JavaScript深入浅出 2-2 [JavaScript]运算符
1.
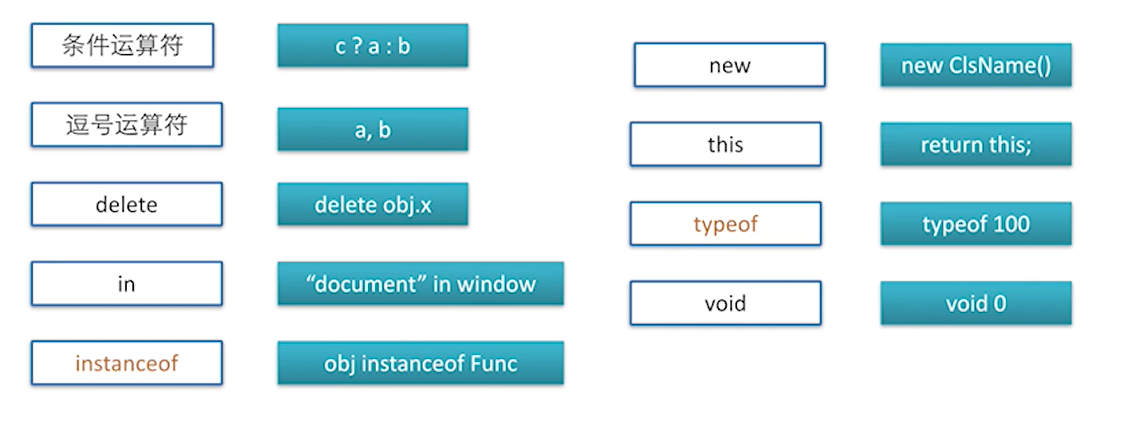
?:运算符
c?a:b
var val = true?6:3; //val = 6
true 整个表达式的结果就会返回:前面的数。
2.
,运算符
a,b
var val = (1,2,3); //val = 3
用,隔开是因为每个表达式都会被计算,最终整个表达式的结果取最右边。
3.
delete运算符
delete obj.x;
var obj = {x;1};
obj.x; //1
delete obj.x
obj.x; //undefined
delete是用来删除obj.x;里的值。
4.
delete运算符
var obj = {};
Object.defineProperty(obj,"x",{
configurable:true,
value:1
});
delete obj.x; //true
obj.x; //1
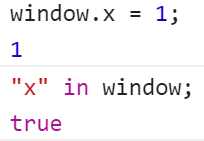
5.
in 运算符
 判断属性里有没有true。
判断属性里有没有true。
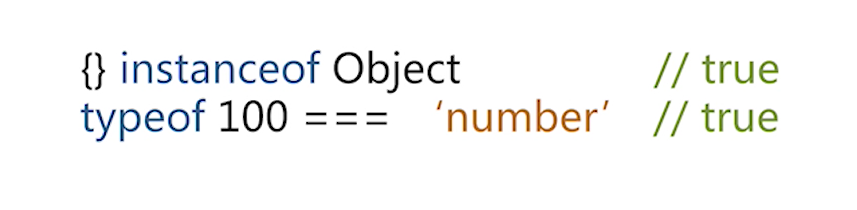
6.
instanceof,typeof运算符

7.
new 运算符

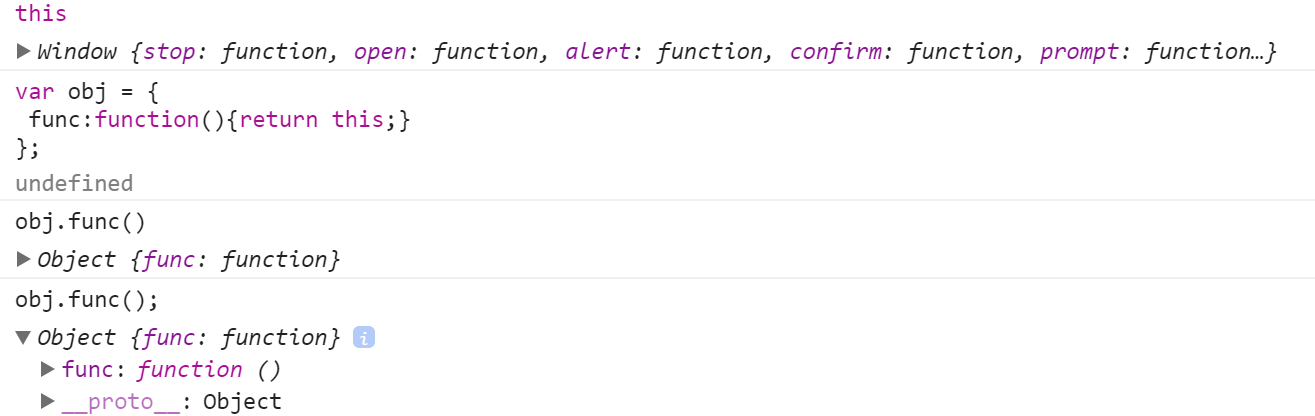
8.
this 运算符


9.