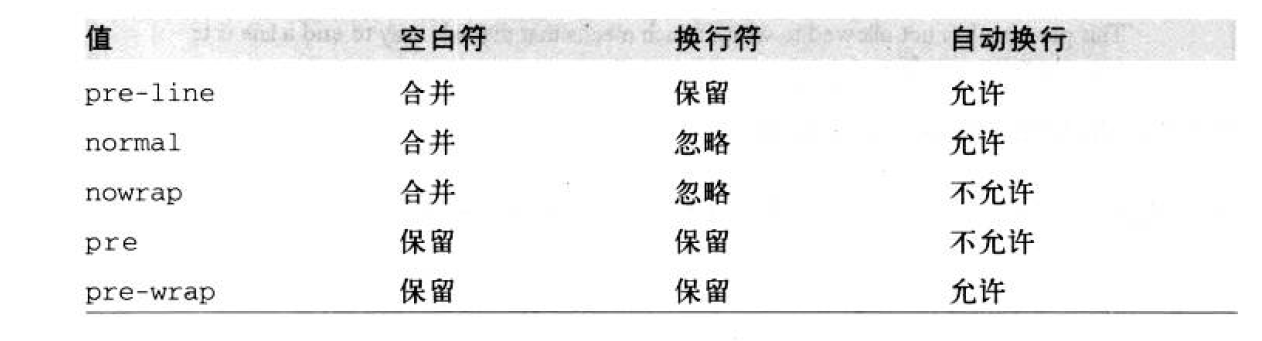
css white-space

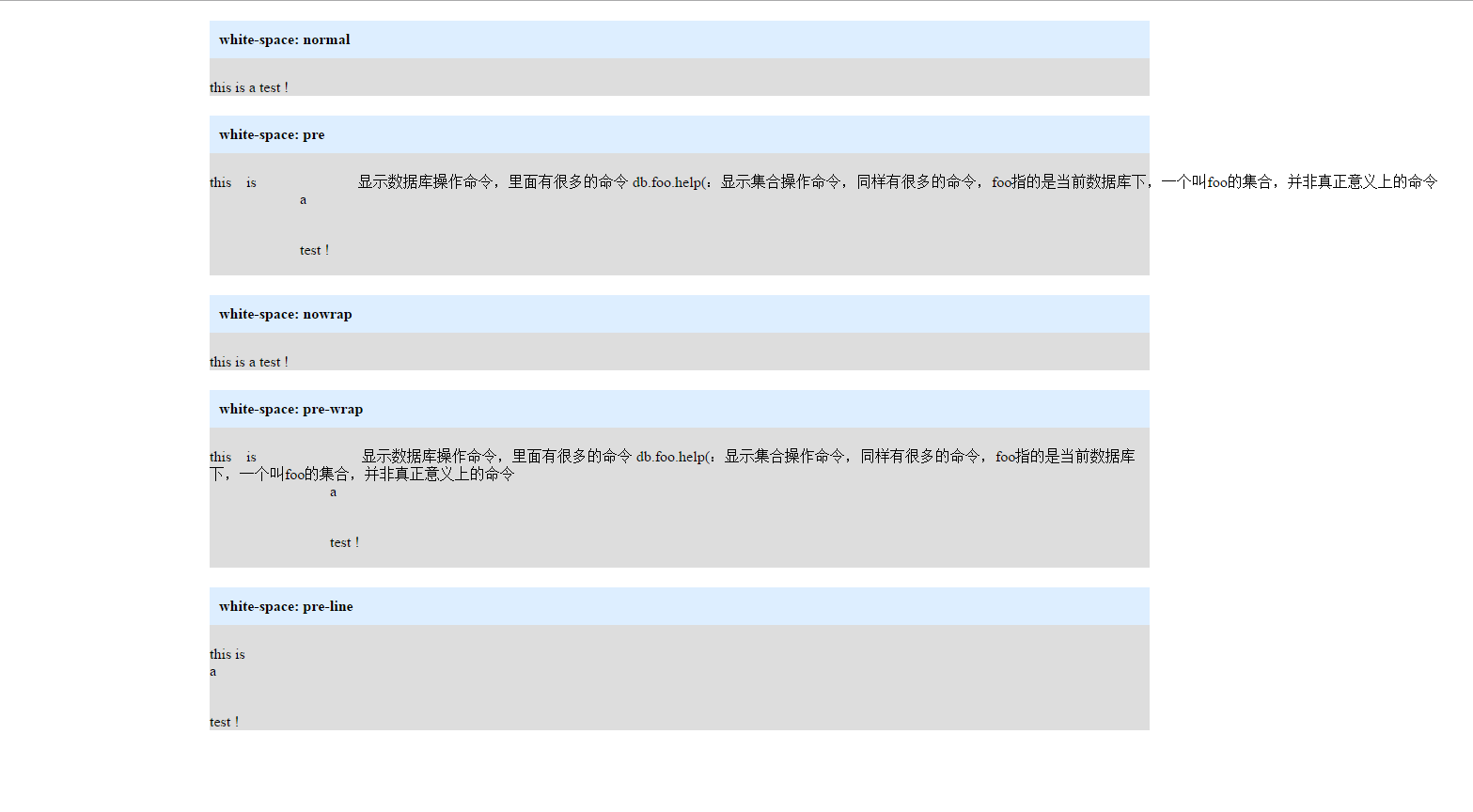
以下是对上面几个属性的测试效果如下:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>white-space</title>
<style type="text/css">
div{
width: 1000px;
background-color: #ddd;
margin: 0 auto;
}
h4{
height: 40px;
line-height: 40px;
background-color: #def;
font-size: 16px;
padding-left: 10px;
}
.p-normal{
white-space: normal;
}
.p-pre{
white-space: pre;
}
.p-nowrap{
white-space: nowrap;
}
.p-pre-wrap{
white-space: pre-wrap;
}
.p-pre-line{
white-space: pre-line;
}
</style>
</head>
<body>
<div>
<h4>white-space: normal</h4>
<p class="p-normal">this is
a
test !
</p>
</div>
<div>
<h4>white-space: pre</h4>
<p class="p-pre">this is 显示数据库操作命令,里面有很多的命令 db.foo.help(:显示集合操作命令,同样有很多的命令,foo指的是当前数据库下,一个叫foo的集合,并非真正意义上的命令
a
test !
</p>
</div>
<div>
<h4>white-space: nowrap</h4>
<p class="p-nowrap">this is
a
test !
</p></div>
<div>
<h4>white-space: pre-wrap</h4>
<p class="p-pre-wrap">this is 显示数据库操作命令,里面有很多的命令 db.foo.help(:显示集合操作命令,同样有很多的命令,foo指的是当前数据库下,一个叫foo的集合,并非真正意义上的命令
a
test !
</p>
</div>
<div>
<h4>white-space: pre-line</h4>
<p class="p-pre-line">this is
a
test !
</p>
</div>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号