CSS3入门
一.CSS3的概述
1.定义:层叠样式表;d
2.意义:把内容与形式分开;html: 内容; CSS: 形式
3.浏览器:chrome
4.css 样式规则e选择器(属性 1:值,属性 2: 值;.......)
选择器区分大小写,“
5.css样式表的导入
(1)行内式
例: style="font-size:50px;font[amily:隶书;写在标记内;“

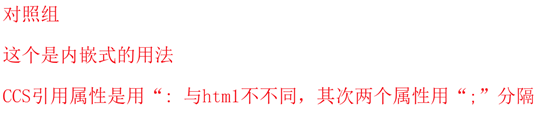
结果:

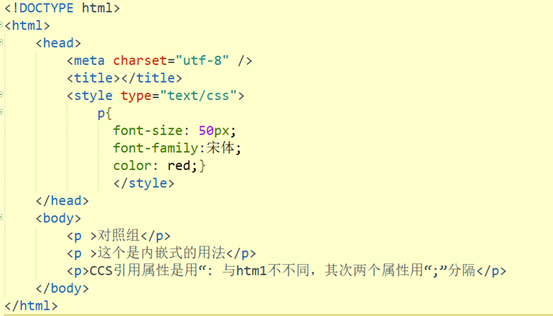
(2)内嵌式
例:<style>写在<head>内:

结果:

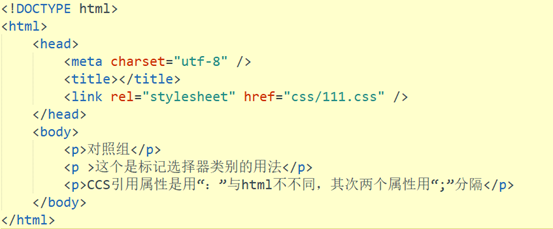
(3)链入式
样式表单独保存在一个css文件中
例:<link rel=”stylesheet”rcss" type=”text/css” href="ess /index .css”/

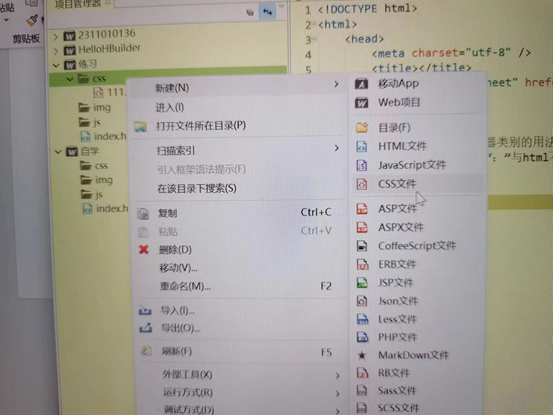
需要注意的是链入式的话要创建一个CCS文本
操作过程如下

二.CSS基础选择器
以下三个内容是基于链入式继续创建的
1.标记选择器
标记名:针对页面中的所有该标记有效,

以上是编写在CSS文件中
结果:

2.类选择器
类名:针对所有该类有效;

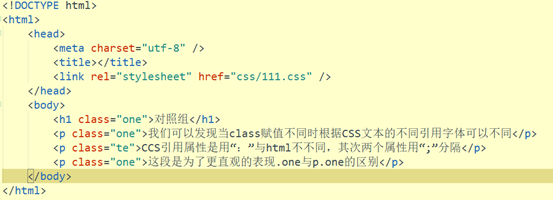
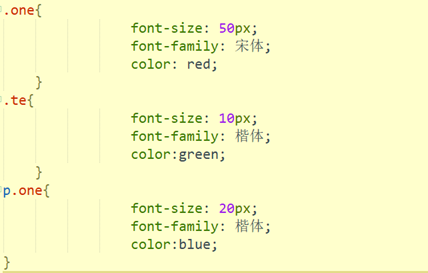
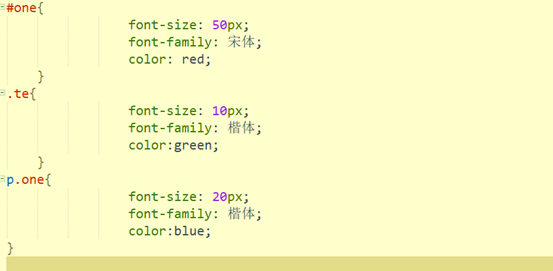
以下是编写在CSS文件中

结果:

3.id选择器
#id名:针对所有该id名有效;

以下是编写在CSS文件中

结果:

三.文本样式属性
1.字体样式属性
Font-size(字体大小),font-family(字体样式),
font-weight(字体粗细,normal为正常,bold为粗,bolder为更粗),
font-style(italic为斜体),,@font-face,
2.文本外观属性
Color(颜色),line-height(行距),
text-decoration(none为去除下划线,underline为加下划线)
text-align(文本水平方向对齐)
text-indent(文本缩进,2em为空两格)
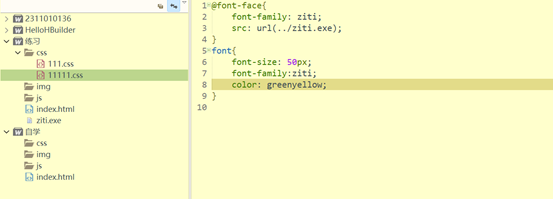
#关于@font-face的调用:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号