vue3 + vuex4 实践
前言:
本文基于vite2.0 + vue3.2 + Typescript + vuex4
官网:https://vuex.vuejs.org/zh/guide/state.html
之前写过一篇关于vuex的文章:https://www.cnblogs.com/konghaowei/p/11248652.html
随着技术更新迭代那已经很老了而且有些错误,现以写一篇新文章,
本文重点在于实践不在赘述各模块功能,旧文章说的挺清楚的。
本文重点在于vuex实践 vite2.0 + vue3.2 + Typescript 的基础搭建就不赘述了。
1)安装:npm install vuex@next --save
src目录新建文件夹 store
store 文件夹内新建 index.ts moduleA.ts moduleB.ts

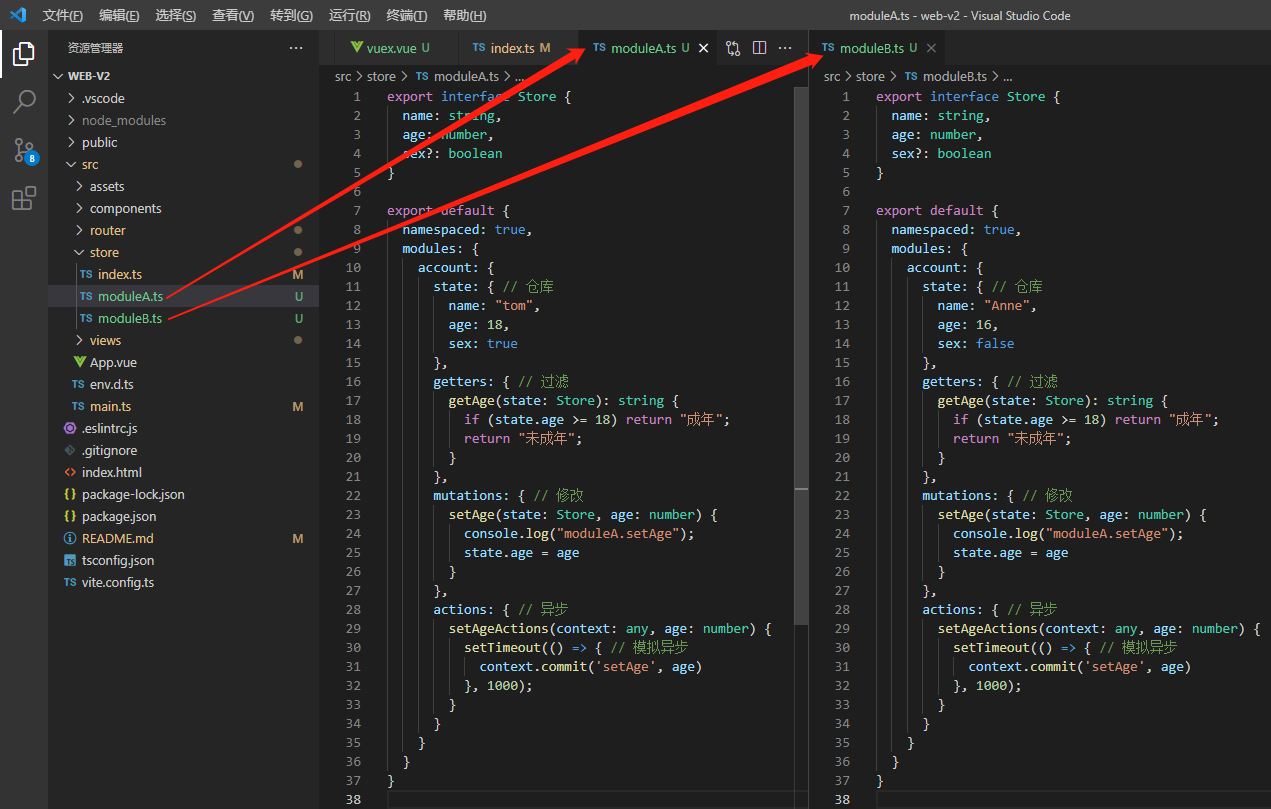
moduleA.ts moduleB.ts 填入以下内容:

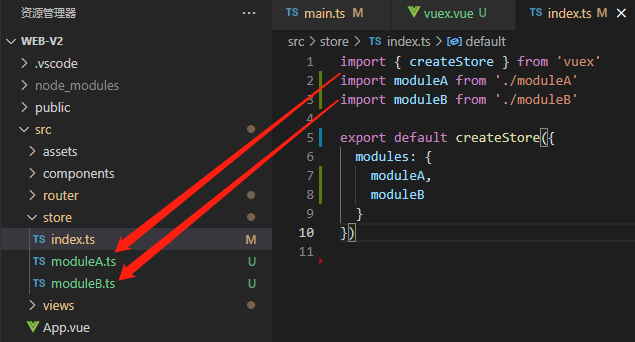
index.ts引入moduleA.ts moduleB.ts模块:

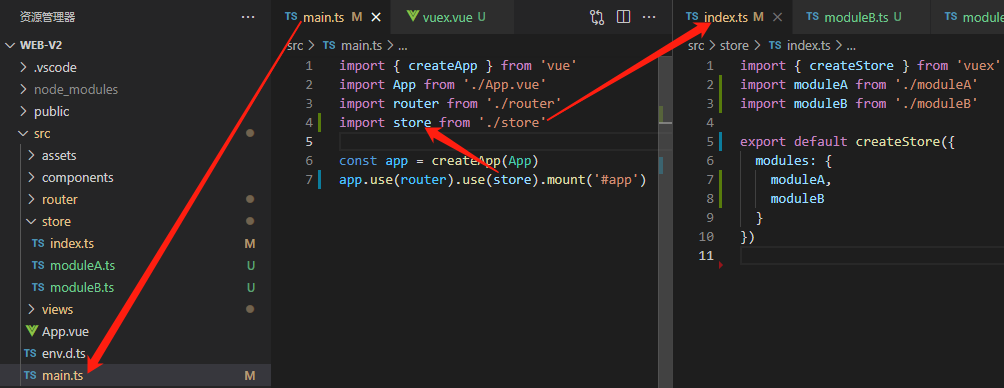
项目 main.ts 文件引入 store 文件:

moduleA.ts moduleB.ts内容几乎一样接下来重点拿moduleA.ts作例子
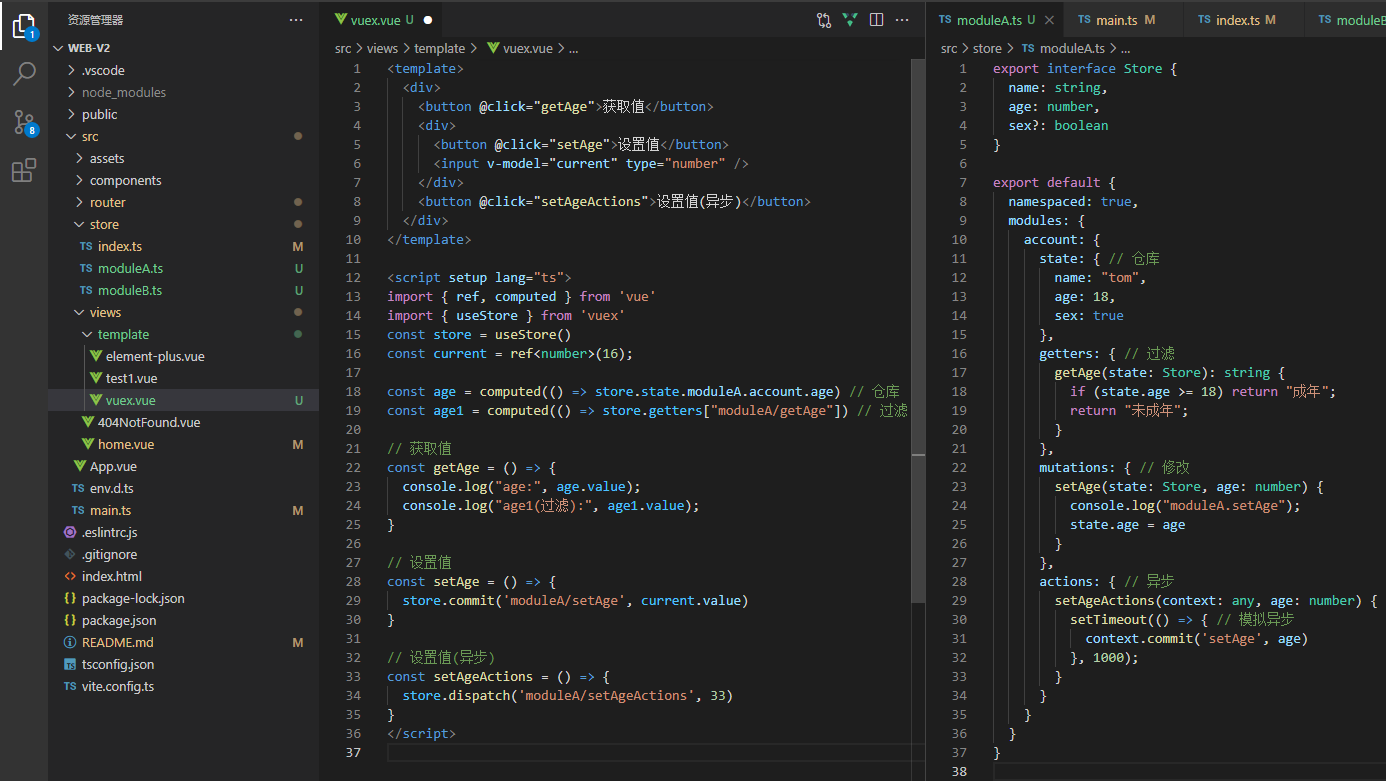
页面中 vuex 用法:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号