css帧动画之图片发亮
网页上有图片的时候,我们需要实现鼠标移上去,图片发亮的效果,如

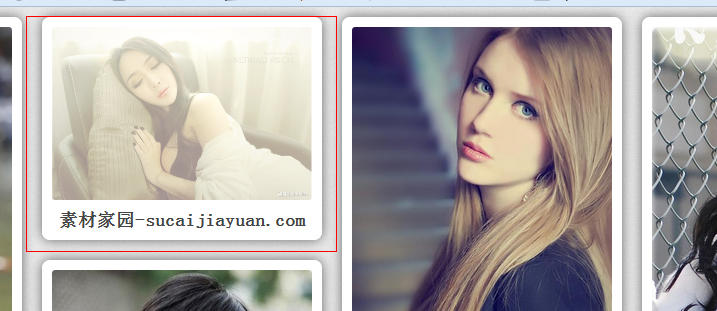
如上,左上角的图片是鼠标移上去的效果,发亮。怎么用css动画实现呢?
具体实现步骤如下:
1.定义关键帧
/* 定义关键帧 */
@-webkit-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-moz-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-ms-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-o-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
2.赋值
#wrap .box .info .pic:hover{
-webkit-animation:shade 3s ease-in-out 1;
-moz-animation:shade 3s ease-in-out 1;
-ms-animation:shade 3s ease-in-out 1;
-o-animation:shade 3s ease-in-out 1;
animation:shade 3s ease-in-out 1;
}
完成了。网上也有很多这样的效果。
人生短短几十年,要在有限的生命里多做店有意义的事情。莫要让自己迎合别人的眼光活着。随心而为,听从心的声音。讨好自己,悠哉悠哉!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号