Java学习——HTML详解(上)
HTML详解
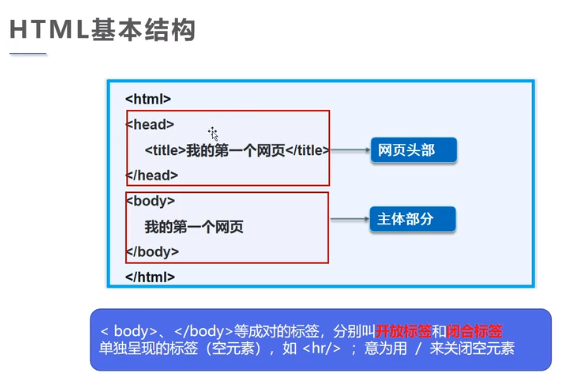
初识HTML
Hyper Text Markup Language(超文本标记语言)

1 <!--DOCTYPE:告诉浏览器我们要使用什么规范--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <!--meta 描述性的标签,描述一些网页信息 --> 6 <!--mate 一般用来作seo --> 7 <meta charset="UTF-8"> 8 <meta name = "keywords" content="学java,HTML"> 9 <meta name = "description" content="加油学会前端"> 10 11 <!--title网页标题--> 12 <title>我的第一个网页</title> 13 </head> 14 <body> 15 hello,world! 16 </body> 17 </html>
网页基本标签
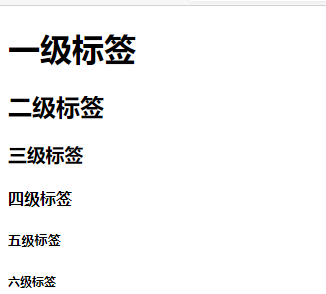
标题标签
<!--标题标签--> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6>

段落标签
1 <!--段落标签--> 2 <p>London Bridge is falling down,</p> 3 <p>伦敦桥要倒了</p> 4 <p>Falling down, falling down.</p> 5 <p>要倒了,要倒了</p> 6 <p>London Bridge is falling down,</p> 7 <p>伦敦桥要倒了</p> 8 <p>My fair lady.</p> 9 <p>我美丽的淑女</p> 10 <p>Build it up with wood and clay,</p> 11 <p>用木和粘土在把它盖好</p>

换行标签
1 <!--换行标签--> 2 London Bridge is falling down,<br/> 3 伦敦桥要倒了<br/> 4 Falling down, falling down.<br/> 5 要倒了,要倒了<br/> 6 London Bridge is falling down,<br/> 7 伦敦桥要倒了<br/> 8 My fair lady.<br/> 9 我美丽的淑女<br/> 10 Build it up with wood and clay,<br/> 11 用木和粘土在把它盖好<br/>

水平线标签
1 <!--水平线标签--> 2 <hr/>

字体样式标签
1 <!--粗体,斜体标签--> 2 <h1>字体样式标签</h1> 4 粗体:<strong>i love you </strong><br/> 5 斜体:<em>i love you</em>

注释和特殊符号
注释写法:<!-- -->
1 <!--特殊符号--> 2 空格:间 隔 <br/> 3 大于号:> <br/> 4 小于号:< <br/> 5 版权:© 版权所有<br/>

图像,超链接,网页布局
图像标签

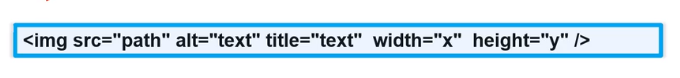
1 <!-- 2 src: 图片地址(必填) 3 (推荐)相对路径:../resources/image/a.jpg 4 绝对路径:E:\IDEAcode\HTML\resources\image\a.jpg 5 ../ --/上一级目录 6 alt:图片名字(必填) 7 title:鼠标悬停显示文字 8 width,height:宽高 9 --> 10 <img src="../resources/image/a.jpg" alt="气质美女" title="悬停文字" width="300" height="450">
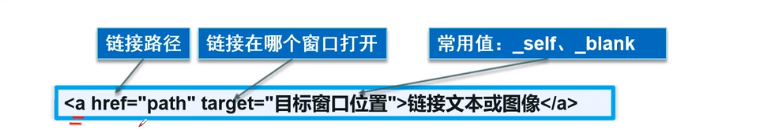
超链接标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>链接标签</title> 6 </head> 7 <body> 8 <!--使用name作为标记--> 9 <a name="top">顶部</a> 10 11 <!--a标签 12 herf:必填,表示要跳转到哪个页面 13 target: 表示窗口在哪里打开 14 _blank:在新标签页打开 15 _self:在当前页面打开,默认 16 17 --> 18 19 <a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面</a> 20 <a href="https://www.baidu.com">点击我跳转到百度</a> 21 <br/> 22 <a href="1.我的第一个网页.html"> 23 <img src="../resources/image/a.jpg" alt="气质美女" title="悬停文字" width="300" height="450"> 24 </a> 25 26 27 <!--锚链接 28 1.需要一个标记 29 2.跳转到这个标记 30 31 --> 32 <a href="#top">回到顶部</a> 33 34 <a name="down">底部</a> 35 36 37 <!--功能性链接 38 39 1.邮件链接:mailto 40 2.qq链接,登陆qq推广即可获取链接 41 42 --> 43 <a href="mailto:aaaaaaa@qq.com">点击联系我</a> 44 <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=aaaaaa0&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:aaaaaaa:53" alt="你好,联系我获取详细资料" title="你好,联系我获取详细资料"/></a> 45 46 </body> 47 </html>