给页面减减肥!
您希望让您的页面变成一个苗条淑女么?您希望您苗条的页面不占用您宝贵的网络带宽么?您希望不放弃使用viewstate而网页体积却成倍成倍的减小么?那么您可以看看我是怎么给网页减肥的。我不会通过不让网页吃饭亚,我要让它吃的多,吃得好,但不长肉。
首先介绍两个工具
1.
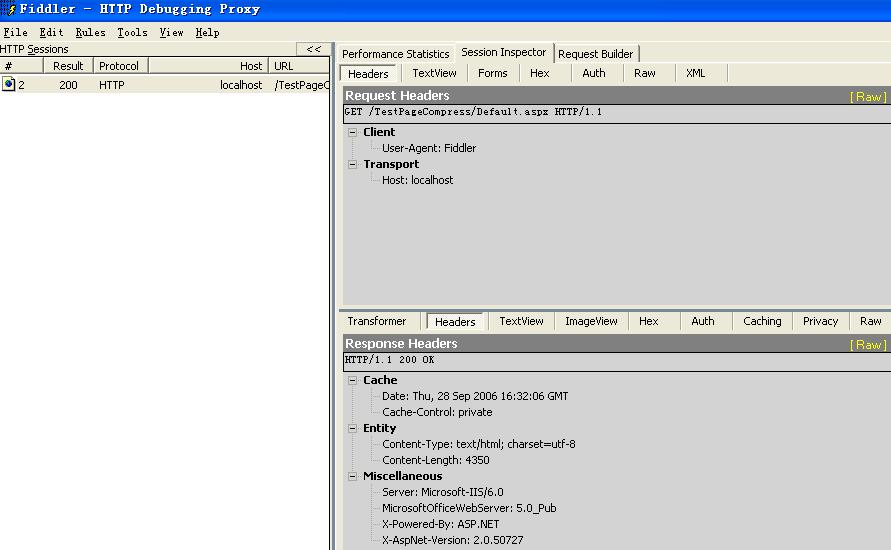
Fiddler:这个一个http调试代理,您使用它就可以清晰的看到您的页面的request-header,response-header,stream,text,xml等等的信息,我们的页面变成苗条淑女。单个用户是不好体验的,尤其是在本地。所以您必须寻找一个合适的天平,来衡量美女的体重。
2
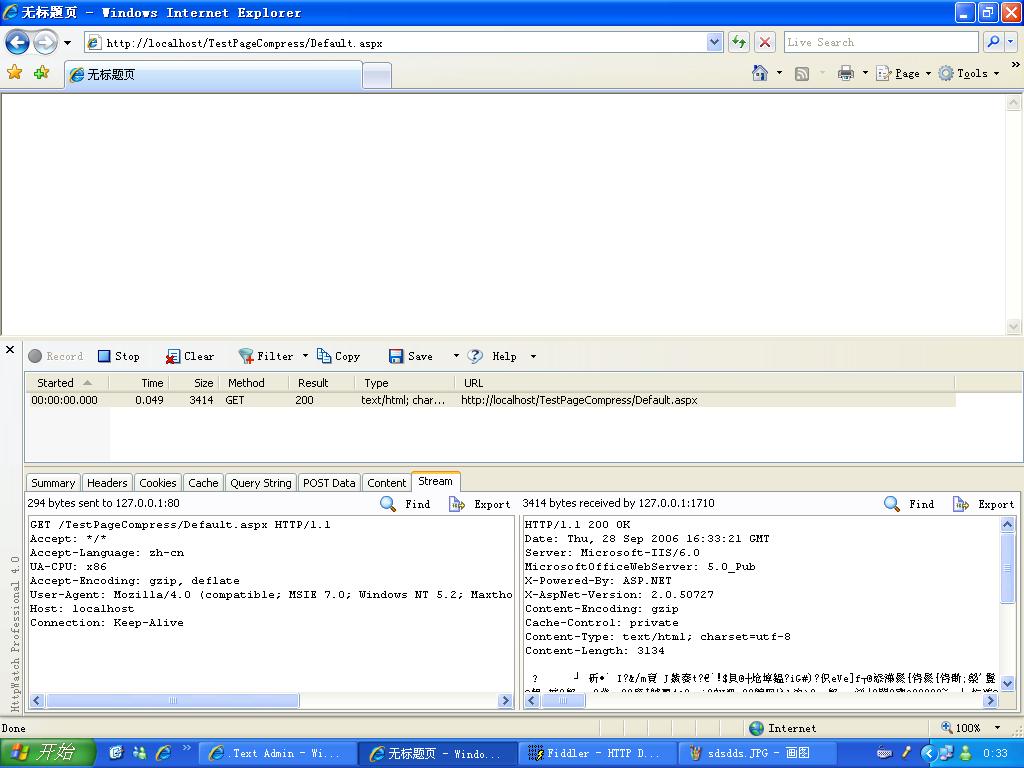
httpwatch这款工具是以浏览器插件的形式运行的。功能大体和Fiddler相似,不过在ie7.0里面Fiddler不能正常抓取http信息,这个就派上用场了
两者运行效果图分别为:
Fiddler
httpwatch:
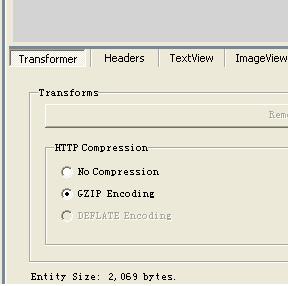
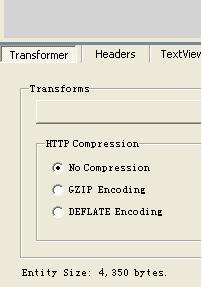
用两者我们都可以看到,Content-Encoding,当其为gzip时候,网页在传输的时候是经过压缩的,体积会小很多,我测试了一下,大概体积减少3-5倍,主要看网页中的内容,img图片可能压缩效果不太好。
下面是我作了的一个测试,
压缩后:
压缩前:
那么,如何实现压缩呢,iis6.0配置可以实现,具体连接如下:IIS Compression in IIS6.0
自己实现也不难,下面是实现的代码和测试网站,有兴趣可以下过去看看
/Files/jillzhang/WebSites.rar
两个分析工具下载:
/Files/jillzhang/FiddlerSetup.rar
/Files/jillzhang/crack.rar
作者:jillzhang
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://jillzhang.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号