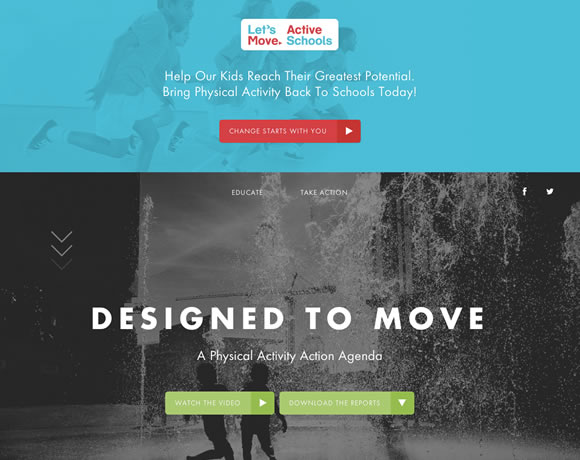
Designed to Move
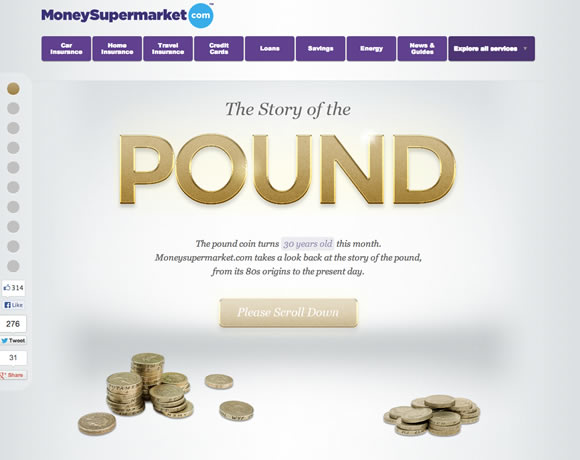
The Story of the Pound
BTP Design
DSPG
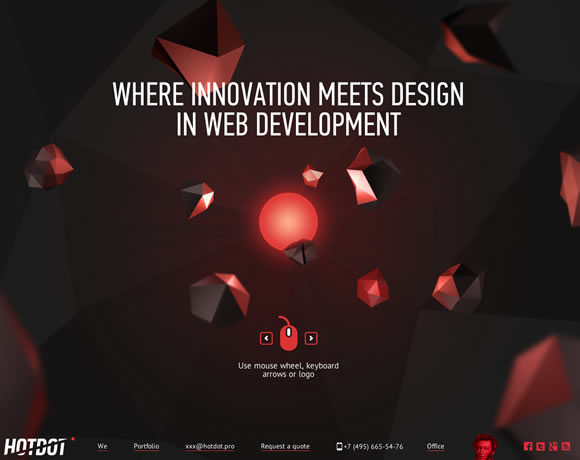
Hot Dot
numero10
Shadow
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。






















 浙公网安备 33010602011771号
浙公网安备 33010602011771号