vue封装组件技巧-透传
在对一些ui库中的组件进行二次封装的时候,使用vue的透传可以让我们的代码变得更轻量,也让封装的组件更加易用使用
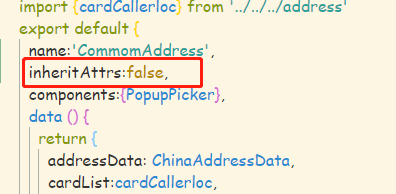
inheritAttrs(默认值true)
当inheritAttrs=true时,对封装的组件添加没有在prop中定义的属性或方法会直接添加到dom上,所以为了实现透传,需要把inheritAttrs设置为false

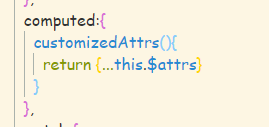
$attrs
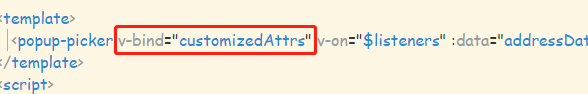
$attrs一般用于多层组件之间的传参,可以使代码更加美观更加简洁


这样就完成了对绑定属性的透传
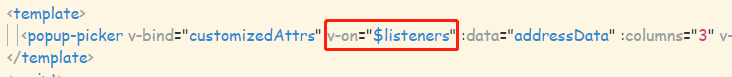
$listeners
Vue 提供了一个 $listeners 属性,它是一个对象,里面包含了作用在这个组件上的所有监听器。使用$listeners就可以获取到绑定到组件上的所有方法

这样透传就实现了







 浙公网安备 33010602011771号
浙公网安备 33010602011771号