Vue Slots
子组件vue
<template>
<div>
<slot v-if="slots.header" name="header"></slot>
<slot></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
mounted() {
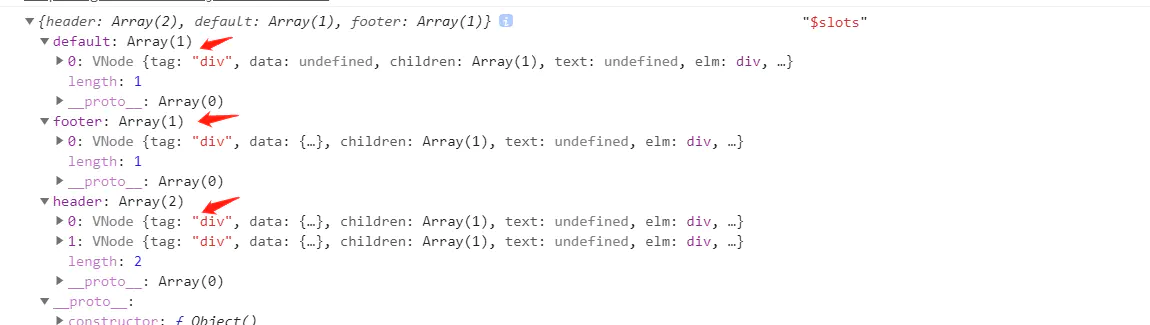
console.log(this.$slots, '$slots')
},
computed: {
slots() {
return this.$slots
}
}
}
</script>
父组件vue
<template>
<div class="test">
<test>
<div slot="header">slot: header</div>
<div slot="header">slot: header</div>
<div>slot default</div>
<div slot="footer">slot: footer</div>
</test>
</div>
</template>
<script>
import Test from './test'
export default {
components: { Test },
}
</script>

Keep learning


 浙公网安备 33010602011771号
浙公网安备 33010602011771号