关于解决ajax调用本地文件时的跨域问题
最近软件工程课和小伙伴负责前端部分,第一次接触这些东西,犯了很多错误,最近在和后端对接,发生了一个问题,我在本地的ajax中的url写“test.json",如果双击打开html是无法正确显示test.json里面的内容的,几经查找,终于发现了这是一个调用本地文件时发生的跨域问题,和小伙伴一起搞了很久,终于解决了这个问题。
第一种是将本地文件名修改成http格式的
(关于这个,看了网上好多资料才搞出来,简直是血泪史,为了不让以后的同学吃这种亏,我决定把大家当成跟我一样的傻子,一步一步来)
第一步,先安装node.js并配置环境,这个配置参见https://www.cnblogs.com/fanyx/p/6946039.html这位大佬,写得非常详尽,每一张图都有,跟着步骤直接安就行
第二步,全局安装serve,打开cmd输入npm install -g serve(要等一小会儿才能下载完)
第三步,在命令行中进入目标文件夹(也就是需要启动服务的文件夹)(这里我不会从C盘跳到E盘!我真的好傻!如果有人跟我一样傻那我告诉你,直接输入E:就可以跳转了,进入E盘后想进入E盘中任何一个文件夹再输cd xxx)
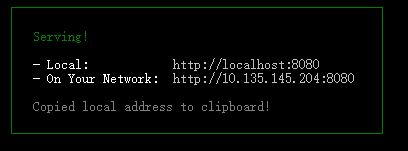
第四步,输入命令 serve -p 8080,按回车之后会出现这样的界面

看见两个网址了吗?对,复制一个,在你的浏览器中打开,就成功啦~~~~~
第二种参见https://blog.csdn.net/u010874036/article/details/51728622


