20个常用Expression Blend设计开发技巧 (1)
2011-06-14 13:12 jv9 阅读(5322) 评论(11) 收藏 举报 
微软Expression Blend是一款优秀的用户界面设计工具,该工具可被用于Silverlight,WPF和Windows Phone 7应用UI设计,其内置SDK类库包含大量代码帮助设计人员无需输入任何后台代码实现动态交互效果。如果您对Expression Blend还不熟悉,推荐阅读以下几本专业教程书籍:
Microsoft Expression Blend 4 Unleashed
Microsoft Expression Blend 4 Step by Step
另外推荐阅读以下Expression Blend中文教程:
本文将汇总介绍20个常用Expression Blend设计开发技巧,希望能够帮助大家提高设计和开发效率。
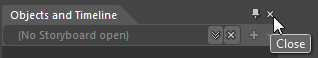
技巧1: 所有属性窗口可被隐藏或显示在设计界面



在实际项目设计中,设计人员可以随时关闭或者隐藏各个属性窗口,或者使属性窗口浮动显示在设计界面,这样可以为主设计界面提供更大的视图以及代码设计空间。
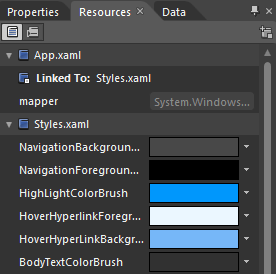
技巧2: "Resource“属性窗口 - 快捷访问和修改模板样式

Silverlight项目模板样式以及资源信息都保存在Styles.xaml文件中,该文件不支持视图模式,只能通过代码模式进行修改。而在Blend设计平台,可以通过”Resource“资源属性窗口访问和修改模板样式或者资源信息,不需要阅读大量的Xaml代码,提高开发效率。
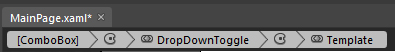
技巧3: 控件内部导航栏的使用

Expression Blend允许开发人员使用视图模式编辑修改Silverlight/WPF/Windows Phone控件模板以及样式,修改时Blend提供控件内部导航栏,设计人员可以轻松的跳转到控件内部各个部件中,或者跳回到父控件或者其他控件模板。
技巧4: 笔刷工具栏和渐变效果工具栏

笔刷和渐变效果工具栏,允许设计人员在视图模式下轻松添加和修改页面以及控件样式效果。
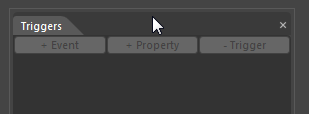
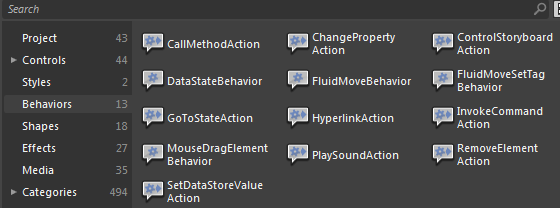
技巧5: 行为 - Behaviors

为了方便设计人员,Expression Blend提供一个”Behaviors“行为功能,无需设计人员编写动态代码即可实现动态交互效果。
更多Behaviors行为中文教程,请访问。
技巧 6: F6快捷键实现页面设计视图和动画设计视图工作台切换
根据个人经验而言,F6快捷键非常实用,特别是在动画效果较多的页面设计时,会被频繁使用。
技巧 7: 手性拖动工具实现视图拖动效果

使用手性拖动工具,在设计视图界面,点击某控件或者页面按住不放进行拖动布局摆放操作,使界面设计方便快捷。
技巧 8: 双击手性拖动工具,设计视图窗口将自动将所选对象放置在窗口中心处
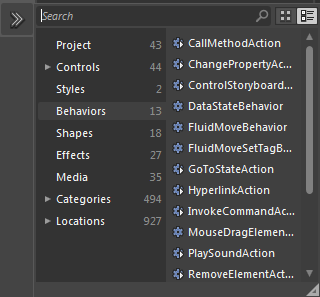
技巧 9: 项目资源快速搜索

在工具栏中Assets中,提供快速搜索功能,设计人员可以快速定位项目控件,样式,行为等资源。
技巧 10: ALT功能键允许重定位对象到布局控件

在页面中编辑控件位置时,选中需要拖动的控件对象,按着”ALT“功能键进行拖动,可以将控件对象移动到布局控件内部。
今天暂时介绍10个常用设计开发技巧,如果你在设计时遇到问题,欢迎留言一起讨论学习。
Phone开发技术。
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
61267622(七群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人


 浙公网安备 33010602011771号
浙公网安备 33010602011771号