元素定位之css selector(选择器定位)
简介 这篇文章主要介绍了元素定位之css selector(选择器定位)以及相关的经验技巧,文章约3036字,浏览量448,点赞数5,值得参考!
语法:find_element_by_css_selector("css选择器定位策略”) 或者 find_elements_by_css_selector("css选择器定位策略”)
1、css可以通过元素的 id,class,标签 这三个常规属性直接定位到
tips:若用id定位,则用 #。若用class定位,则用 .
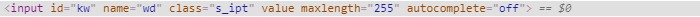
下面是百度搜索框的HTML代码:

通过css selector定位有如下三种常规方式:
find_element_by_selector("#kw") (#表示通过id定位)
find_element_by_selector(".s_ipt") (. 表示通过class定位)
find_element_by_selector("标签名“”) 其实单纯通过标签名来定位元素,是有很大局限性的,因为一个页面中,非常大可能的
存在标签名的重复,因此无法很精确的定位。
2、css通过其他属性定位
通过 标签+属性 即 标签名[属性名=属性值]。 还是以百度搜索框为例:
find_element_by_css_selector("input[autocomplete='off']")
tips:和xpath定位不同的是,标签名前不用// ,[ ]内的属性名前不用@符号,而xpath则需要。其余的规则与xpath相同。
如果属性是唯一的,那么标签名可以不用写。
3、层级定位
通过 父标签[父标签属性名=父标签属性值]>(或者空格)子标签 我们以百度搜索按钮为例:
find_element_by_css_selector("span[class='bg s_btn_wr']>input")
通过搜索按钮的父标签中的class属性定位,然后找到其子标签input,也就是我们的搜索按钮元素所在。
4、索引定位
当父标签中有很多相同的子标签时,通过索引找到所需要定位的元素。
通过 父标签[父标签属性名=父标签属性值]>子标签:nth-child(索引序号)
tips:索引从1开始
我们以126邮箱的密码输入框为例:
find_element_by_css_selector("div[class='u-input box]>input:nth-child(2)')
记住:用css_selector进行元素定位,父标签到子标签都用>或空格。如果用的是>,意思是指第一个子标签
而用空格的话,则可以为任何子标签。
5、逻辑定位
在xpath中,逻辑定位用到“and”,"or",“not”,而在我们的css_selector中,则不需要。
通过 标签名[标签名1= 属性值1][标签名2=属性值2]
同样,我们通过126邮箱的密码输入框为例:

6、模糊匹配
^:以什么开头
$:以什么结尾
*:匹配所有
find_element_by_css_selector(“标签名[属性名*(或^,或$)='属性值']”)
7、直接在浏览器复制

以上就是本文的全部内容,希望对大家的学习有所帮助,本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 原文地址:https://blog.csdn.net/qq_15947787/article/details/121188401




 浙公网安备 33010602011771号
浙公网安备 33010602011771号