Vue-Router路由Vue-CLI脚手架和模块化开发 之 在单文件组件项目中定义数据、方法和组件之间的相互引用
定义数据
根据上一篇博文配置项目的结构的基础上继续进行优化;

在app.vue中的导出模块/组件部分设置其属性:
export default{//导出模块/组件 data(){ return{ name:'perfect', count:0 } },
在一个template标签中进行调用:
<template>
<div>
<h2> 欢迎来到perfect*的博客园!!!</h2>
<h3>{{name}}</h3>
</template>
实现上述定义数据的总代码,只修改了app.vue

1 <template> 2 <div> 3 4 <h2> 欢迎来到perfect*的博客园!!!</h2> 5 <h3>{{name}}</h3> 6 7 </div> 8 9 10 11 12 </template> 13 14 <script> 15 //console.log('欢迎来到perfect*的博客园') 16 17 18 export default{//导出模块/组件 19 data(){ 20 21 return{ 22 name:'perfect', 23 count:0 24 25 } 26 } 27 28 29 } 30 </script> 31 32 <style> 33 34 h2{ 35 36 color: red; 37 } 38 </style>
定义方法:

在app.vue中定义了一个方法
export default{//导出模块/组件 data(){ return{ name:'perfect', count:0 } }, methods:{ addCount(){ this.count++; } } }
在template中进行调用
<template>
<div>
<h2> 欢迎来到perfect*的博客园!!!</h2>
<h3>{{name}}</h3>
<h4 @click="addCount">{{count}}</h4>
</div>
</template>
定义方法总的代码:

1 <template> 2 <div> 3 4 <h2> 欢迎来到perfect*的博客园!!!</h2> 5 <h3>{{name}}</h3> 6 <h4 @click="addCount">{{count}}</h4> 7 </div> 8 9 10 11 12 </template> 13 14 <script> 15 //console.log('欢迎来到perfect*的博客园') 16 17 18 export default{//导出模块/组件 19 data(){ 20 21 return{ 22 name:'perfect', 23 count:0 24 25 } 26 }, 27 methods:{ 28 29 addCount(){ 30 31 this.count++; 32 } 33 } 34 35 36 37 } 38 </script> 39 40 <style> 41 42 h2{ 43 44 color: red; 45 } 46 </style>
定义组件之间的相互引用

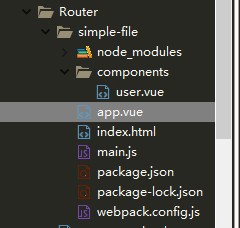
新建一个目录components---->在目录中建一个user.vue

user.vue
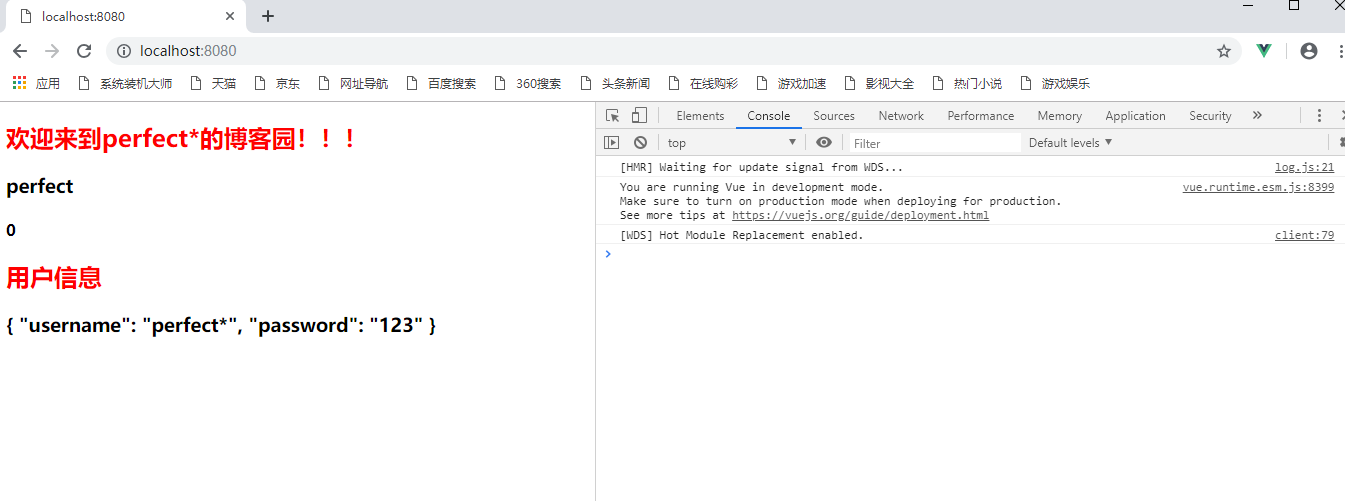
1 <template> 2 <div> 3 <h2>用户信息</h2> 4 <h3>{{user}}</h3> 5 6 </div> 7 </template> 8 9 <script> 10 11 export default{ 12 13 data(){ 14 return{ 15 user:{ 16 17 username:'perfect*', 18 password:'123' 19 } 20 } 21 } 22 } 23 </script> 24 25 <style> 26 </style>
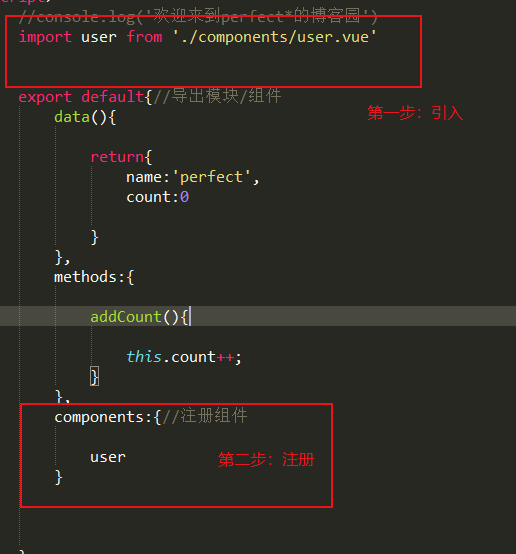
在app.vue中引入该文件:import+自定义名称+from+自定义路径
import user from './components/user.vue'
注册组件:

components:{//注册组件
user
}
使用组件:

<user></user><!--使用组件-->
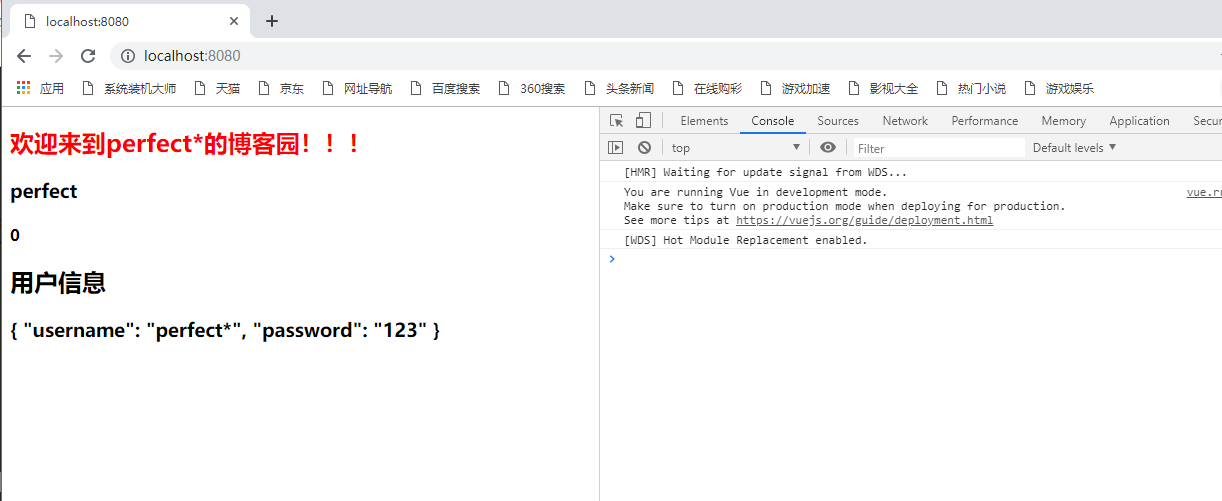
由效果图可以看到“用户信息”字样的样式为红色,而在user.vue中我并没有为它使用样式,所以说明默认使用全局的样式,如果不想使用全局的样式,想使用user.vue中设计的样式,可以加入如下代码:

在app.vue

<style scoped="scoped"> h2{ color: red; } </style>

1 <template> 2 <div> 3 4 <h2> 欢迎来到perfect*的博客园!!!</h2> 5 <h3>{{name}}</h3> 6 <h4 @click="addCount">{{count}}</h4> 7 <user></user><!--使用组件--> 8 9 </div> 10 11 12 13 14 </template> 15 16 <script> 17 //console.log('欢迎来到perfect*的博客园') 18 import user from './components/user.vue' 19 20 21 export default{//导出模块/组件 22 data(){ 23 24 return{ 25 name:'perfect', 26 count:0 27 28 } 29 }, 30 methods:{ 31 32 addCount(){ 33 34 this.count++; 35 } 36 }, 37 components:{//注册组件 38 39 user 40 } 41 42 43 44 } 45 </script> 46 47 <style scoped="scoped"> 48 49 h2{ 50 51 color: red; 52 } 53 </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号