vs code 设置.vue文件格式化setting.json配置
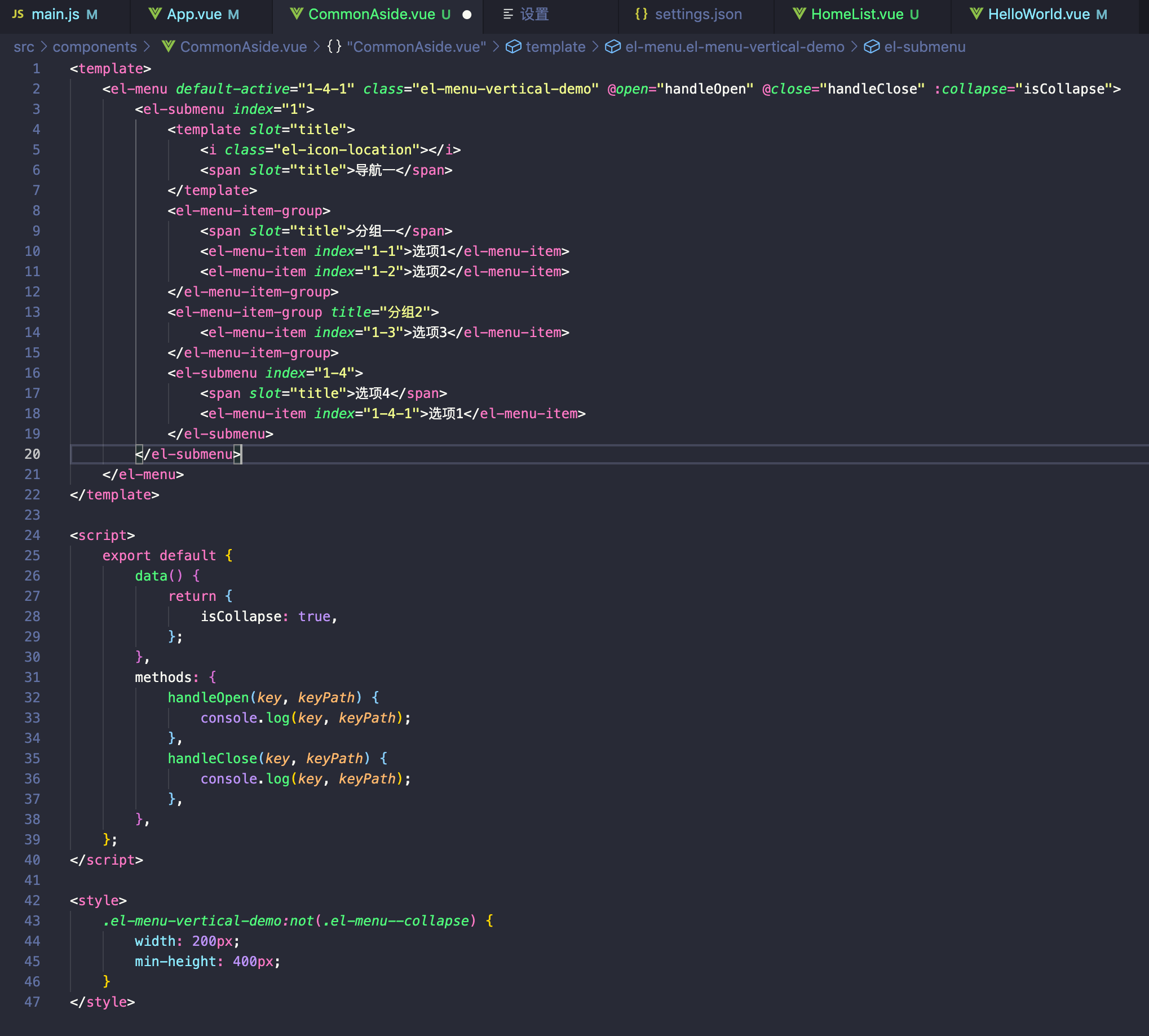
1、在vscode中,拷贝某个组件时,属性自动换行,导致一个文件千百行 ,代码看着很凌乱,如下:

解决方法:
1.vs 安装 vetur插件;
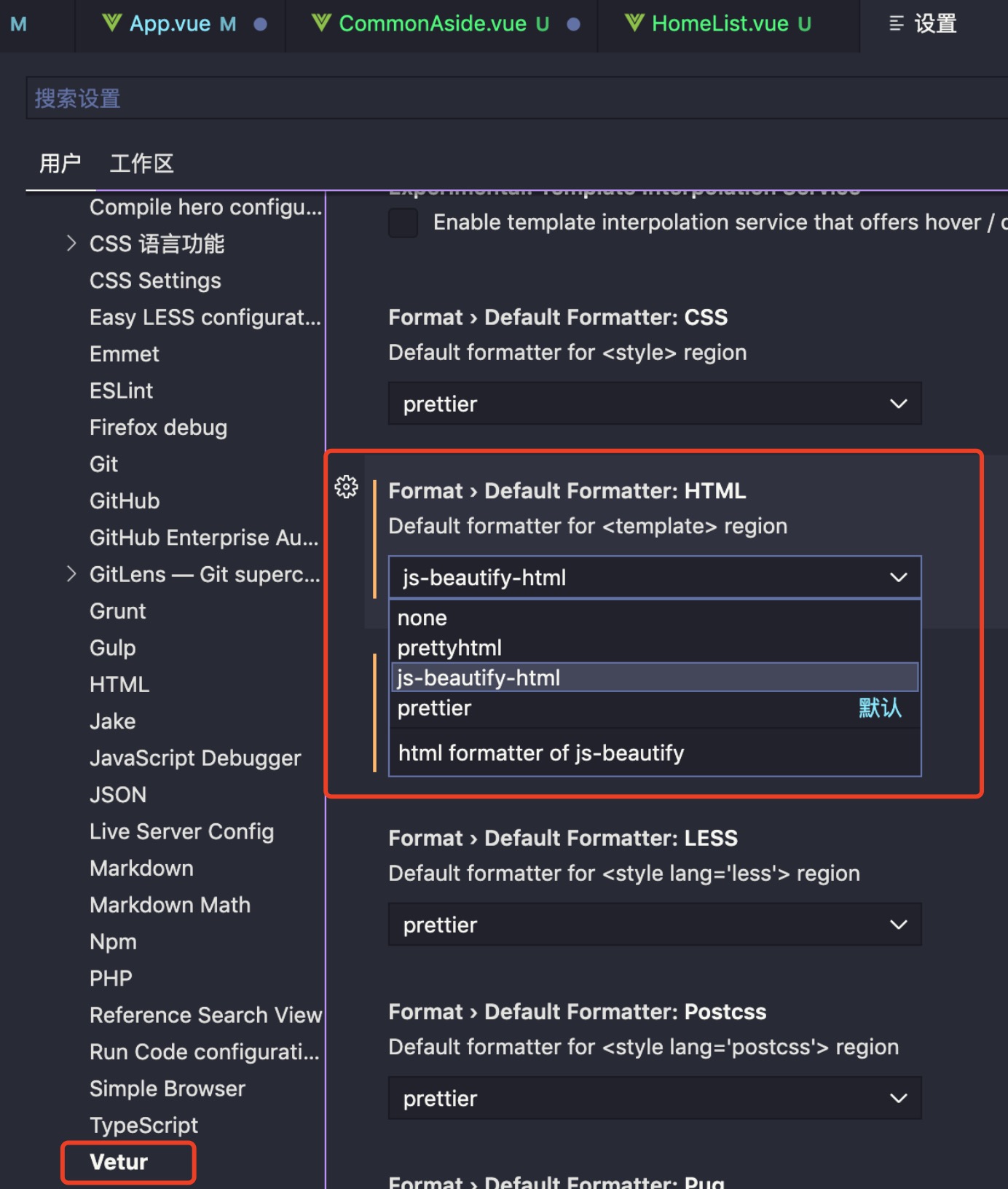
2.vetur->format->default formatter:html,这项将格式化模板选择为:js-beautify-html

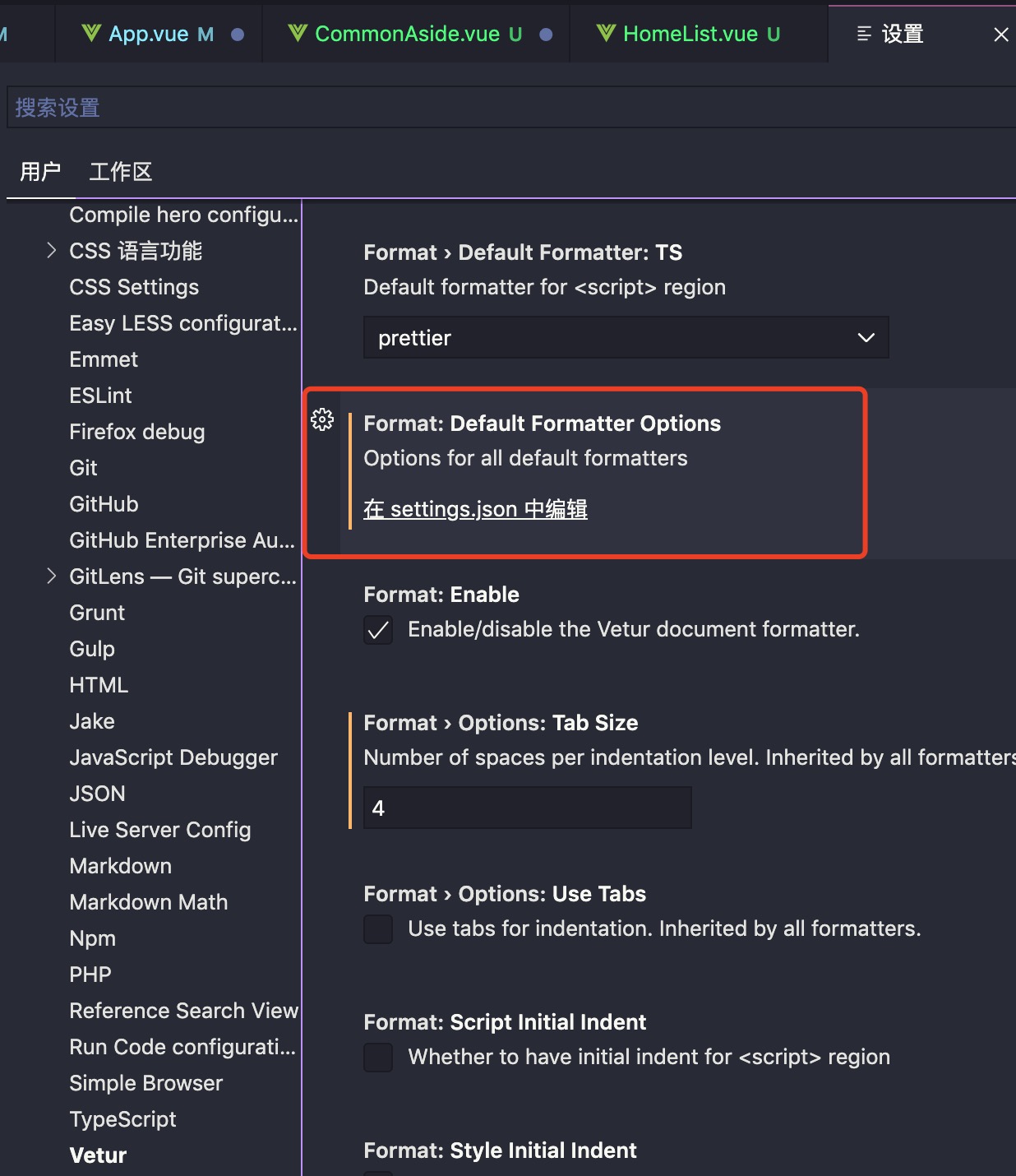
3.设置好以后,往下滑找到Format:Default Formatter Option,在settings.json中,将以下代码放到settings.json中


代码如下:
{ "vetur.format.defaultFormatter.html": "js-beautify-html", "emmet.includeLanguages": { "wxml": "html" }, "explorer.confirmDelete": false, "vetur.format.options.tabSize": 4, // 每个缩进级别的空格数,由所有格式化程序继承 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { // - auto: 仅在超出行长度时才对属性进行换行 // - force: 对除第一个属性外的其他每个属性进行换行 // - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐 // - force-expand-multiline: 对每个属性进行换行 // - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐 // - force-expand-multiline:属性折行对齐方式 "wrap_attributes": "auto", "wrap_line_length": 1200, // 设置一行多少字符换行 "semi": false, // 是否在每行末尾添加分号 "singleQuote": true, // 使用单引号 }, }, // 补充:script标签内 js 代码保存自动换行的问题 "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.scriptInitialIndent": true, // js部分是否有初始缩进 "vetur.format.styleInitialIndent": true, // style部分是否有初始缩进 }
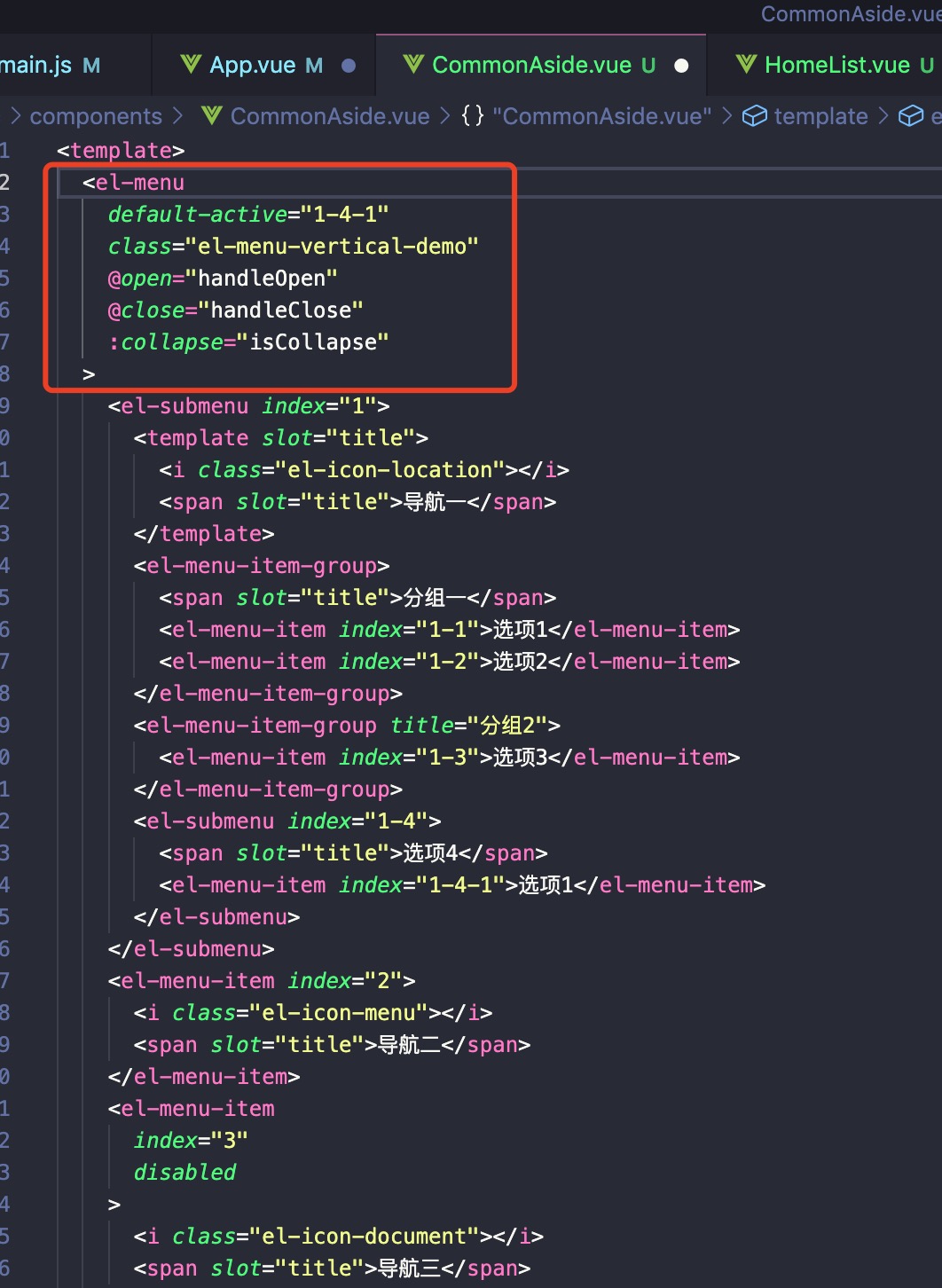
效果展示: