Flask 传递数据到前端页面

创建 flask 项目 flaskday03,在 templates 下创建 show.html 页面
修改 app.py 文件
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
class Girl:
def __init__(self, name, addr):
self.name = name
self.gender = '女'
self.addr = addr
def __str__(self):
return self.name
@app.route('/show')
def show():
name = 'klvchen'
age = 18
friends = ['klvchen', 'lily', 'lucy', 'tom']
dict1 = {'gift': '大手镯', 'gift1': '鲜花', 'gift2': '费列罗'}
# 创建对象
girlfriend = Girl('lily', '广东')
return render_template('show.html', name=name, age=age, gender='男', friends=friends, dict1=dict1, girl=girlfriend )
if __name__ == '__main__':
app.run(debug=True)
show.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示</title>
</head>
<body>
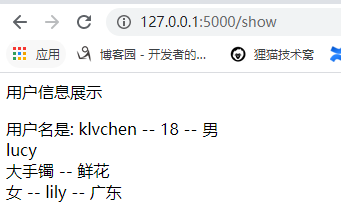
<div>用户信息展示</div>
<p>
用户名是: {{ name }} -- {{ age }} -- {{ gender }}
<br>
{{ friends.2 }}
<br>
{{ dict1.get('gift') }} -- {{ dict1.gift1 }}
<br>
{{ girl.gender }} -- {{ girl.name }} -- {{ girl.addr }}
</p>
</body>
</html>
# 在终端执行
python app.py




 浙公网安备 33010602011771号
浙公网安备 33010602011771号