VS Code安装以及工作区的创建(node安装+vue+vue-admin-template搭建)
一、安装node.js
1、下载
LTS:长期支持版本
2、安装
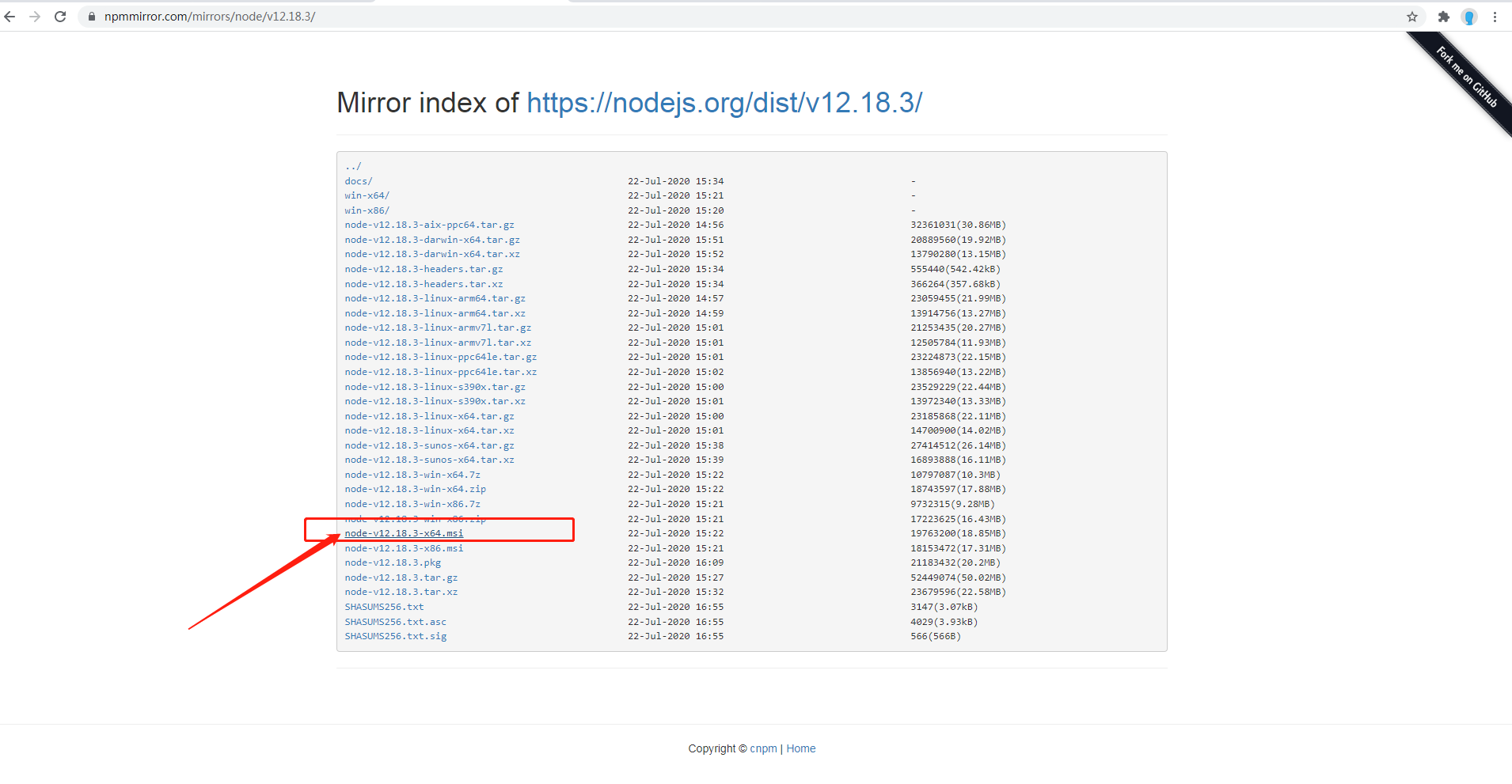
https://npmmirror.com/mirrors/node/v12.18.3/
然后一直安装
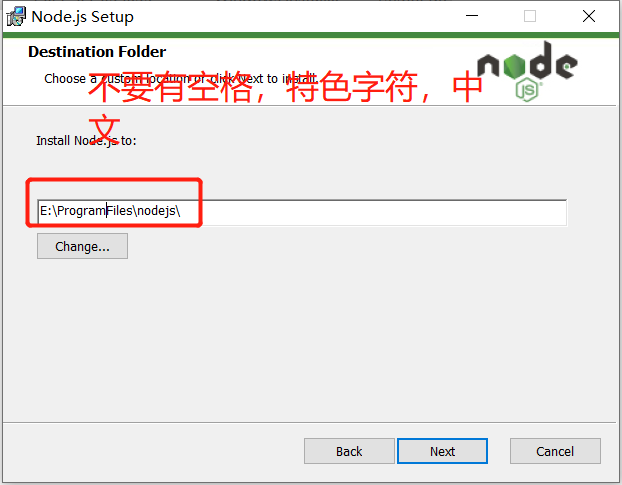
选择目录修改一下E:\program\nodejs\

修改位置

设置node的全局和缓存路径
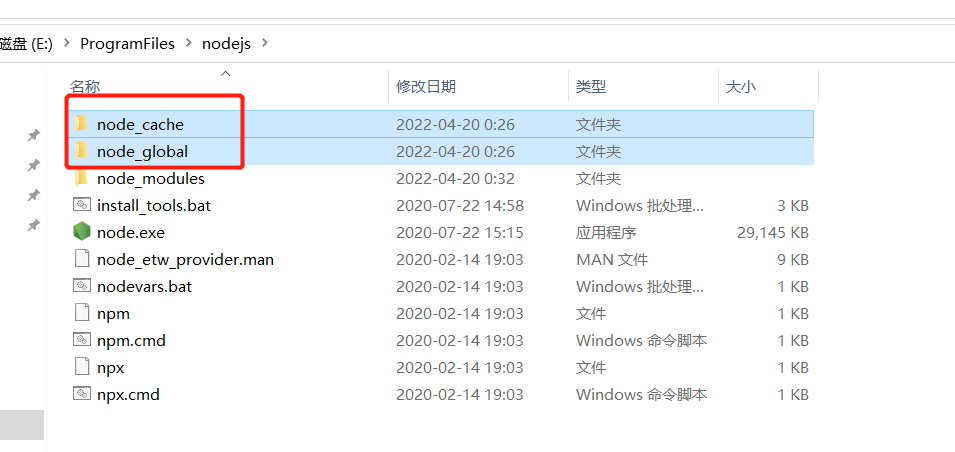
在安装目录下新建两个文件夹:node_global、node_cache
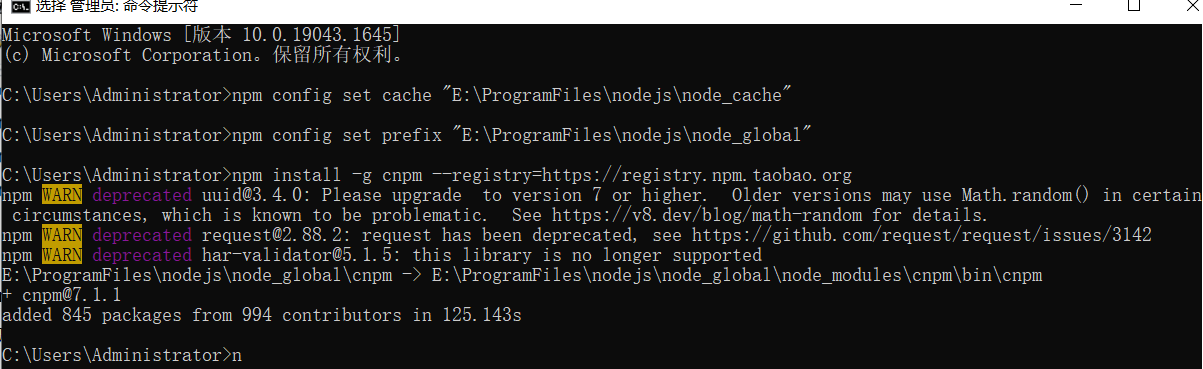
设置缓存路径:npm config set cache "E:\ProgramFiles\nodejs\node_cache"
设置全局模块存放路径:npm config set prefix "E:\ProgramFiles\nodejs\node_global"
设置淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
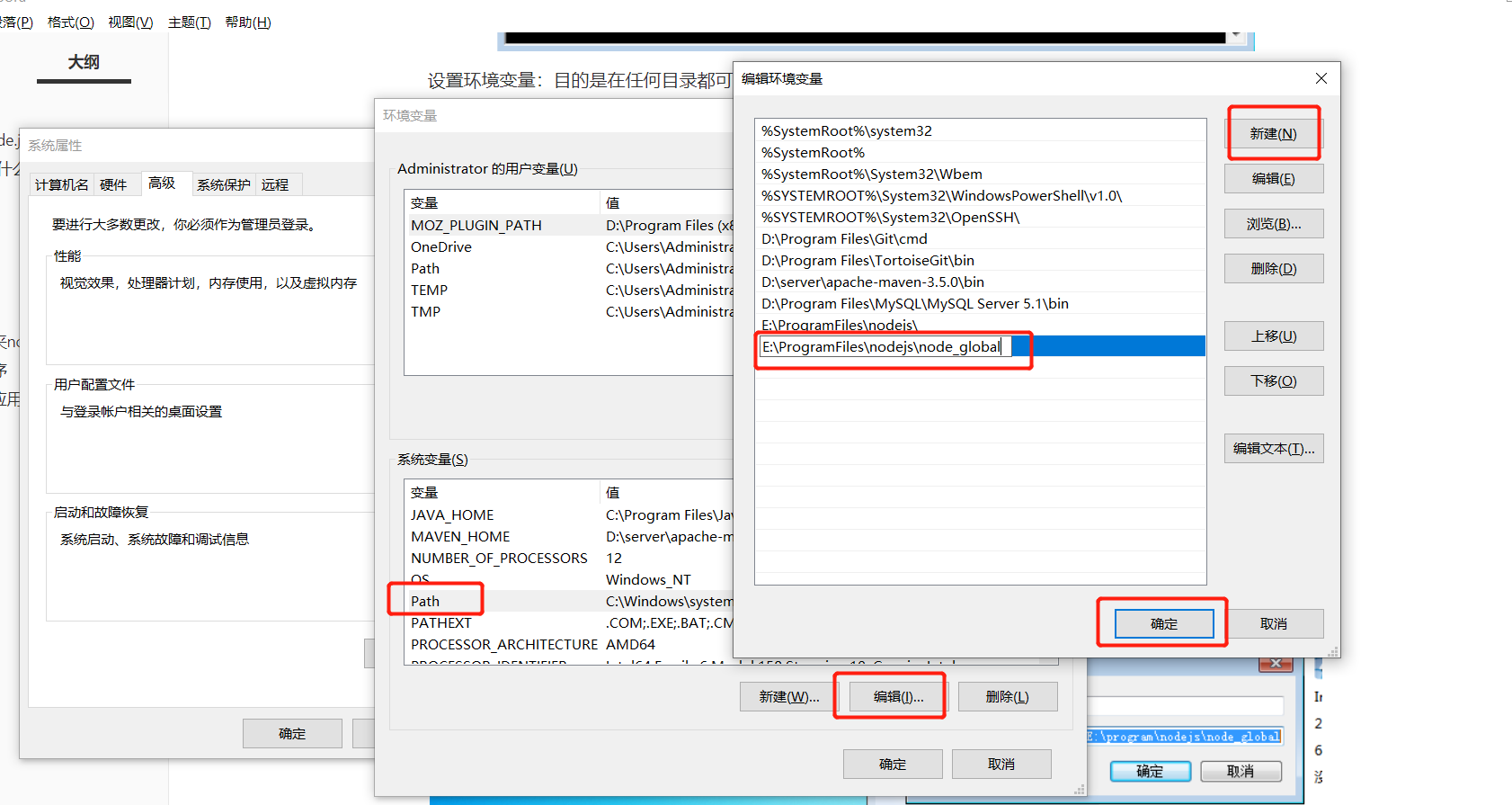
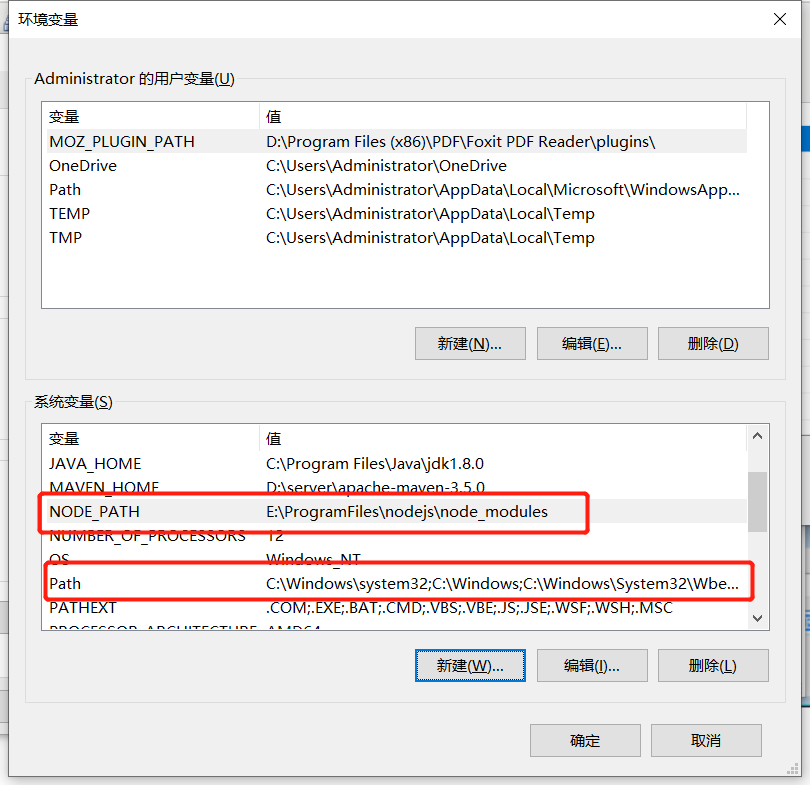
设置环境变量:目的是在任何目录都可以自行node命令和vue命令。
path中增加E:\ProgramFiles\nodejs\node_global

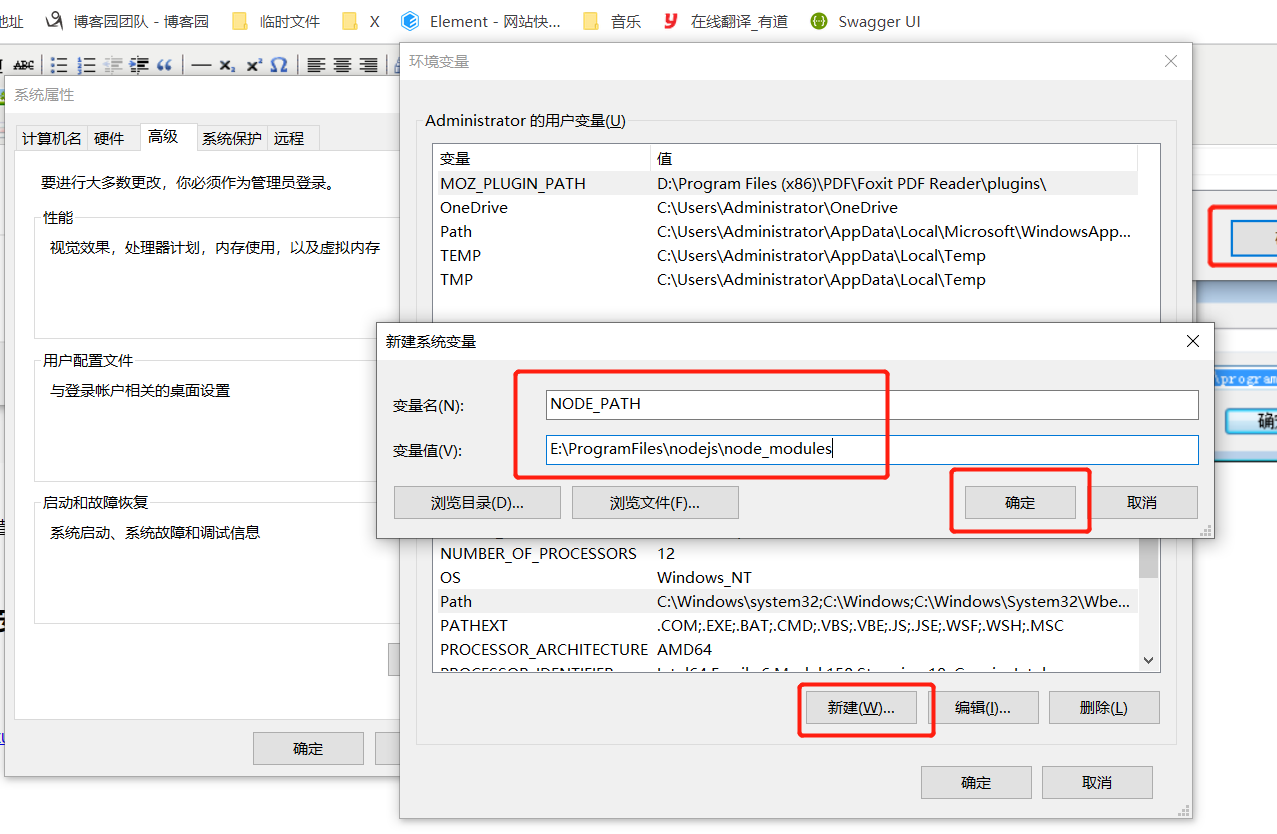
新建NODE_PATH,值E:\ProgramFiles\nodejs\node_modules

添加后的配置

二、vs code安装
1、下载地址
2、安装
3、中文界面配置
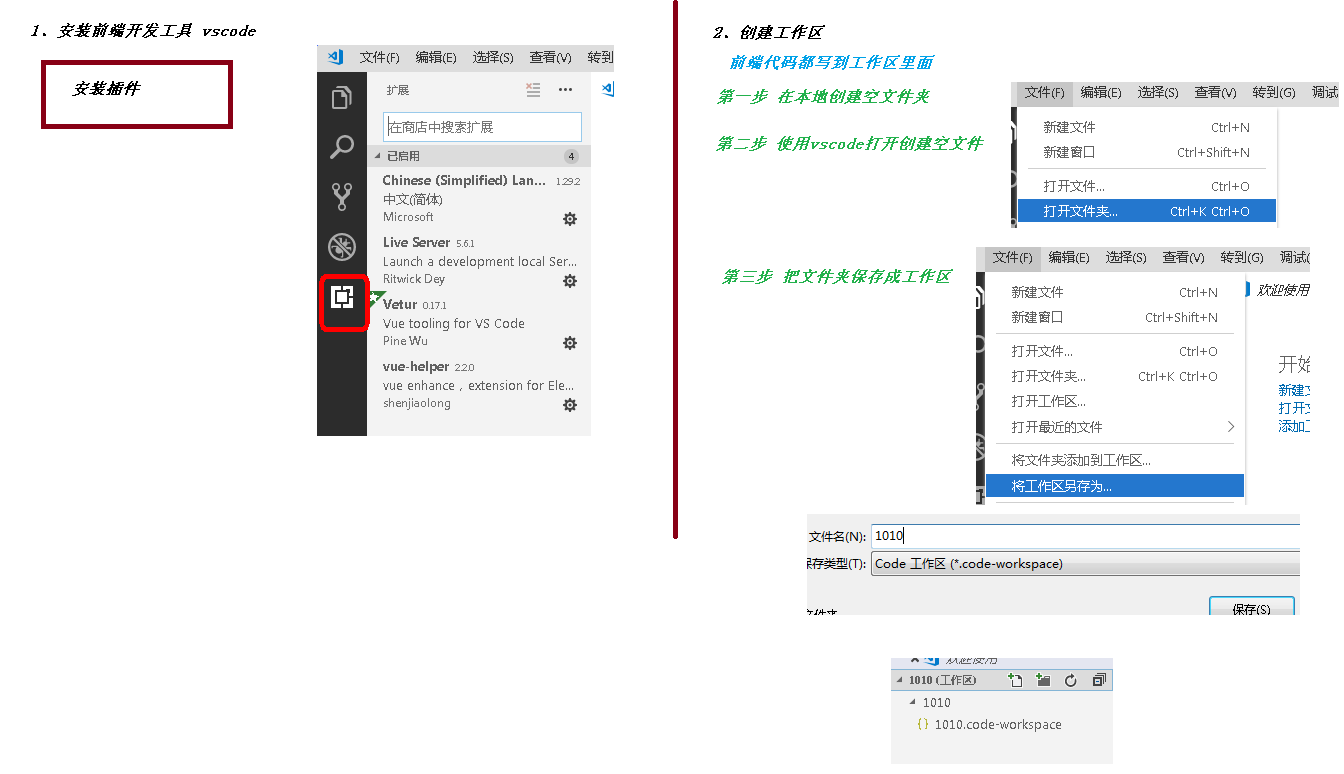
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
- 右下角弹出是否重启vs,点击“yes”
- 有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】
- 在搜索框中输入“configure display language”,回车
- 打开locale.json文件,修改文件下的属性 "locale":"zh-cn"
{ // 定义 VS Code 的显示语言。 // 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。 "locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。 }
重启vs
4、创建项目
5、保存工作区
6、预览网页
7、图文详解
1、简介
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
GitHub地址:https://github.com/PanJiaChen/vue-element-admin/releases/tag/v3.8.0
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
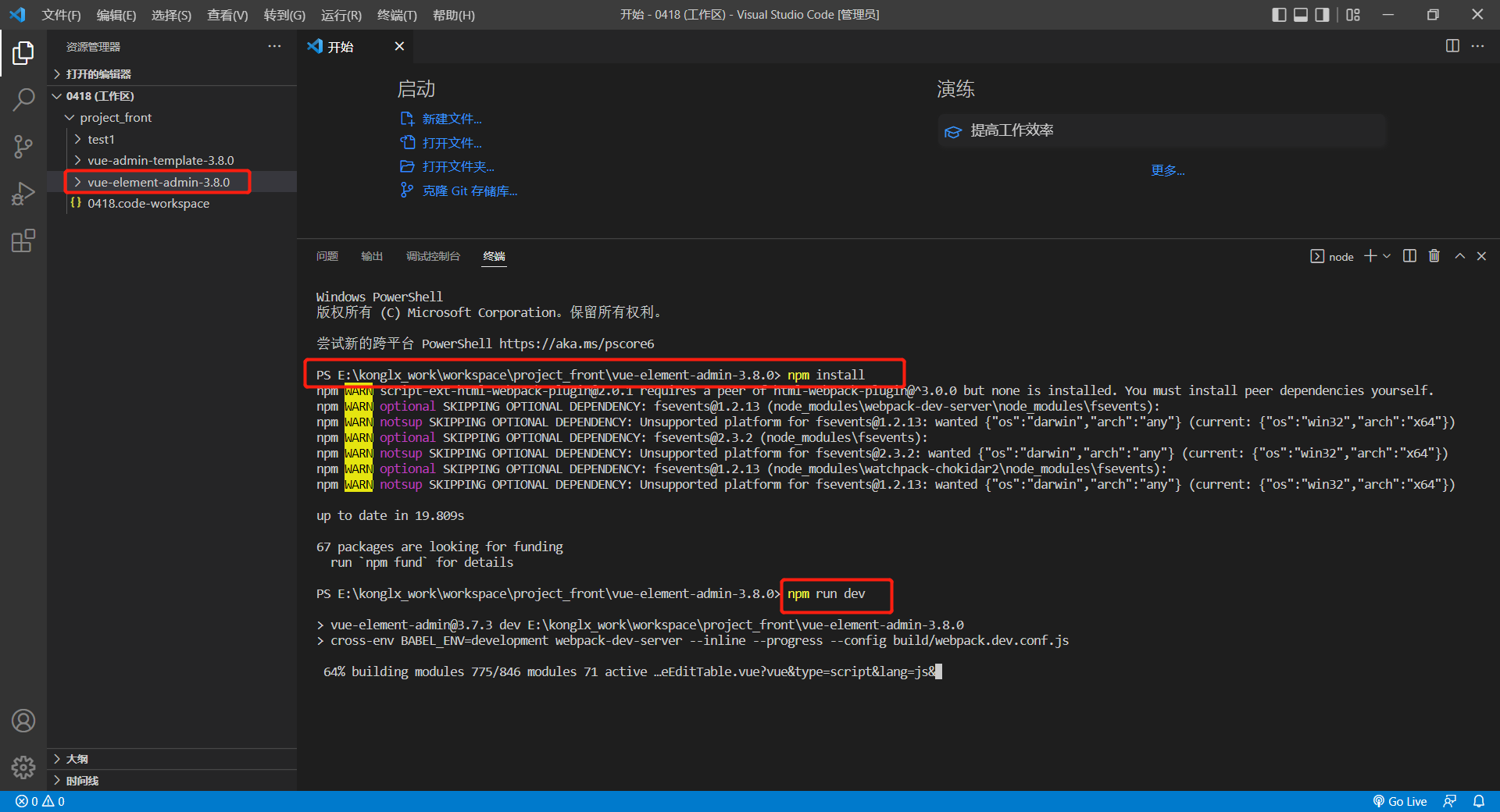
2、安装
# 解压压缩包 # 进入目录 cd vue-element-admin-master # 安装依赖 npm install # 启动。执行后,浏览器自动弹出并访问http://localhost:9527/ npm run dev
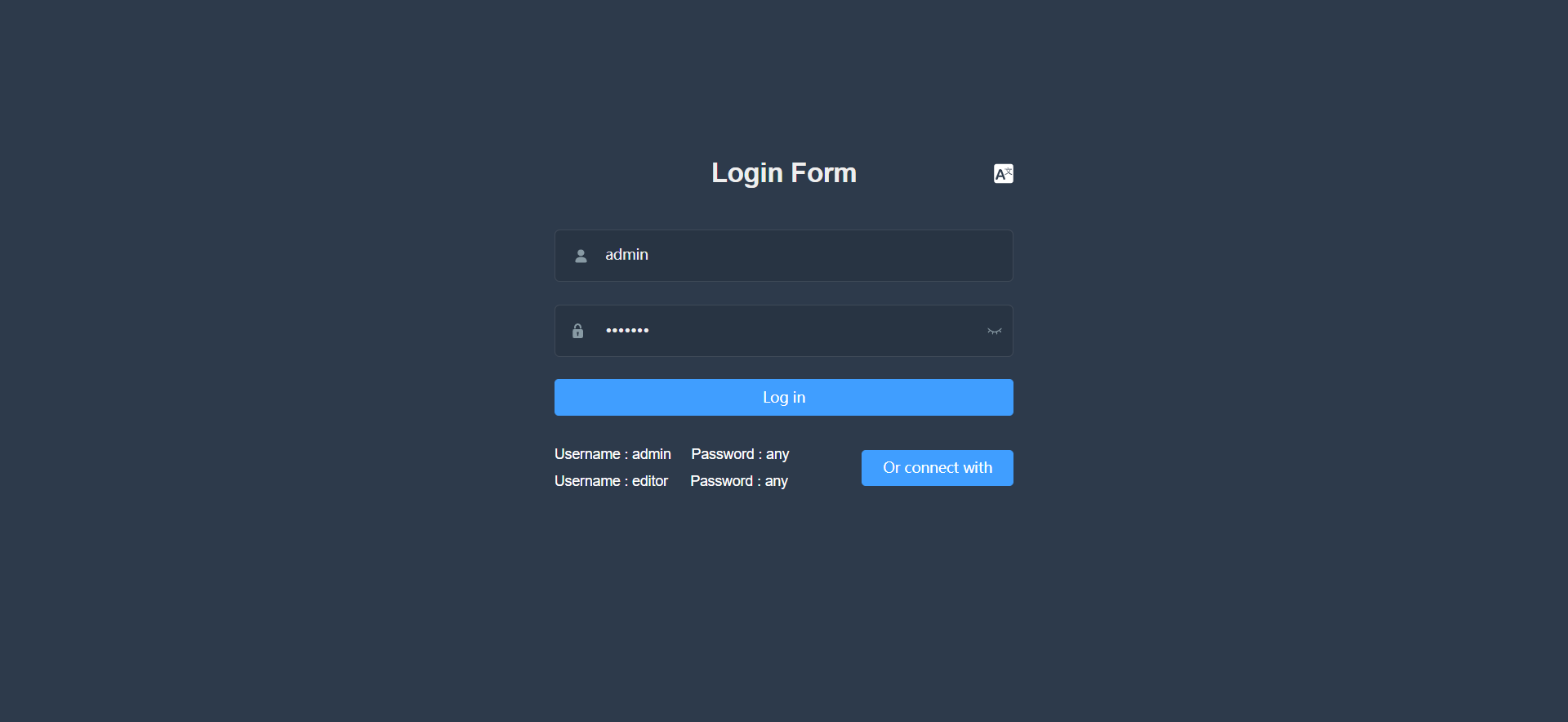
登录

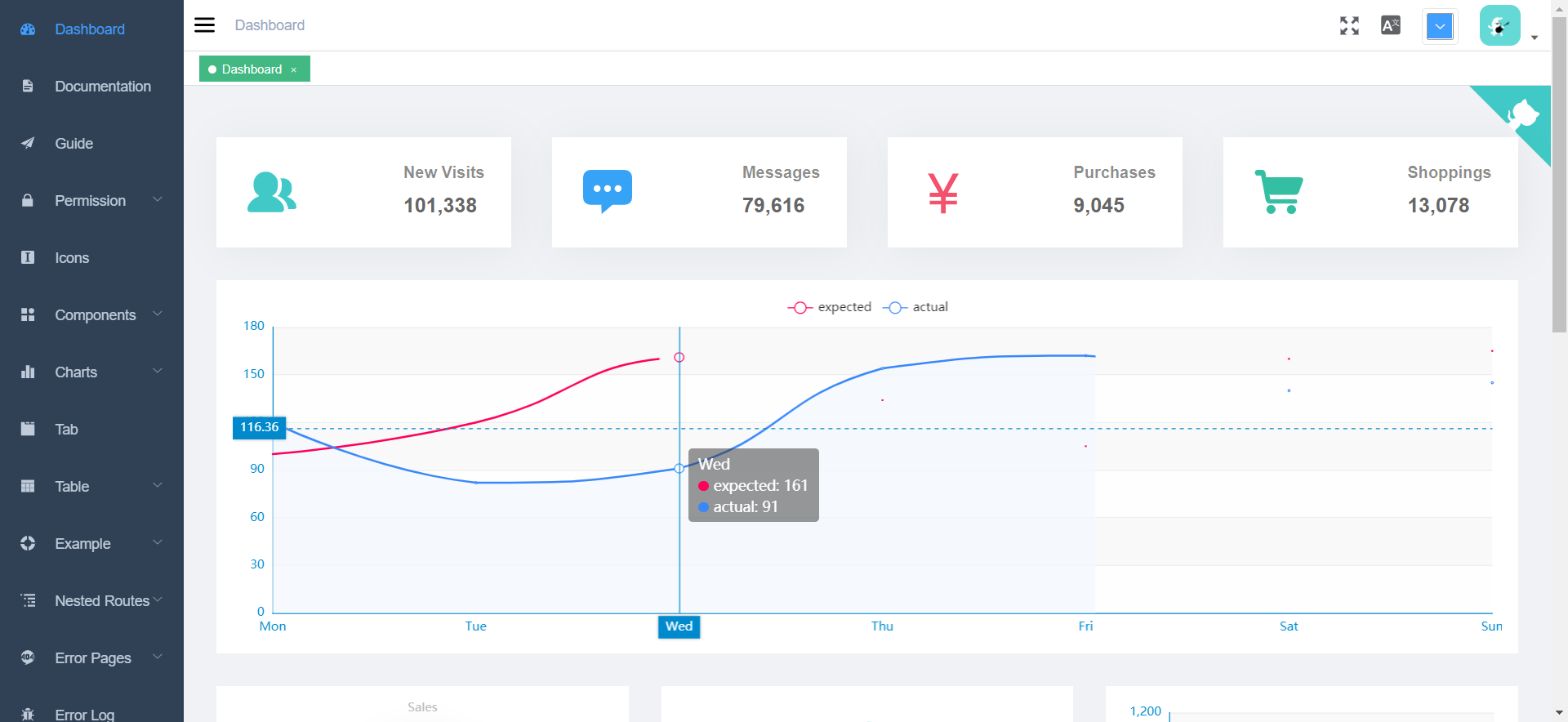
登录后

四、vue-admin-template
把俩个3.8.0的项目放到工作空间里(git地址下载)

1、简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(极简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template/releases/tag/v3.8.0
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2、安装
# 解压压缩包 # 进入目录 cd vue-admin-template-master # 安装依赖 npm install # 启动。执行后,浏览器自动弹出并访问http://localhost:9528/ npm run dev








 浙公网安备 33010602011771号
浙公网安备 33010602011771号