一、关于学习Extjs
初衷
由于本人本科阶段的学习不管是写程序还是编代码都是通过整理各种不同的例子,摘抄黏贴不同部分的代码实现想要的功能,因此虽然完成了很多作业、考试、甚至毕业设计,也理清了很多代码与代码之间的关系,也知道相应的理论,甚 至知道怎么用,但是不能用语言表述出很多应有的东西来,不能准确地找到相应的术语。写本科毕业论文的时候,都是先阅读很多其他论文然后拼凑相应的句子,感 觉在阅读论文的时候,很多代码背后都有很多层次的理论,因此对一行简单的代码,就可以解释的很高深。我发现要做的,就不只是简单的会用,还要会说,于是打 算就Extjs的学习与运用过程整理几篇文章,练习一下“说”。
而不管是自己初学,还是以后参与系统的开发,自己对Extjs的东西掌握的应算不够深入,要做的总结,只是通过些许的前后对比发现不足,同时练习说的能力,更细致系统地掌握以下应当学习的技术,并从中体会写程序与写博客的乐趣。
背景
从开通博客园博客的那天开始学习Extjs,即12年9月中旬,当时我从网上查到的最新的Extjs版本是ext-4.1.1a。因为之前对Extjs是一点都不了解,看到官网上大片大片的英文介绍,瞬间觉得这是个多么伟大的东西!
因为不确定深入学习4.0还是4.1,于是从官网上下载了ext-4.0.7和ext-4.1.1a的开发包,下载下来发现这两个版本几乎一样。
由于实验室的开发环境是.NET,也就在这个环境下开始了对Extjs的学习,当时有一个导师布置的小作业--开发一个框架管理系统。
初学
Extjs的定义及基础知识在百科之类的网页中都能看到,我就不重新黏贴一遍了,因为学习就是从代码开始的,我也就从代码开始吧。
1、border布局:本人对Extjs甚至其他的技术的理论知识了解不是太多,刚开始学习只会简单的抄代码,发现Extjs有一个border布局,将整个页面分为东南西北中五块,在每个块内还可以继续分五块,很容易给自己搭建了一个简单的小界面,看起来很壮观。
此时只知道Extjs有个动态加载的功能,但是具体怎么实现自己不会用,而且所有的代码都写在了一个.js文件中,淋淋洒洒上百行,可读性不强,而且只知道从 Ext.onReady(function () 开始,然后就不知所云了,让人看了很头大。
2、嵌入html代码:Extjs控件内部可以嵌入html代码,比如左边的菜单,就是用一句html定义有id的div,之后往这个id上render其他的fieldset控件。
3、json数据交换:在研究表格、textfield等控件的与后台的数据交换时,发现Extjs使用Ajax向与C#后台发起请求通过json格式传递数据的,我从后台往前台发送数据的时候,需要拼写成成json键值对,到前端再Ext.decode出来。
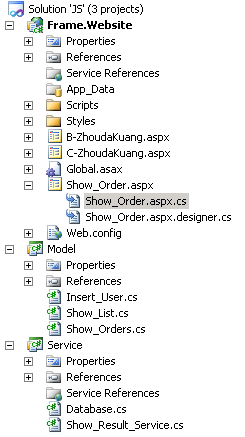
我还特地模仿一个小例子建立对象模块和数据服务模块,

数据交换时,需要只剩下<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Show_Order.aspx.cs" Inherits="JS.Show_Order" %>的aspx文件,来解析js传递过来的json对象并联系类对象层model和数据服务service层,将反馈回的数据拼写成json键值对传递给客户端。
4、控件:不断的抄各种Extjs代时发现Extjs中有很多类型的控件及数据交换格式form、panel、grid、Ajax请求、json、store,甚至toolbar,fieldset、datefield等,而且其布局通过设置不同的layout为form或column就能显示横纵不同的布局,如界面最上边的填写用户信息的布局。短时间内不能掌握Extjs全部控件的功能,只能挑用得到的粗略看一下来实现自己想要的效果。
初学完毕
查了很多资料,对于我这样一个只见过不超过一百行js代码,刚刚知道Extjs和js很像的初学者,通过对各种代码的摘抄拼凑,自己鼓捣了一星期,大略实现了相应的功能,也对Extjs有了个大概的了解,看着不用做美工都很像样的小系统,心里稍微得意了点点,感觉Extjs确实很伟大,不过系统已经达到自己期望的70%,让我觉得Extjs伟大同时也是那么亲切友好,至少不用什么精心的美工设计了,附上代码,算做个记录,不足之处请各位前辈指正,接下来开始正式的练习!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号