Element-UI中Select选择器 单选 多选问题 <el-select>
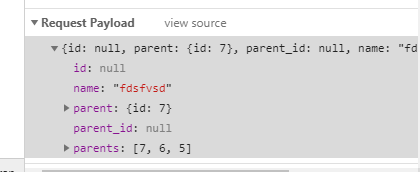
<template> <div class="app-container"> <!--工具栏--> <div class="head-container"> <div v-if="crud.props.searchToggle"> <!-- 搜索 --> <label class="el-form-item-label">分类名称</label> <el-input v-model="query.name" clearable placeholder="分类名称" style="width: 185px;" class="filter-item" @keyup.enter.native="crud.toQuery" /> <date-range-picker v-model="query.createDate" start-placeholder="创建开始时间" end-placeholder="创建结束时间" class="date-item" /> <rrOperation :crud="crud" /> </div> <!--如果想在工具栏加入更多按钮,可以使用插槽方式, slot = 'left' or 'right'--> <crudOperation :permission="permission" /> <!--表单组件--> <el-dialog :close-on-click-modal="false" :before-close="crud.cancelCU" :visible.sync="crud.status.cu > 0" :title="crud.status.title" width="500px"> <el-form ref="form" :model="form" :rules="rules" size="small" label-width="80px"> <el-form-item label="一级分类" prop="parent"> <!-- multiple 在 el-select 中加这个属性是多选 不加是单选--> <el-select v-model="form.parents" style="width: 178px" placeholder="请选择" @remove-tag="deleteTag" @change="changeCtegory" > <el-option v-for="item in parents" :key="item.name" :label="item.name" :value="item.id" /> </el-select> </el-form-item> <el-form-item label="分类名称" prop="name"> <el-input v-model="form.name" style="width: 370px;" /> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="text" @click="crud.cancelCU">取消</el-button> <el-button :loading="crud.cu === 2" type="primary" @click="crud.submitCU">确认</el-button> </div> </el-dialog> <!--表格渲染--> <el-table ref="table" v-loading="crud.loading" :data="crud.data" size="small" style="width: 100%;" @selection-change="crud.selectionChangeHandler"> <el-table-column type="selection" width="55" /> <el-table-column prop="id" label="id" /> <el-table-column :show-overflow-tooltip="true" prop="parent" label="一级分类"> <template slot-scope="scope"> <div>{{ scope.row.parent==null ?"": scope.row.parent.name }}</div> </template> </el-table-column> <el-table-column prop="name" label="二级分类" /> <el-table-column prop="updateTime" label="更新时间"> <template slot-scope="scope"> <span>{{ parseTime(scope.row.updateTime) }}</span> </template> </el-table-column> <el-table-column prop="createDate" label="创建时间"> <template slot-scope="scope"> <span>{{ parseTime(scope.row.createDate) }}</span> </template> </el-table-column> <el-table-column prop="available" label="是否可用" /> <el-table-column v-permission="['admin','itemCategory:edit','itemCategory:del']" label="操作" width="150px" align="center"> <template slot-scope="scope"> <udOperation :data="scope.row" :permission="permission" /> </template> </el-table-column> </el-table> <!--分页组件--> <pagination /> </div> </div> </template> <script> import crudItemCategory from '@/api/itemCategory' import CRUD, { presenter, header, form, crud } from '@crud/crud' import rrOperation from '@crud/RR.operation' import crudOperation from '@crud/CRUD.operation' import udOperation from '@crud/UD.operation' import pagination from '@crud/Pagination' import DateRangePicker from '@/components/DateRangePicker' import { getAllCategory } from '@/api/itemCategory' let userParents = [] const defaultForm = { id: null, parent: null, parent_id: null, name: null } export default { name: 'ItemCategory', components: { pagination, crudOperation, rrOperation, udOperation, DateRangePicker }, mixins: [presenter(), header(), form(defaultForm), crud()], cruds() { return CRUD({ title: '分类信息', url: 'api/itemCategory', sort: 'id,desc', crudMethod: { ...crudItemCategory }}) }, data() { return { parents: [], permission: { add: ['admin', 'itemCategory:add'], edit: ['admin', 'itemCategory:edit'], del: ['admin', 'itemCategory:del'] }, rules: { name: [ { required: true, message: '分类名称不能为空', trigger: 'blur' } ] }, queryTypeOptions: [ { key: 'name', display_name: '分类名称' } ] } }, methods: { // 钩子:在获取表格数据之前执行,false 则代表不获取数据 [CRUD.HOOK.beforeRefresh]() { return true }, // 多选 changeCtegory(value) { userParents = [] value.forEach(function(data, index) { const role = { id: data } userParents.push(role) }) }, // 单选 // changeCtegory(value) { // userParents = [] // const role = { id: value } // userParents.push(role) // }, deleteTag(value) { userParents.forEach(function(data, index) { if (data.id === value) { userParents.splice(index, value) } }) }, // 新增与编辑前做的操作 [CRUD.HOOK.afterToCU](crud, form) { this.getCategorys() }, // 提交前做的操作 [CRUD.HOOK.afterValidateCU](crud) { crud.form.parent = userParents[0] return true }, // 获取弹窗内数据 getCategorys() { getAllCategory().then(res => { this.parents = res }).catch(() => { }) } } } </script> <style scoped> </style>

@PostMapping @Log("新增分类信息") @ApiOperation("新增分类信息") @PreAuthorize("@el.check('itemCategory:add')") public ResponseEntity<Object> create(@Validated @RequestBody ItemCategory resources){ return new ResponseEntity<>(itemCategoryService.create(resources),HttpStatus.CREATED); }
/* * Copyright 2019-2020 Zheng Jie * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ package me.zhengjie.modules.goods.domain; import lombok.Data; import cn.hutool.core.bean.BeanUtil; import io.swagger.annotations.ApiModelProperty; import cn.hutool.core.bean.copier.CopyOptions; import javax.persistence.*; import javax.validation.constraints.*; import javax.persistence.Entity; import javax.persistence.Table; import org.hibernate.annotations.*; import java.sql.Timestamp; import java.io.Serializable; /** * @website https://el-admin.vip * @description / * @author lly * @date 2020-07-01 **/ @Entity @Data @Table(name="item_category") public class ItemCategory implements Serializable { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name = "id") @ApiModelProperty(value = "id") private Long id; // @Column(name = "parent_id") // @ApiModelProperty(value = "上级分类ID") // private Long parentId; @ManyToOne @JoinColumn(name = "parent_id") @ApiModelProperty(value = "父类") private ItemCategory parent; @Column(name = "name",nullable = false) @NotBlank @ApiModelProperty(value = "分类名称") private String name; @Column(name = "update_time") @UpdateTimestamp @ApiModelProperty(value = "更新时间") private Timestamp updateTime; @Column(name = "create_date") @CreationTimestamp @ApiModelProperty(value = "创建时间") private Timestamp createDate; @Column(name = "available") @ApiModelProperty(value = "是否可用") private Integer available; public void copy(ItemCategory source){ BeanUtil.copyProperties(source,this, CopyOptions.create().setIgnoreNullValue(true)); } }
https://cloud.tencent.com/developer/section/1489873 组件文档



 浙公网安备 33010602011771号
浙公网安备 33010602011771号