用JS控制下拉菜单效果
今天,突然想复习下之前学习做导航菜单的一些知识。之后觉得下拉菜单非常好玩儿,于是自己试着用JS调出了效果。网上有众多方法,但是感觉不是很对我的胃口,我喜欢HTML/CSS/JavaScript分离着写,用户体验重要,码农审美也很重要啊,O(∩_∩)O~
在做下拉菜单的过程中,有以下心得:
1.this是个好东西,比如在鼠标事件中,它代表此时的鼠标事件对象本身,免去去用其他方式代表改对象的麻烦;
2.getElementsByTagName或者getElementByClassName方法获得的是一个数组,需要在其后添加“[]”,或者用的时候注意取出。要不然后面想直接对其属性进行编辑,是不可行的;
3.一定要仔细,一定要仔细,一定要仔细!(重要的事情说三遍)养成良好的代码书写习惯很重要,要适当规范自己的风格。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标点击事件</title> <style type="text/css"> *{margin:0;padding:0;list-style:none;text-decoration:none;} #menu{width:500px;height:40px;margin:0 auto;border:2px solid #FF8600;} ul>li{float: left;line-height: 40px;width: 100px;text-align: center;} ul li a{color:#bebcbc;} ul li ul{display:none;overflow:hidden;background:#FFF;border:1px solid #FF8600;border-top:1px solid #FFF;} ul li ul li{border-bottom:1px solid #FF8600;height:25px;line-height:25px;} ul li a:hover{color: #ff8600;display: block;background: #EFEFF7;} </style> </head> <body> <ul id="menu"> <li><a href="">邮箱<img src="sel.png"></a> <ul> <li><a href="">免费邮箱</a></li> <li><a href="">VIP邮箱</a></li> <li><a href="">企业邮箱</a></li> </ul> </li> <li><a href="">我的菜单 <img src="sel.png"></a> <ul> <li><a href="">新闻</a></li> <li><a href="">电视视频</a></li> <li><a href="">电影</a></li> <li><a href="">明星</a></li> <li><a href="">国内</a></li> </ul> </li> <li><a href="">博客<img src="sel.png"></a> <ul> <li><a href="">博客评论</a></li> <li><a href="">未读提醒</a></li> </ul> </li> <li><a href="">移动客户端 <img src="sel.png"></a> <ul> <li><a href="">新浪微博</a></li> <li><a href="">新浪新闻</a></li> <li><a href="">新浪体育</a></li> <li><a href="">新浪娱乐</a></li> <li><a href="">新浪财经</a></li> <li><a href="">天气通</a></li> <li><a href="">新浪游戏</a></li> </ul> </li> <li><a href="">微博<img src="sel.png"></a> <ul> <li><a href="">私信</a></li> <li><a href="">评论</a></li> <li><a href="">@我</a></li> </ul> </li> </ul> <script type="text/javascript"> // 下拉菜单 var ul=document.getElementById("menu") var lis=ul.getElementsByTagName("li") for (var i = 0; i < lis.length; i++) { lis[i].onmouseover=function () { var oUl=this.getElementsByTagName("ul")[0]; oUl.style.display="block"; } lis[i].onmouseout=function () { var oUl=this.getElementsByTagName("ul")[0]; oUl.style.display="none"; } } </script> </body> </html>
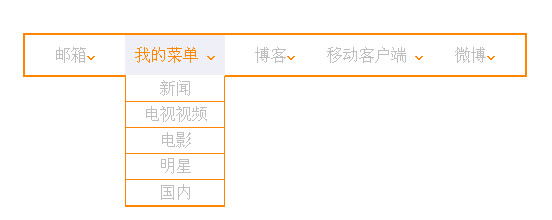
效果如下:

虽然对于大神来讲很简单,但是真的有成就感,因为自己还不是很懂,并且是自己摸索出来的,哈哈,加油啊!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号