前端菜鸟学习笔记②——浮动与清除浮动
博主为了加深对最近几天学的知识的印象,也为了更近一部了解前端开发,开始跟着网课视频学着仿照制作电商网站界面。但毕竟也不能全照着来一遍,于是有些地方就先不看视频自己尝试,所以便会出现一些问题,今天遇到的最大的问题便是浮动,而且问题的关键不是如何解决,毕竟想要消除浮动最简单的就是父元素来一句overflow:hidden,和电脑故障就重启、生病喝开水一样,方便快捷又无脑。但现在毕竟是学习知识,所以还是要搞清楚所谓的浮动究竟是什么。
一、浮动是什么
所谓实践出真知,博主网上找了好几篇关于浮动的博客,然后明白了一个道理,对于新人来说科普类文章还是不要太多文字,不然真的很难读下去orz,所以能上图就不要多说(虽然已经说了好多废话)
初始布局(body部分代码全篇都不会做修改)
<div class="box1"> <div class="box2"></div> <div class="box3"></div> </div>
css及对应效果截图
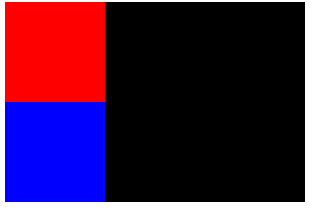
下面就是一个简单的布局,最下面是黑色父元素的box1,然后两个子元素box1,box2,这里只给子元素设置了宽和高和颜色,所以展现的就是默认的排版
注意:父元素没有设置高度,高度是靠子元素撑起来的!!!
.box1{
width: 300px;
background-color: black;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
}
.box3{
width: 100px;
height: 100px;
background-color: blue;
}

给box2设置float:left
这时候红色box2就浮动了起来,通俗点来说相当于红色漂浮在了整个版面的上方,所以蓝色不是没了而是就在红色的正下方,而又因为一开始没有给父元素
box1设置高度,所以父元素只能靠box2来撑起它的高度 重复一遍:这里撑起父元素高度的是红色框下面的蓝框
.box2{
width: 100px;
height: 100px;
background-color: red;
float: left;/*只比刚才多了这句*/
}
![]()
给box3加上float:left
可以发现红蓝并排而黑色不见,这是因为父元素的高度是靠子元素撑起来的,当两个子元素都浮起来的时候,没人给父元素撑腰了,于是父元素没了高度
自然就看不见了,是看不见并不是没有
.box3{
width: 100px;
height: 100px;
background-color: blue;
float: left;/*同样这一步就加了这个*/
}
![]()
当我们给父元素设置一个边框,就可以明显发现父元素只是没了高度,并不是真的没了
.box1{
width: 300px;
background-color: black;
border:1px solid black;/*真的是每一步就加一句哦*/
}

二、清除浮动
1.父元素加overflow:hidden
可以发现父元素的高度又回来了,并且因为比原来加了边框,所以仔细看一下,红蓝边上有黑色小线
.box1{
width: 300px;
background-color: black;
border:1px solid black;
overflow: hidden;/*每次只加一,理解好轻松*/
}
![]()
2.在最后一个标签后面新建标签同时加上clear:both;(没怎么用过,而且听说不好,不推荐,就不写了)
3.使用:after伪元素(实战没用过,就学了一下,留个备份,据说很好用)
box1后面放个clearfix,方便调用
<div class="box1 clearfix"> <div class="box2"></div> <div class="box3"></div> </div> /*整段新加*/ .clearfix:after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号