从无到有构建vue实战项目(六)
十、徒手撸一个vue下拉左侧二级导航
-
先附上最终效果图:

-
vue代码:
<div class="dropdown-menu-explore" v-on:mouseover="addDropdownContent(this)" v-on:mouseout="removeDropdownContent(this)" > <span class="dropdown-menu">探索</span> <span class="dropdown-menu-arrow"></span> <div class="dropdown-content" v-bind:style="{display:activeDisplay}"> <div class="dropdown-menu-content" id="dropdown-menu-content"> <ul> <li v-for="(list,index) in lists" v-bind:key="index" v-on:mouseover="addListContent(index)" v-on:mouseout="removeListContent(this)" > <router-link to>{{list.message}}</router-link> <ul class="dropdown-menu-content-list" v-show="index===isShow"> <li v-for="(item,index) in list.childs" v-bind:key="index"> <router-link to>{{item.subTitle}}</router-link> </li> </ul> </li> </ul> </div> </div> </div> -
事件:
methods: { handleSelect: function() {}, //鼠标覆盖显示下拉内容 addDropdownContent: function() { this.activeDisplay = "block"; return this.activeDisplay; }, //鼠标移出隐藏内容 removeDropdownContent: function() { this.activeDisplay = "none"; return this.activeDisplay; }, addListContent: function(index) { this.isShow = index; }, removeListContent: function() { this.isShow = !this.isShow; } }, mounted: function() { this.isShow = -1; } -
数据
activeDisplay: "none", isShow: 0, lists: [ { id: 1, message: "理学", childs: [{ subTitle: "1", subMessage: "这是子菜单信息" }] }, { id: 2, message: "工学", childs: [{ subTitle: "2", subMessage: "这是子菜单信息" }] }, { id: 3, message: "计算机" }, { id: 4, message: "管理" }, { id: 5, message: "经济学" }, { id: 6, message: "外语" }, { id: 7, message: "四六级" }, { id: 8, message: "期末冲刺" }, { id: 9, message: "考研" }, { id: 10, message: "更多" } ]
十一、引入基于vue的支持markdown语法的编辑器---mavon-editor
-
基于mavon-editor的丝滑和简洁,我选择引入它作为我项目的一部分,先附上官网地址:https://www.zhystar.com/
-
接下来一步步将其引入我的项目中:
-
首先通过npm安装:
npm install mavon-editor --save -
全局注册:
-
十二、错误总结(二)
-
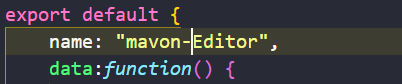
当我将mavon-editor引入组件中后,出现了一个莫名其妙的错误:

经过排查,是因为我将组件name值与import引入的组件重名了,只需要对name值做出修改即可:


十三、与后端的第一次数据交互测试
-
登录页面基本完成后,开始进行前后端数据交互测试,项目中使用了axios,后端用了PHP,前端发出请求后,后端返回数据,一度报错,原因是内有解析json数据,解析了json数据后,成功解决问题。
-
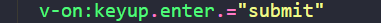
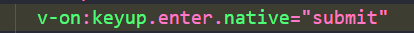
当我在测试时,我有这样一个需求,即通过element的el-input当Enter键按下时,可以触发事件,但是没有任何效果,原因是el-input是封装好的组件,在它外层还有一层div包裹着,所以必须使用.native修饰符,来监听根元素的原生事件,即做出以下修改:

改为:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号