数据库表关系模型解析2——单表
此处详细记录了现实项目中单表的列表页面和增删改查页面。
狼奔代码生成器可以自动生成ASP.NET页面及后台代码。
生成的项目用到的技术有:Jquery+MVC+Entity Framework。
实践开发过程中,我们使用PowerDesigner设计数据库模型。狼奔代码生成器就是读取PowerDesigner设计的数据库模型,分析其中的表与表之间的关系模型,分析其中的表和字段的说明信息中的关键字,自动生成不同的ASP.NET页面。
表与表之间的关系模型包括
-
单表数据模型
-
自连接数据模型
-
一对一数据模型
-
一对多数据模型
-
一对多数据模型中的一张表是自连接
-
多对多数据模型
-
多对多数据模型中的一张表是自连接
关键字包括
-
查询
-
状态
-
上传
-
工作流
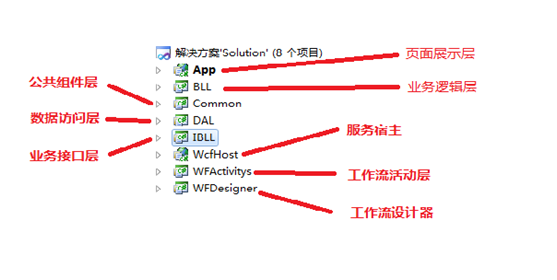
架构图

组件说明

图表 1项目组件说明图
-
App——页面展示层
采用MVC框架,使用Jquery脚本库,控件选用Easyui。
-
WcfHost——服务宿主(后期扩展)
为对外的服务提供宿主,使用WCF技术,HTTPS通讯协议。
-
IBLL——业务接口层
业务逻辑层的方法对外暴露的接口和服务契约。
-
BLL——业务逻辑层
业务逻辑的操作,包括业务处理,事务,日志。
-
DAL——数据访问层
数据库访问的操作,数据实体,业务实体,数据校验,使用Entity Framework。
-
Common——公共组件层
整个应用程序使用的公共辅助方法。
-
WFActivitys——工作流活动层(后期扩展)
定义了工作流需要的活动,使用微软WF技术。
-
WFDesigner——工作流设计器(后期扩展)
可以让实施人员自由配置工作流的设计器,使用微软WPF技术。
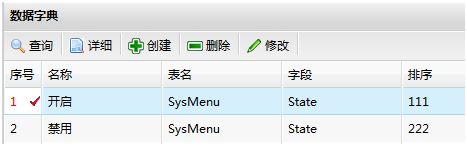
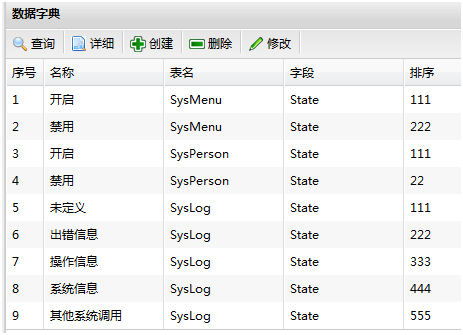
数据字典的作用
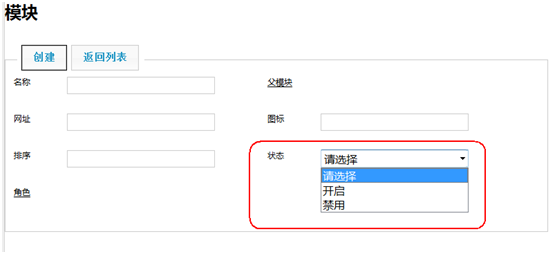
在其他的页面中,有的字段是以下拉框的形式展现的,这些下拉框中的数据可以通过数据字典进行配置,以方便后期维护和修改,如下图:
在数据字典中配置,模块表(SysMenu)中的状态字段(State)为下拉框

模块页面中的状态字段(State)展示为下拉框,因为开启的排序小于禁用,所以开启在上边

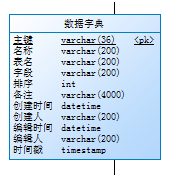
下面我们以数据字典为例子分析单表数据模型,代码已在生成的文件中,并且注释详备,此文不再赘述
单表数据模型
就一个表,有主键,没外键

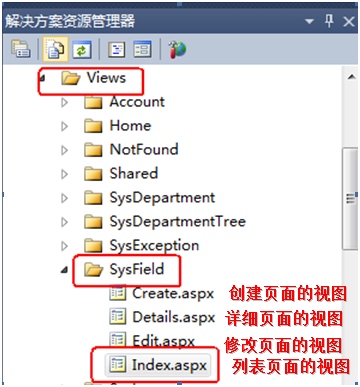
列表

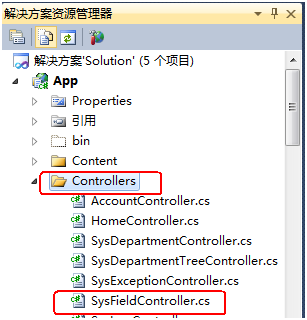
页面展示层App
Mvc中的View的代码

Mvc中的Controller的代码

Mvc中的Model的代码
因为单表简单,所以Model就是Entity Framework自动生成的实体
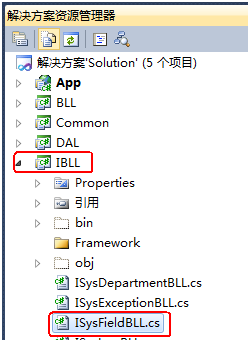
业务接口层IBLL
此层作为业务逻辑层方法的接口,也是WCF对外暴露的契约

业务逻辑层BLL
数据字典类的业务逻辑写在BLL类库中,事务使用TransactionScope对象,SysFieldBLL.cs类文件里面封装了业务逻辑的操作方法,并且继承了BaseBLL基类
整个项目应该遵循的原则是:胖BLL,瘦mvc

数据访问层DAL
其中SysField.cs文件放置的是数据字典表的实体和实体元数据的验证,而SysFieldRepository.cs文件放置的是对数据字典访问数据库的方法

业务实体在SysField.cs文件中的SysField类,它是一个分部 partial 类,内部可以自定义属性,MetadataType属性中指定了该实体属性的校验类SysFieldMetadata,并且它继承了IBaseEntity接口(此接口暂时没有任何成员);
SysField.cs文件中还有一个SysMessageMetadata类用于校验SysField类中的成员。注意校验类需要引用using System.ComponentModel.DataAnnotations;命名空间。
服务层
(后期扩展)
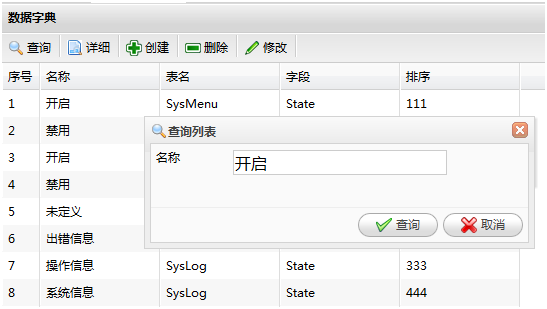
查询

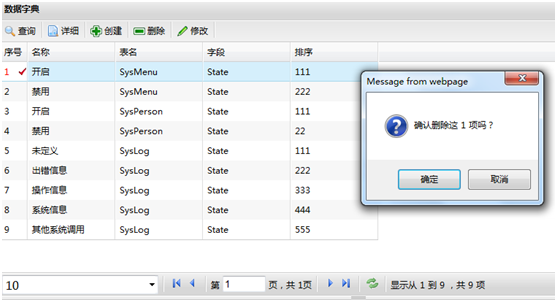
删除
先选中一条或者多条,然后点击删除

创建

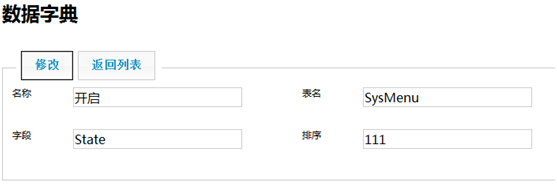
查看详细信息


