jquery学习笔记分享
入口函数
1.js的入口函数要比jquery的入口函数执行的晚一些
2.jq的入口函数会等待页面的加载完才执行,但是不会等待图片的加载
3.js的入口函数会等待页面的加载完成,并且等待图片的加载完成才执行
jq对象与DOM对象的区别
DOM对象(js对象):使用js获取到的元素就是DOM对象
jq对象:使用jq的方式获取到的元素
jq对象与js对象的联系
jq对象就是js对象的一个集合,伪数组,里面存放了一大堆的js对象(宏观上)
js对象不能调用jq对象的方法,因为是两个不同的对象
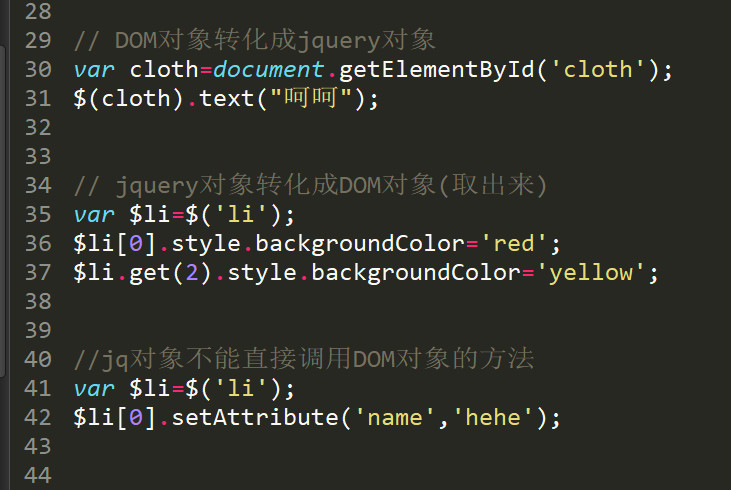
DOM对象调用jquer对象的方法,把DOM对象转化成jquery对象

$符号的实质
$就是一个函数,用的时候记得是 $();
console.log(typeof $); //function
3种用法
1.$(function(){
参数是一个function,入口函数
});
2.$(document).ready(function(){
$(domobj),把dom对象转换成 jquery对象
});
3.参数是一个字符串,用来找对象
$('div') $('#btn') $('.className')
});
mouseenter与mouseover的区别
mouseover 鼠标移入事件(被选元素及其子元素)
mouseout 鼠标离开事件
mouseenter 鼠标进入事件(被选元素)
mouseleave 鼠标离开事件
index()会返回当前元素在所有兄弟元素里面的索引
css操作
// css(name,value)
//修改单个样式
//name:样式名 value:样式值
//修改单个样式
// $('li') .css('backgroundColor','pink').css('color','red') .css('fontSize','32px');
// css(obj)
// 修改多个样式
$('li').css({
backgroundColor:'green',
color:'#eee',
fontSize:'24px',
border:"1px solid #000"
});
// 获取样式
// css(name)
// name:想要获取的样式
$('li').eq(0).css('fontSize','20px');
$('li').eq(1).css('fontSize','30px');
$('li').eq(2).css('fontSize','40px');
$('li').eq(3).css('fontSize','50px');
// 隐式迭代
// 设置操作的时候,会给jq内部的所有对象都设置上相同的值
// 获取的时候:只会返回第一个元素对应的值
console.log($('li').css('fontSize'));
$('li').css('backgroundColor','red');
属性操作
样式:在style里面写的,用css来操作
属性:在标签里面写的,用attr方法来操作
//用法和css一样
设置单个属性
attr(name,value)
$('img').attr('alt','999');
$('img').attr('title','错错错');
// 设置多个属性
$('img').attr({
alt:'123',
title:'456',
aa:'bb'
});
// 获取属性
console.log($('img').attr('alt'));
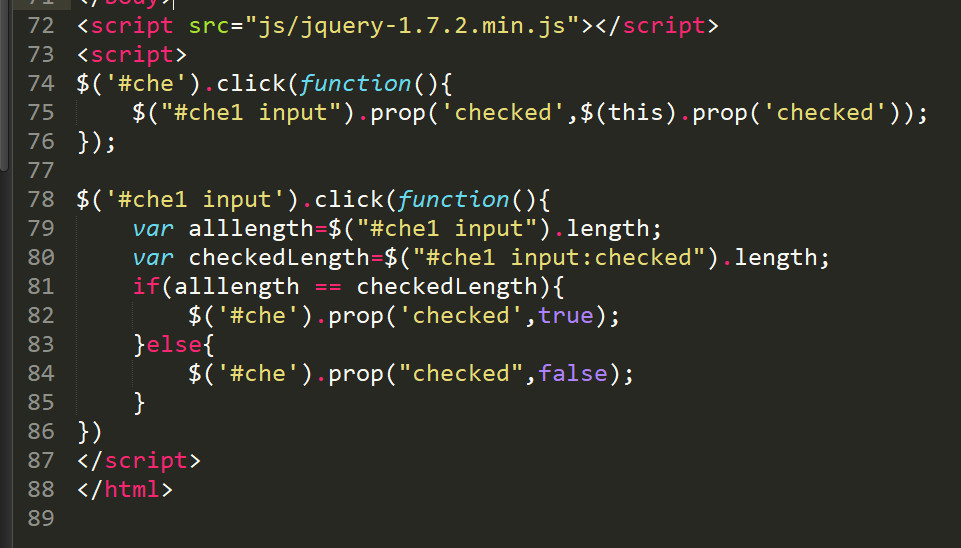
//对于布尔类型的属性,不要用attr方法,要用prop方法,用法和attr一样
prop在v1.6之后才支持
prop全选反选案例

jquery动画
1.show&&hide
//show不穿参数,没有动画
//$('div').show();
//show(speed)
//speed:动画持续时间,可以是毫秒值,还可以是固定字符串
//$('div').show(1000);
//$('div').show('slow');
$('div').show(1000,function(){
alert('动画执行了');
});
2.slideDown&&slideUp&&slideToggle
//滑入 slideDown 滑出slideUp
//如果不传参数,有一个默认值normal
// $('div').slideDown();
// $('div').slideDown(1000);
$('div').slideDown(1000,function(){
alert('动画滑入了');
});
//如果是滑出状态,就执行滑入动画;如果是滑入状态,就执行滑出动画
$('div').slideToggle(1000);
3.fadeIn&&fadeOut&&fadeToggle
4.自定义动画(animate)
//第一个参数: 对象 里面可以传需要的参数
//第二个参数: speed 动画执行时间
//第三个参数: 动画的执行效果
//第四个参数: 回调函数
$('#box1').animate({left:800},8000);
//swing 秋千 摇摆
$('#box2').animate({left:800},8000,'swing');
//linear 匀速 线性
$('#box3').animate({left:800},8000,'linear',function(){
alert('动画执行了');
});
事件对象
//阻止 默认
e.preventDefault();
//阻止冒泡
e.stopPropagation();
return false; //既能阻止冒泡,又能阻止浏览器的默认行为
注意
//设置性操作:可以链式编程
//获取性操作:不可以,因为获取性操作,得到数值,字符串
//看返回值是不是一个jq对象
each方法(jquery遍历)
$('li').each(function(index,element){
$(element).css('opacity',(index+1)/10);
})
节流阀
按下的时候,触发,如果没弹起,不让触发下一次
定义一个flag



 浙公网安备 33010602011771号
浙公网安备 33010602011771号