再次改进gif动画水印和缩略-节日版
连续发表了几篇有关gif动画处理的文章,地址如下:
给gif动画添加水印的初步实现
改善了性能的gif动画添加水印
为gif动画添加水印-有具体实现[2008-02-15日更新]
生成Gif动画缩略图-Gif动画水印的改进
再发Gif动画水印
前面虽然解决了很多问题,但同时也都留下了许多有待解决的难题,本文于200年3月7日修正了以往文章中的如下问题:
1)修正了2007年3月5日发布的再发Gif动画水印中水印文字的颜色问题,在上个版本中,虽然也是根据调色板中的颜色来设置文字前景色的,可DrawString()之后,其实在对颜色编制索引的时候,颜色还是会有变化,这种变化会导致水印字的部分在调色板中找不到索引,所以字的颜色就很难得以控制,本文通过颜色近似比较,将水印后的图片中颜色均量化到调色板可表示的颜色范围之内,从此解决了水印字体颜色的问题。新的水印函数为:
 /// <summary>
/// <summary>
 /// 对gif动画添加水印
/// 对gif动画添加水印
 /// </summary>
/// </summary>
 /// <param name="gifFilePath">原gif动画的路径</param>
/// <param name="gifFilePath">原gif动画的路径</param>
 /// <param name="text">水印文字</param>
/// <param name="text">水印文字</param>
 /// <param name="textForceColor">水印文字的颜色,因为gif不是真彩色图片,所以在显示的时候,该颜色可能有所误差,但基本上可以确定颜色范围</param>
/// <param name="textForceColor">水印文字的颜色,因为gif不是真彩色图片,所以在显示的时候,该颜色可能有所误差,但基本上可以确定颜色范围</param>
 /// <param name="font">字体</param>
/// <param name="font">字体</param>
 /// <param name="x">水印位置横坐标</param>
/// <param name="x">水印位置横坐标</param>
 /// <param name="y">水印位置纵坐标</param>
/// <param name="y">水印位置纵坐标</param>
 /// <param name="outputPath">输出路径</param>
/// <param name="outputPath">输出路径</param>
 public void WaterMark(string gifFilePath, string text, Color textForceColor, Font font, float x, float y, string outputPath)
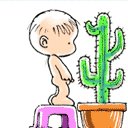
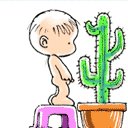
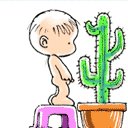
原图:
public void WaterMark(string gifFilePath, string text, Color textForceColor, Font font, float x, float y, string outputPath)
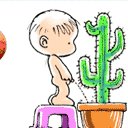
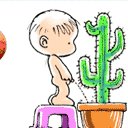
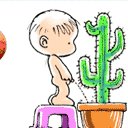
原图: 水印后效果:
水印后效果:
在生成Gif动画缩略图-Gif动画水印的改进中一文中有对gif动画进行缩略的一个实现,那个实现主要是用codeproject上提供的NGif来完成的,不过它基于的是将对现有图片的颜色量化,非常容易出现背景变色,体积增大等问题,本文用一种新的思路取代了那种做法,我的想法是:我目前暂不针对给定几张png图片,让我生成gif动画这种的应用场景,我主要针对的是给我一张现在存在的gif动画,我能够对其水印,缩略。要实现这样的目的,我的基本思路就是保持该动画的调色板信息不变,编码的时候,整体布局也保持基本不变,变得只是我的需求影响到的部分。一幅图,如果经过缩略,它的有些像素是会发生改变的,这就使得很难再次利用调色板,我根据颜色抖动,将缩略中的颜色重新量化成调色板能表示,所以图片实质上会发生一些失真。但基本上视觉没有太大影响,可由此带来的好处就大大超过了害处,经过缩略的gif动画背景色不会更改,体积会成倍成倍的减小。缩略方法为:
 /// <summary>
/// <summary>
 /// 获取gif动画的缩略图
/// 获取gif动画的缩略图
 /// </summary>
/// </summary>
 /// <param name="gifFilePath">原gif图片路径</param>
/// <param name="gifFilePath">原gif图片路径</param>
 /// <param name="rate">缩放大小</param>
/// <param name="rate">缩放大小</param>
 /// <param name="outputPath">缩略图大小</param>
/// <param name="outputPath">缩略图大小</param>
 public void GetThumbnail(string gifFilePath, double rate, string outputPath)
public void GetThumbnail(string gifFilePath, double rate, string outputPath)
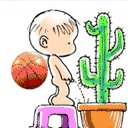
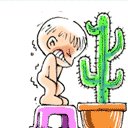
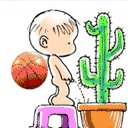
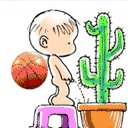
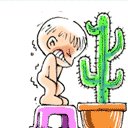
原图: 缩略后效果:
缩略后效果:
原图大小: 17.3KB ,缩略后大小:6.54KB
发现有些人将代码拷贝过去之后,马上将版权改成自己的名字,而且在网上肆意张贴,以后的版本不会直接提供文件下载,如果有需要朋友,只要是园子的注册用户,发邮件给我,我保准回复。这样也许可以为园子增加一些注册用户吧,我的email:jillzhang@126.com,再次声明,园子中兄弟有需要的,发邮件给我就可以了,由此带来的不便,还请兄弟们能理解。邮件中最好注明博客园ID和网址
今天是老婆的双重节日:生日和妇女节,祝愿老婆开开心心,越来越漂亮

一起的日子

同时祝园子中的女同胞节日快乐,:)
给gif动画添加水印的初步实现
改善了性能的gif动画添加水印
为gif动画添加水印-有具体实现[2008-02-15日更新]
生成Gif动画缩略图-Gif动画水印的改进
再发Gif动画水印
前面虽然解决了很多问题,但同时也都留下了许多有待解决的难题,本文于200年3月7日修正了以往文章中的如下问题:
1)修正了2007年3月5日发布的再发Gif动画水印中水印文字的颜色问题,在上个版本中,虽然也是根据调色板中的颜色来设置文字前景色的,可DrawString()之后,其实在对颜色编制索引的时候,颜色还是会有变化,这种变化会导致水印字的部分在调色板中找不到索引,所以字的颜色就很难得以控制,本文通过颜色近似比较,将水印后的图片中颜色均量化到调色板可表示的颜色范围之内,从此解决了水印字体颜色的问题。新的水印函数为:
 /// <summary>
/// <summary> /// 对gif动画添加水印
/// 对gif动画添加水印 /// </summary>
/// </summary> /// <param name="gifFilePath">原gif动画的路径</param>
/// <param name="gifFilePath">原gif动画的路径</param> /// <param name="text">水印文字</param>
/// <param name="text">水印文字</param> /// <param name="textForceColor">水印文字的颜色,因为gif不是真彩色图片,所以在显示的时候,该颜色可能有所误差,但基本上可以确定颜色范围</param>
/// <param name="textForceColor">水印文字的颜色,因为gif不是真彩色图片,所以在显示的时候,该颜色可能有所误差,但基本上可以确定颜色范围</param> /// <param name="font">字体</param>
/// <param name="font">字体</param> /// <param name="x">水印位置横坐标</param>
/// <param name="x">水印位置横坐标</param> /// <param name="y">水印位置纵坐标</param>
/// <param name="y">水印位置纵坐标</param> /// <param name="outputPath">输出路径</param>
/// <param name="outputPath">输出路径</param> public void WaterMark(string gifFilePath, string text, Color textForceColor, Font font, float x, float y, string outputPath)
public void WaterMark(string gifFilePath, string text, Color textForceColor, Font font, float x, float y, string outputPath) 水印后效果:
水印后效果:
在生成Gif动画缩略图-Gif动画水印的改进中一文中有对gif动画进行缩略的一个实现,那个实现主要是用codeproject上提供的NGif来完成的,不过它基于的是将对现有图片的颜色量化,非常容易出现背景变色,体积增大等问题,本文用一种新的思路取代了那种做法,我的想法是:我目前暂不针对给定几张png图片,让我生成gif动画这种的应用场景,我主要针对的是给我一张现在存在的gif动画,我能够对其水印,缩略。要实现这样的目的,我的基本思路就是保持该动画的调色板信息不变,编码的时候,整体布局也保持基本不变,变得只是我的需求影响到的部分。一幅图,如果经过缩略,它的有些像素是会发生改变的,这就使得很难再次利用调色板,我根据颜色抖动,将缩略中的颜色重新量化成调色板能表示,所以图片实质上会发生一些失真。但基本上视觉没有太大影响,可由此带来的好处就大大超过了害处,经过缩略的gif动画背景色不会更改,体积会成倍成倍的减小。缩略方法为:
 /// <summary>
/// <summary> /// 获取gif动画的缩略图
/// 获取gif动画的缩略图 /// </summary>
/// </summary> /// <param name="gifFilePath">原gif图片路径</param>
/// <param name="gifFilePath">原gif图片路径</param> /// <param name="rate">缩放大小</param>
/// <param name="rate">缩放大小</param> /// <param name="outputPath">缩略图大小</param>
/// <param name="outputPath">缩略图大小</param> public void GetThumbnail(string gifFilePath, double rate, string outputPath)
public void GetThumbnail(string gifFilePath, double rate, string outputPath)原图:
 缩略后效果:
缩略后效果:
原图大小: 17.3KB ,缩略后大小:6.54KB
发现有些人将代码拷贝过去之后,马上将版权改成自己的名字,而且在网上肆意张贴,以后的版本不会直接提供文件下载,如果有需要朋友,只要是园子的注册用户,发邮件给我,我保准回复。这样也许可以为园子增加一些注册用户吧,我的email:jillzhang@126.com,再次声明,园子中兄弟有需要的,发邮件给我就可以了,由此带来的不便,还请兄弟们能理解。邮件中最好注明博客园ID和网址
今天是老婆的双重节日:生日和妇女节,祝愿老婆开开心心,越来越漂亮

一起的日子

同时祝园子中的女同胞节日快乐,:)
作者:jillzhang
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 Gif处理库
再次改进gif动画水印和缩略-节日版
Gif处理库
再次改进gif动画水印和缩略-节日版


 浙公网安备 33010602011771号
浙公网安备 33010602011771号