JS执行机制
JS执行机制
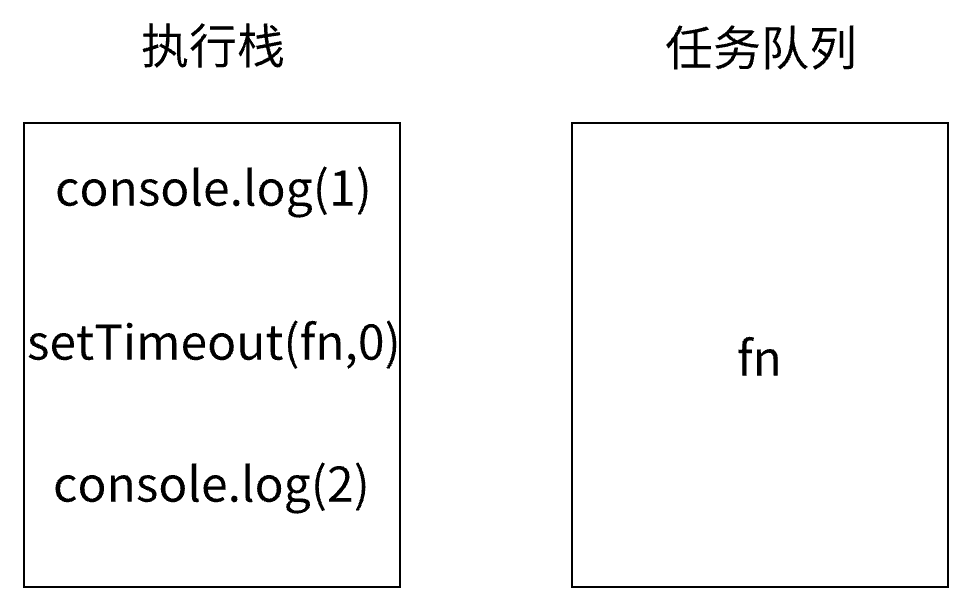
1、先执行执行栈中的同步任务
2、异步任务(回调函数)放入任务队列中
3、一旦执行栈中的所有同步任务执行完毕,系统就会按顺序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
案例:
<script>
console.log(1);
setTimeout(() => {
console.log(3);
}, 0);
console.log(2);
</script>
输出结果为:
1
2
3
定时器设置的时间为0,为什么输出的结果不是 1 3 2呢。
分析:
js会将所有的代码放入到执行栈中先执行,其中类似于setTimeout()中的回调函数会被提取到任务队列,js会将执行栈中的代码执行完毕后,再将任务队列中的任务放入到执行栈中执行。所以输出的结果为:1 2 3