07.31《jQuery》——3.3节点移动
代码实现了将第二个 li 节点向上移动,移动到第一个几点的后面,同时练习了eq选择器,可以选取特定行数的元素节点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0px; } a { border: 1px solid #e4393c; display: block; width: 150px; background: #e4393c; height: 26px; line-height: 26px; color: #fff; font-size: 15px; font-family: '微软雅黑'; text-align: center; text-decoration: none; white-space: pre; } ul { list-style-type: none; padding: 0px; /*新浏览器 firefox safari 都是使用内边距控制缩进的 新ie也是*/ margin: 0px; /*老ie是使用外边距缩进的 所以光设置padding:0px 老id 不会去掉索引 为了兼容老ie*/ } li a:hover { background-color: #F7F7F7; color: #e4393c; border-right: #F7F7F7; } </style> <script src="../jquery-3.2.1/jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ $("#move").click(function(){ $("ul li:eq(2)").insertAfter("ul li:eq(0)"); }); }); </script> </head> <ul> <li> <a href="">手 机</a> </li> <li> <a href="">笔记本</a> </li> <li> <a href="">图书音像</a> </li> <li> <a href="">服装鞋帽</a> </li> <input type="button" name="move" id="move" value="move" /> </ul> <body> </body> </html>
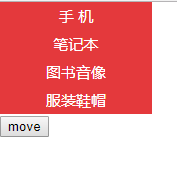
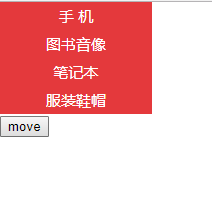
结果:
 -----------------》
-----------------》





 浙公网安备 33010602011771号
浙公网安备 33010602011771号