小程序:常见问题集锦
1# 使用flex布局时候,不要给包含其中的元素设置有效的margin值;否则会导致像类似 justify-content: space-between 效果无效
举例:
基本代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .choose-time-item{ display:flex; justify-content: space-between; align-items: center; margin-bottom: 20rpx; padding: 16rpx 24rpx; font-size: 28rpx; border-radius: 8rpx; background-color: #ffffff; box-shadow: 0 2rpx 2rpx rgba(0, 0, 0, 0.06), 0 -2rpx 2rpx rgba(0, 0, 0, 0.06);}.choose-time-item button{ display: inline-block; width: 136rpx; height: 62rpx; line-height: 62rpx; font-size: 28rpx; background-color: #3c8ad6;} |
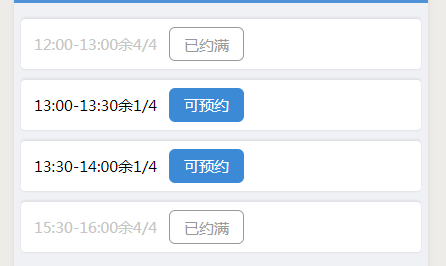
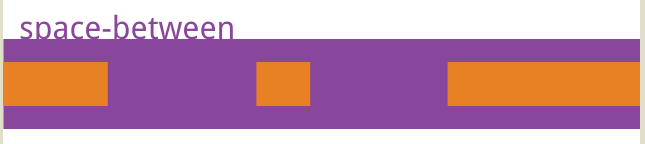
布局效果:

根本没有实现如下图所示的:两端对齐,项目之间的间隔都相等 的效果

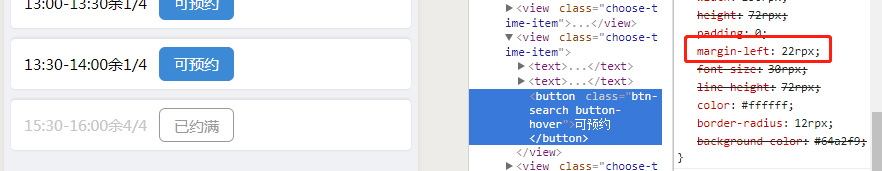
各种排查,发现给 button 设置了 margin-left:22rpx

这导致了flex布局失效,把magrin 设为默认值或0 即可
更改后:
1 2 3 4 5 6 7 8 9 | .choose-time-item button{ display: inline-block; width: 136rpx; height: 62rpx; margin: 0; line-height: 62rpx; font-size: 28rpx; background-color: #3c8ad6;} |

2# 可使用 \r\n 让wx.showModal 中 content 内容换行
举例:
1 2 3 4 5 6 | wx.showModal({ content: '该时间段已满\r\n请选择其他时间段吧', showCancel: false, confirmText: '好的', confirmColor: '#5d9af2'}) |
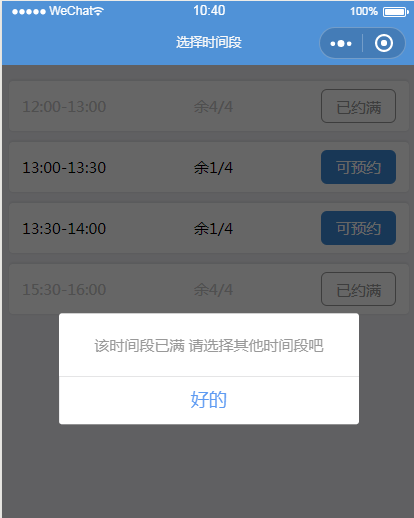
效果说明:
目前在真机环境下是有效的,开发者工具暂时无效。
真机环境:

开发者工具:

持续更新中.....



 浙公网安备 33010602011771号
浙公网安备 33010602011771号
【推荐】2025 HarmonyOS 鸿蒙创新赛正式启动,百万大奖等你挑战
【推荐】博客园的心动:当一群程序员决定开源共建一个真诚相亲平台
【推荐】开源 Linux 服务器运维管理面板 1Panel V2 版本正式发布
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步