Flex模型的属性介绍
此文记录一下flex布局相关的属性,具体的概念就不介绍了
基础的Html和Css
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>flex layout</title> <style type="text/css"> @import url('./base.css'); </style> </head> <body> <div class="box"> <div class="item item1">Item1</div> <div class="item item2">Item2</div> <div class="item item3">Item3</div> </div> </body> </html>
html, body { margin: 0; padding: 0; } .box { height: 300px; width: 400px; background-color: yellow; color: white; } .item { width: 100px; height: 100px; text-align: center; line-height: 100px; } .item1 { background-color: red; } .item2 { background-color: blue; } .item3 { background-color: green; }
上面内容显示如下:

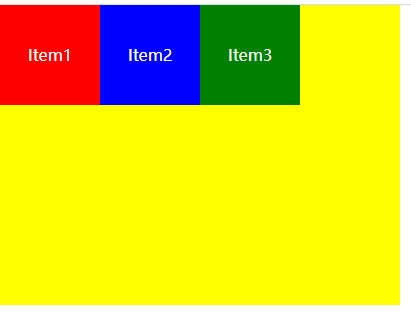
首先要启用flex布局,首先将box元素的display设置为:flex,那么显示页面显示如下:

这里也不解释开启了flex布局会这样解释了,因为解释也是复制网上的长篇大论。
上面我们仅仅是是在flex-container(即box)中设置为flex布局,并未对flex-container的其他f属性设置,那么其他flex属性均使用默认值,下面列表便是其他flex-container属性的默认值列表:
flex-direction :row
justify-content :flex-start
align-items :stretch
flex-wrap: nowrap
align-content :stretch
后续记录每个属性的值表达的意思是,其他相关的flex属性均为默认值
justify-content
用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,默认值:flex-start
flex-start:项目位于容器的开头

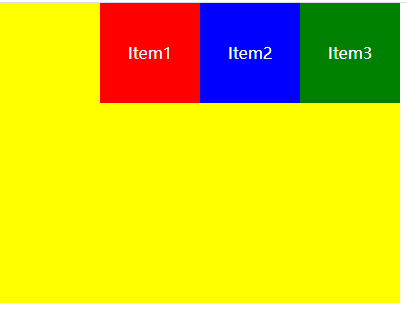
flex-end:项目位于容器的结尾

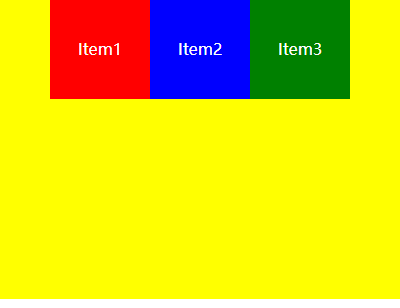
center:项目位于容器的中心






 浙公网安备 33010602011771号
浙公网安备 33010602011771号