animate + +=
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding:0}
div{position:absolute;top:100px;left:0;width:100px;height:100px;background:#f00}
</style>
</head>
<body>
<div></div>
<a href="javascript:void(0)">+</a>
<a href="javascript:void(0)">+=</a>
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.0.min.js"></script>
<script>
$(function(){
$('a:eq(0)').click(function(){
if(!$('div').is(':animated')){
$('div').animate({left : '+100px'}, 1000);
}
});
$('a:eq(1)').click(function(){
if(!$('div').is(':animated')){
$('div').animate({left : '+=100px'}, 1000);
}
});
})
</script>
</body>
</html>
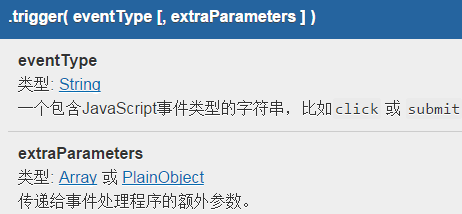
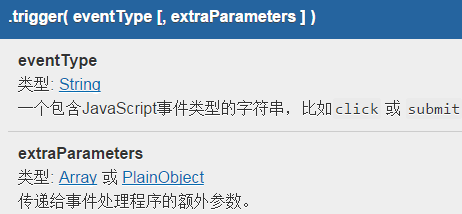
trigger







 浙公网安备 33010602011771号
浙公网安备 33010602011771号