谷歌火狐开发者工具学习
谷歌,火狐,ie都有拾取页面元素,方便前台代码追踪,ie的比较直观,项目中用的也比较少,这里不作介绍
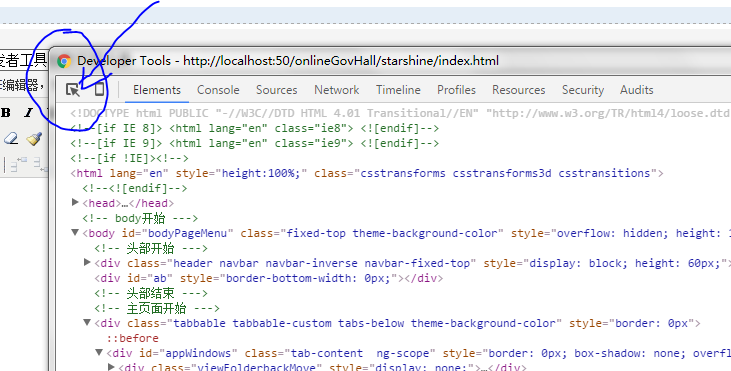
谷歌的见下图:

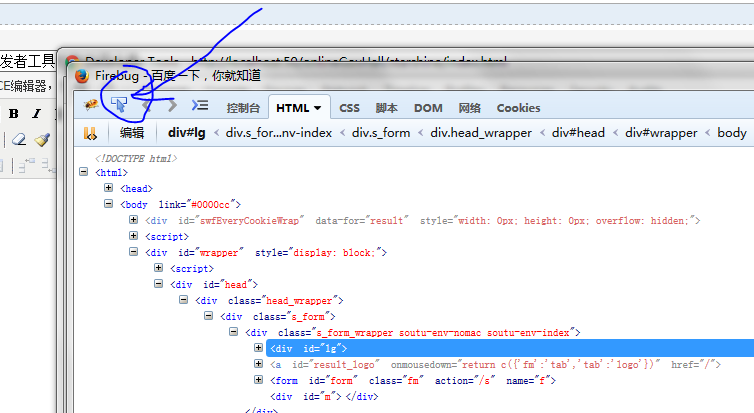
火狐的firebug见下图

console界面,shift+回车可以换行,虽然没有火狐的firebug好用,但是至少有这个功能
谷歌浏览器中 network有preview与response,都是读取到的从后台传过来的值,response读取到的是原始的数据,如果是json格式的户话,可读性很差,preview的目的是将response数据格式化,成JavaScript代码,增强他的可读性。
因为浏览器在sources已经加载了所有的前段插件, 可以在cosole窗口可以调用插件命令,便于调试开发
可以在cosole窗口可以调用插件命令,便于调试开发
边学边总结吧
算是比较基本的知识了,一直没找到位置,问了问老员工才知道。
多学多问,别被不好意思和所谓的自尊心耽误了向大神取经~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号