ViewStub惰性装载控件
2014-04-06 16:09 kingshow 阅读(183) 评论(0) 收藏 举报
之前介绍了<include>标签,该标签可以在布局文件中引用另外一个布局文件,这种方式是在布局文件中固定导入,使用起来不是很方便。
ViewStub的功能和<include>的功能类似,也是实现引用另外一个布局。但是唯一不同的是ViewStub并不会马上装载引用布局文件,只有调用了ViewStub.inflate或ViewStub.setVisibilite(View.VISIBILE)方法ViewStub才会装载引用的控件。
一、建立工程,如图


二、next.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
三、activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 静态的加载布局文件 --> <include android:layout_width="wrap_content" android:layout_height="wrap_content" layout = "@layout/next" /> <!-- 动态加载布局文件 --> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFCCDD" > <ViewStub android:id="@+id/stub" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout="@layout/next" /> </LinearLayout> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="动态添加布局" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="动态隐藏布局" /> </LinearLayout>
四、MainActivity.java中代码

package com.study.viewstub; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.ViewStub; import android.widget.Button; import android.widget.LinearLayout; import android.widget.RatingBar; public class MainActivity extends Activity { private Button button1,button2; private ViewStub viewStub; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (Button)this.findViewById(R.id.button1); button2 = (Button)this.findViewById(R.id.button2); viewStub = (ViewStub)this.findViewById(R.id.stub); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //表示填充动态布局 View view = viewStub.inflate(); LinearLayout layout = (LinearLayout)view; RatingBar bar = (RatingBar)layout.findViewById(R.id.ratingBar1); bar.setNumStars(3); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { viewStub.setVisibility(viewStub.GONE);//隐藏动态加载的布局 } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
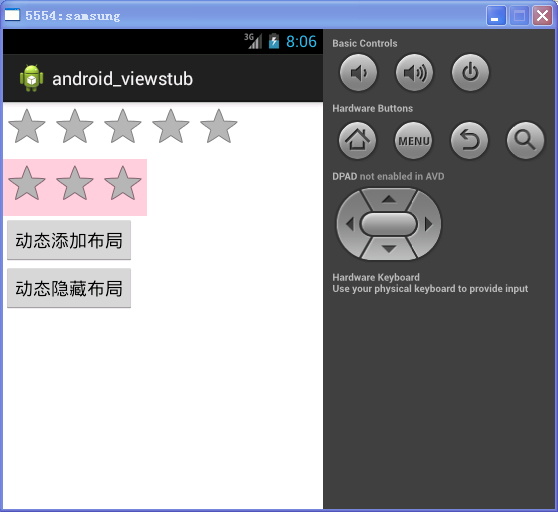
五、效果图
点击动态添加布局后,会显示三颗星。不过有个bug,只能点一次,第二次点击就会出错。

点击 动态隐藏布局






 浙公网安备 33010602011771号
浙公网安备 33010602011771号