.Net商品管理(注释,百度,提问,对比,总结)
管理控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SportsStore.Domain.Entities;
using SportsStore.Domain.Abstract;
namespace SportsStore.WebUI.Controllers
{
public class AdminController : Controller
{
private IProductRepository repository;
public AdminController(IProductRepository repo)
{
repository = repo;
}
public ViewResult Index()
{
return View(repository.Products);
}
public ViewResult Edit(int productId)
{
Product product = repository.Products
.FirstOrDefault(p => p.ProductID == productId);
return View(product);
}
// 专门接受post请求处理的
[HttpPost]
public ActionResult Edit(Product product)
{
if (ModelState.IsValid) // 检测数据是否合法
{
repository.SaveProduct(product); // 调用保存数据的方法
TempData["message"] = string.Format("{0} has been saved", product.Name);
return RedirectToAction("Index"); // 跳转到Index页面
}
else
{
return View(product);
}
}
public ViewResult Create()
{
return View("Edit", new Product());
}
}
}
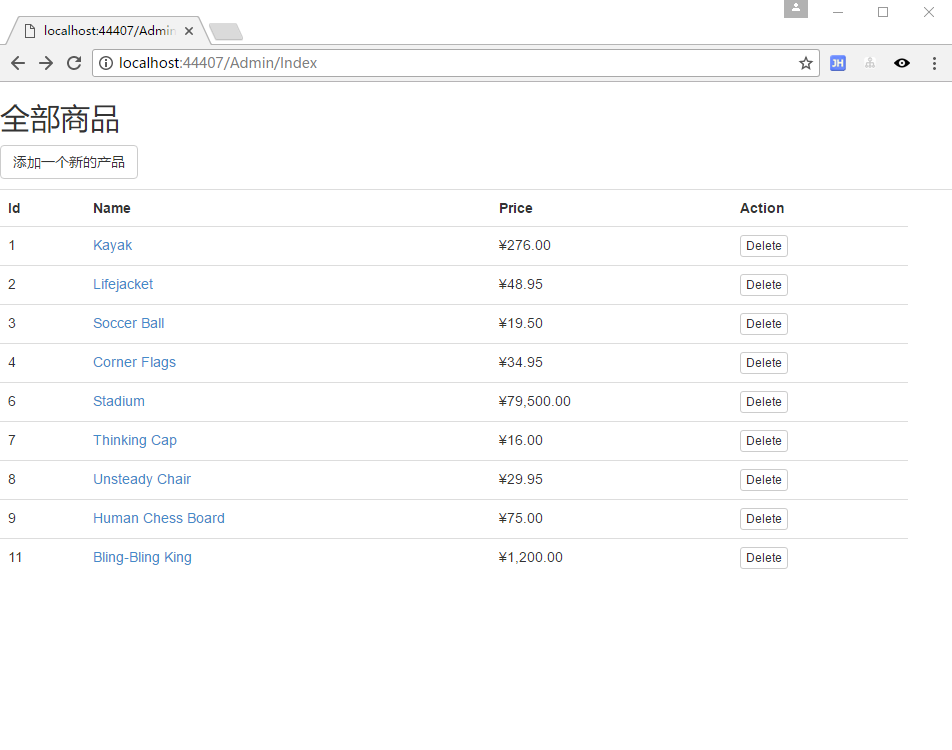
列表页面
@model IEnumerable<SportsStore.Domain.Entities.Product>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
<h2>全部商品</h2>
<p>
@Html.ActionLink("添加一个新的产品", "Create",null,new {@class = "btn btn-default" })
</p>
<table class="table">
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
Price
</th>
<th>
Action
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@item.ProductID
</td>
<td>
@Html.ActionLink(item.Name, "Edit", new { item.ProductID })
@*默认就是ProductID*@
@*超链接*@
</td>
<td>
@item.Price.ToString("c")
</td>
<td>
@using (Html.BeginForm("Delete","Admin"))
{
@Html.Hidden("ProductId", item.ProductID)
//创建传参的隐藏元素
<input type="submit" class="btn btn-default btn-xs" value="Delete">
}
@*@Html.ActionLink("Delete", "Delete", new { id=item.ProductID })*@
</td>
</tr>
}
</table>
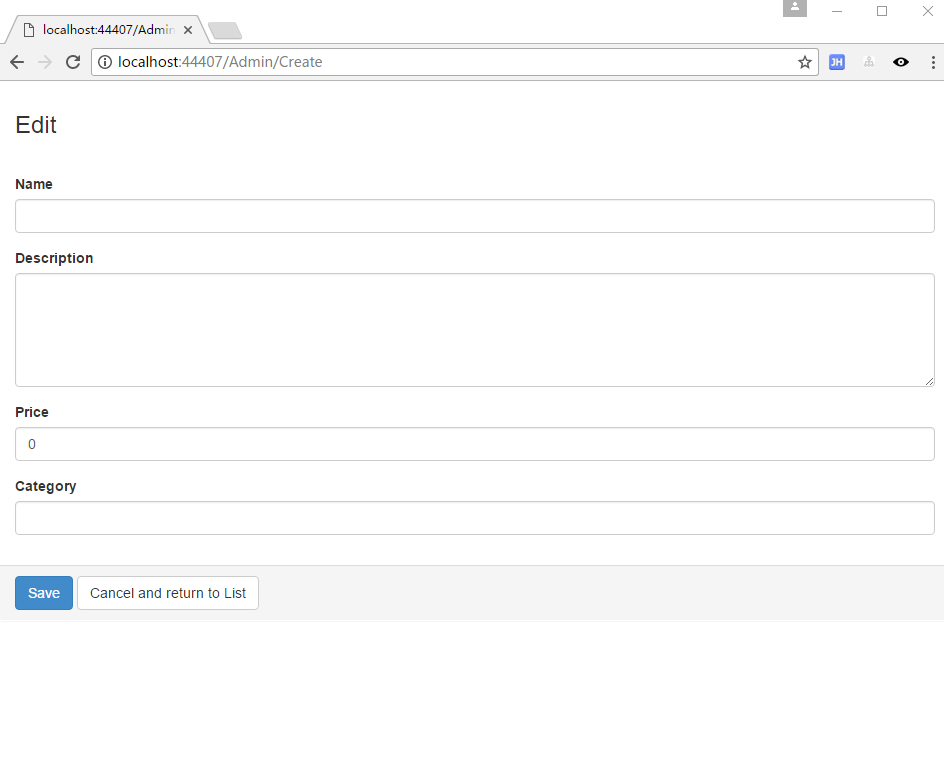
修改页面
@model SportsStore.Domain.Entities.Product
@{
ViewBag.Title = "Admin: Edit " + @Model.Name;
Layout = "~/Views/Shared/_AdminLayout.cshtml";
HtmlHelper.ClientValidationEnabled = false;
HtmlHelper.UnobtrusiveJavaScriptEnabled = false;
}
<div class="panel">
<div class="panel-heading">
<h3>Edit @Model.Name</h3>
</div>
@*@using (Html.BeginForm())*@
@*设置固定的跳转目录*@
@using (Html.BeginForm("Edit", "Admin"))
{
<div class="panel-body">
@Html.HiddenFor(m => m.ProductID)
@foreach (var property in ViewData.ModelMetadata.Properties)
{
if (property.PropertyName != "ProductID")
{
<div class="form-group">
<label>@(property.DisplayName ?? property.PropertyName)</label>
@if (property.PropertyName == "Description")
{
@Html.TextArea(property.PropertyName, null,
new { @class = "form-control", rows = 5 })
}
else
{
@Html.TextBox(property.PropertyName, null,
new { @class = "form-control" })
}
@*提示错误的验证消息*@
@Html.ValidationMessage(property.PropertyName)
</div>
}
}
</div>
<div class="panel-footer">
<input type="submit" value="Save" class="btn btn-primary" />
@Html.ActionLink("Cancel and return to List", "Index", null, new
{
@class = "btn btn-default"
})
</div>
}
</div>
产品模型修饰
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace SportsStore.Domain.Entities
{
public class Product
{
[HiddenInput(DisplayValue = false)]
// 隐藏起来,不显示在编辑选项中
public int ProductID { get; set; }
[Required(ErrorMessage = "Please enter a product name")]
// 必填项
public string Name { get; set; }
[DataType(DataType.MultilineText)]
[Required(ErrorMessage = "Please enter a description")]
// 设置多行显示文本
public string Description { get; set; }
[Required]
[Range(0.01, double.MaxValue, ErrorMessage = "Please enter a positive price")]
public decimal Price { get; set; }
[Required(ErrorMessage = "Please specify a category")]
public string Category { get; set; }
}
}
接口定义修改方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SportsStore.Domain.Entities;
namespace SportsStore.Domain.Abstract
{
public interface IProductRepository
{
IEnumerable<Product> Products { get; }
// 定义保存商品的方法
void SaveProduct(Product product);
}
}
实现修改方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SportsStore.Domain.Abstract;
using SportsStore.Domain.Entities;
namespace SportsStore.Domain.Concrete
{
public class EFProductRepository : IProductRepository
{
private EFDbContext context = new EFDbContext();
public IEnumerable<Product> Products
{
get { return context.Products; }
}
// 继承接口,就要实现它的方法
public void SaveProduct(Product product)
{
if (product.ProductID == 0)
{
context.Products.Add(product);
}
else
{
Product dbEntry = context.Products.Find(product.ProductID); // 找到商品
if (dbEntry != null)
{
dbEntry.Name = product.Name;
dbEntry.Description = product.Description;
dbEntry.Price = product.Price;
dbEntry.Category = product.Category;
}
}
context.SaveChanges(); // 保存
}
}
}




方法论:理解之后,再写个博客总结一下。不然写完博客,一样不理解。注释,百度,提问,对比,总结是一个很好的学习方法和过程。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号