图文介绍Postman--妈妈再也不用担心我的接口~
2018年7月11日更新
博客园比较少登录,我今天整理资料的时候无意中发现直到去年年底还有小伙伴在这里留言,于是做一个更新。
如果后面还有小伙伴点进来了,并且需要离线安装postman的话。
可以看一下我新写的一篇安装参考资料,链接如下:
https://segmentfault.com/a/1190000015602623
最后,谢谢留言区小伙伴的祝福,我终于给你们发邮件了😂
这里的第一篇博文用于简单的介绍一个平日工作中用得很爽的插件--Postman
在chrome应用商店里面可以搜索到,火狐我没有搜到,不知道有没有,还是说是另一个名字。
应用商店地址:https://chrome.google.com/webstore/search/postman?t=http://webstore.google.com
(需FQ,你懂得,不过你要是留下邮箱并说出"博主祝你的扁桃体永不发炎"之类的咒语,你的邮箱会接收到系统"自动回复"的秘密邮件的)(坚定的眼神(*゜Д゜*) )
插件的操作很简单,下面是一些简单的实例。
1.安装
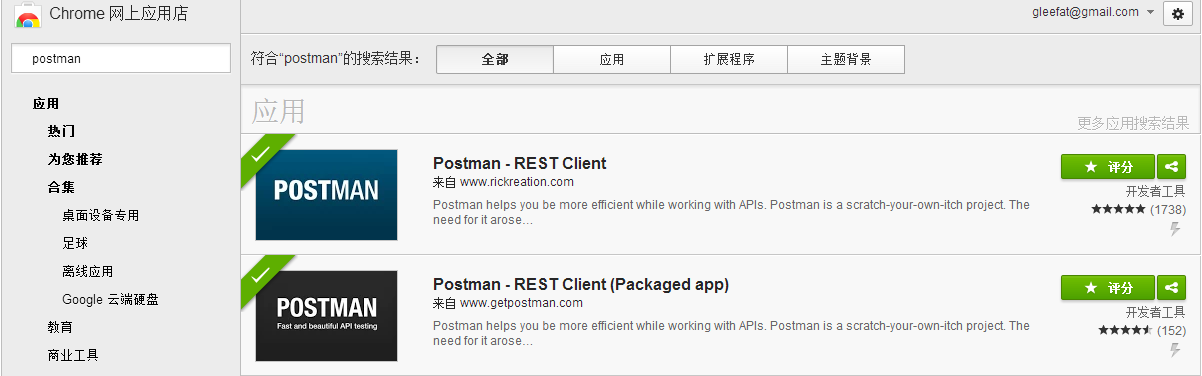
在谷歌应用商城搜索postman,如下图1-1所示:

1-1 Chrome应用商城截图
其中蓝色的是网页版,黑色的是桌面版,推荐下载桌面版,原因为可以使用账号同步,这个功能非常爽,之后会介绍到。
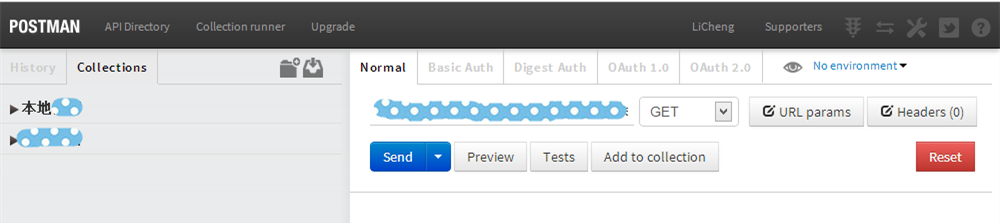
2.主界面,如下图2-1所示:
2-1主界面
左边是浏览历史(History)与收藏夹(Collection)、新建文件夹按钮与导入按钮。右边为请求地址、请求方式、请求参数与结果的展示界面。
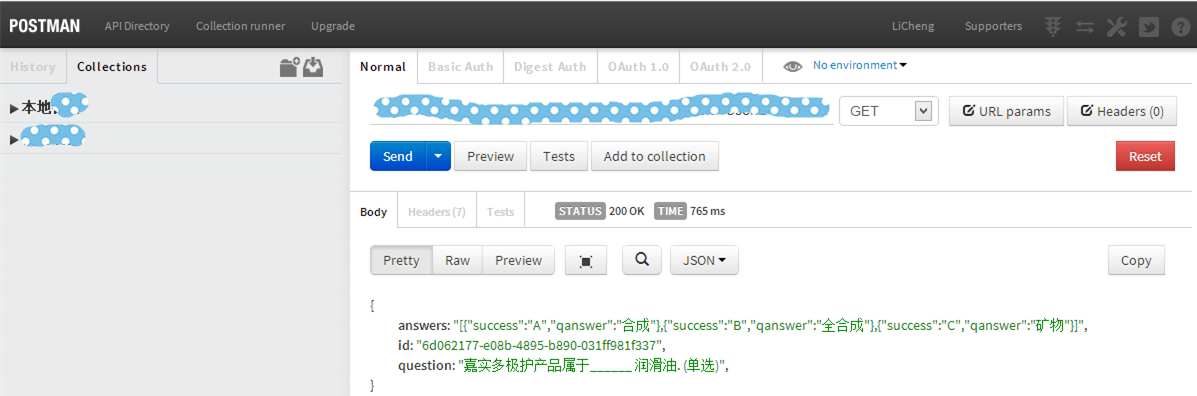
3.请求结果,如下图3-1所示:

3.1请求结果示例图
在填写好地址与请求方式后,点击send就可以发送请求,下方即展示返回的结果,并且可以根据不同的数据(json、xml)进行格式化展示。
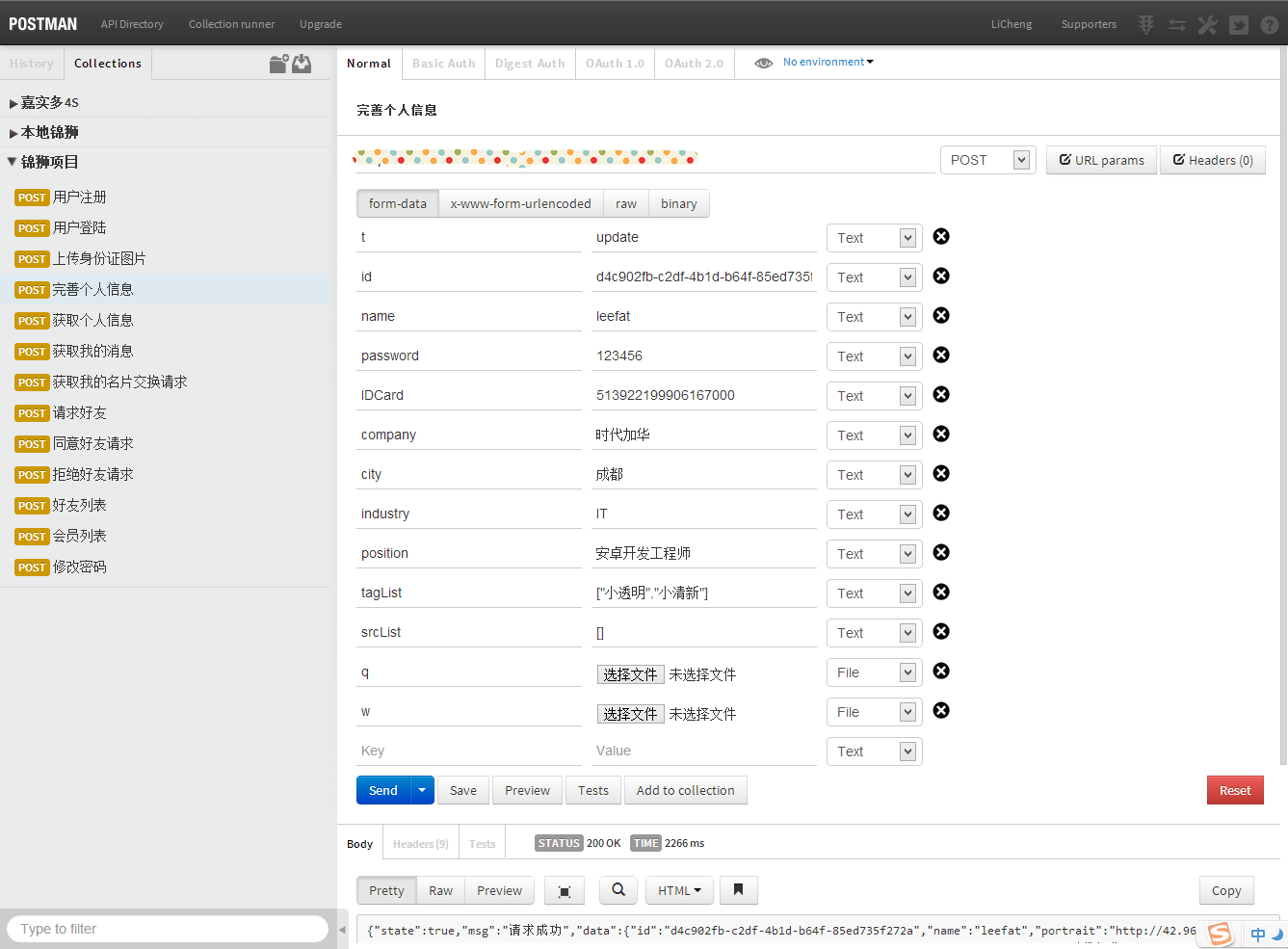
4.添加参数,如下图4-1所示:

4-1添加参数示例图
当选择请求方式为POST的时候,下方会出现填写参数的地方,参数可选择是文件还是值。
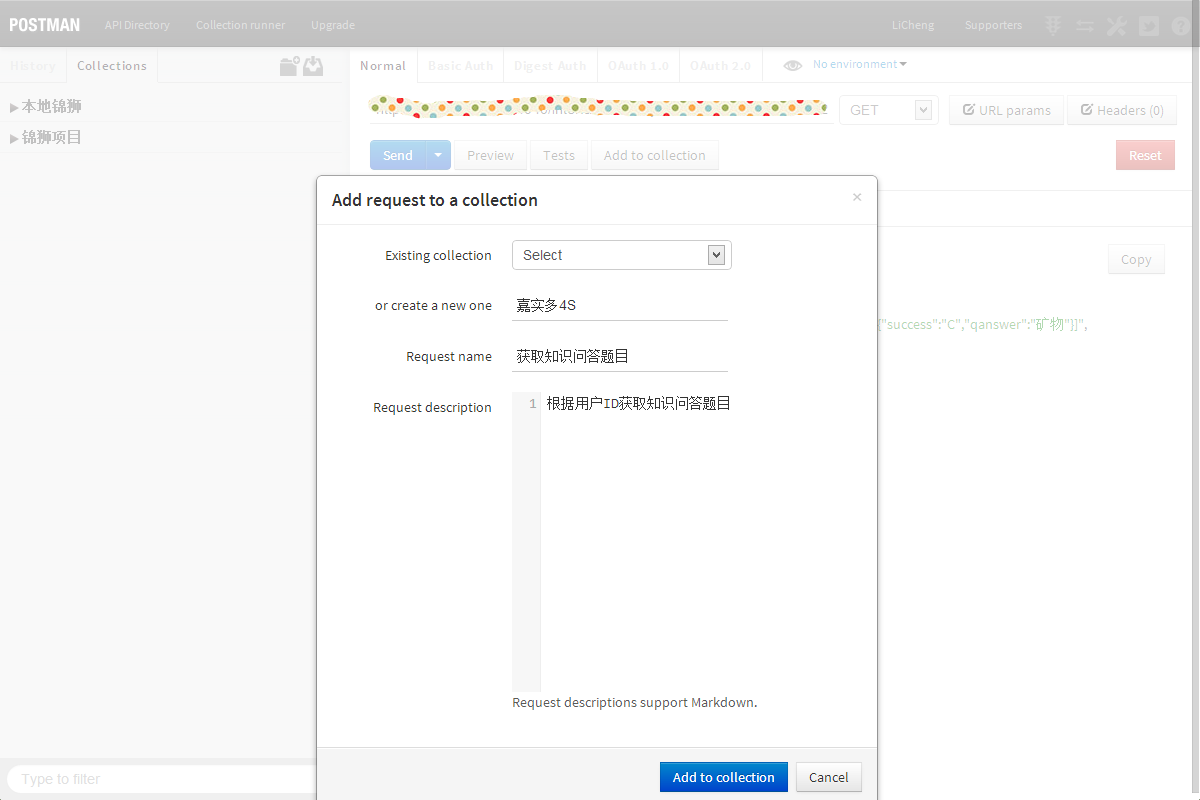
5.添加到收藏,如下图5-1所示:

图5-1添加收藏示例图
你是否还在为重复测试对方的接口不断填写地址、参数而烦恼?添加到收藏(Add to collection)解决你的烦恼。点击收藏按钮后出现图5-1的界面,可以新建一个项目文件夹,也可以选择已经存在的项目文件夹。写好接口名称与参数注释,以后随时可以使用。
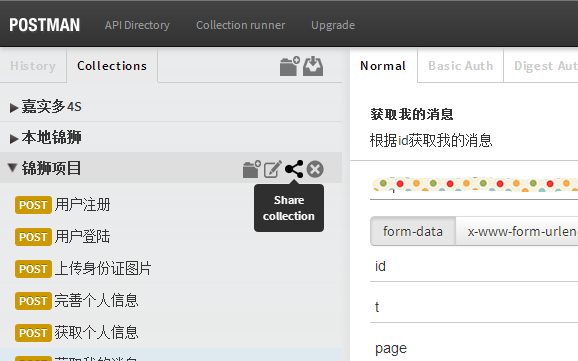
6.分享按钮,如下图6-1所示:

图6-1分享按钮
还有一个值得介绍的就是他的导出功能,这个功能在团队协作里面也十分有效,可以配合网盘使用效果更佳(下一篇会介绍到)。
7.分享与下载,如下图7-1所示:

图7-1分享与下载
点击分享按钮后出现如图7-1所示界面,有两种方式分享,一种是链接分享,另一种是导出成json文件分享。只是内部共享的话可以选择后者,前者会上传到官网上去。
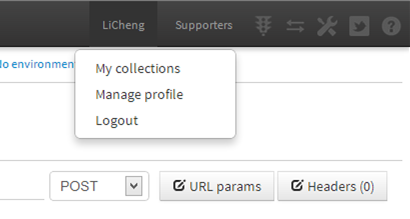
8.账户,如下图8-1所示:

图8-1账户
接下来是一个重头戏,就是账户,这也是在1中推荐选择下载桌面版的原因,有了账户就可以随时同步,在多台设备中轻松获取最新的数据,免去导入导出的麻烦。并且可以直接用google账号登陆(虽然我是没有登陆起……)。
9.同步,如下图9-1所示:

图9-1同步
点击我的收藏(My Collections)之后出现如图9-1所示界面,在这里可以上传、下载全部,也可以下载、删除单个项目文件夹。
以上,PostMan的简单介绍就到这里,里面还有许多实用的功能,比如可以建二级文件,添加Header等等就等大家自己摸索啦~




