前端渲染路由,后端渲染路由
什么是路由?
路由是网络工程里面的术语,指通过互联网把信息从源地址传输到目的地址的活动。
打个比方,你的一个北京的朋友给你发送一条消息中间会经过很多个路由与转发。选择一个最佳路径,把消息通过一个个路由转发给你。

后端渲染和后端路由阶段:
在早期网页开发用类似于jsp/php等技术直接把渲染好的整个HTML页面返回给浏览器进行展示。如下图

服务器每个页面又有对应的url,浏览器发送url到服务器,服务器会根据正则对该url进行匹配,并且最后交给一个Controller进行处理。Controller进行各种处理,最终生成HTML或者数据,返回给前端。
后端路由的缺点:
整个页面都有后端人员来编写维护,前端人员如果想要开发页面,需用通过学习java等语言来编写页面代码
HTML代码和数据以及对应的逻辑混在一起,编写和维护非常糟糕。
前后端分离阶段

我们平时用vscode开的本地服务,或者用npm run dev 开的本地服务就相当于静态资源服务器,而js代码里异步请求的数据访问的是后台的api接口服务器。
这种前后端分离模式,当移动端(ios/Android)出现后,后端不需要进行任何的处理,依然可以使用之前的api提供数据。
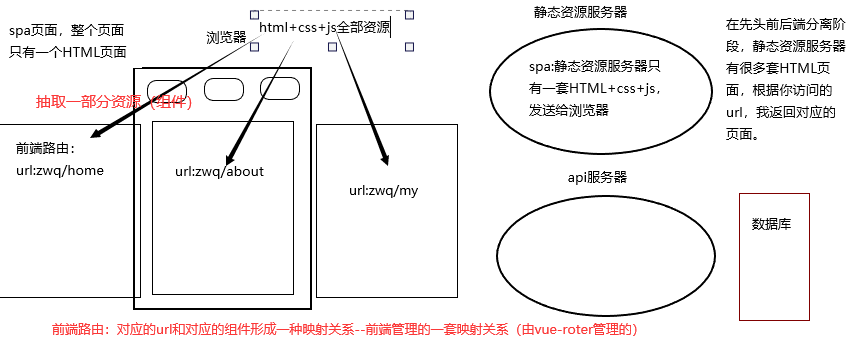
单页面富应用阶段
SPA(single page web application)在前后端分离的基础上加了前端路由。
整个网站只有一个HTML页面






 浙公网安备 33010602011771号
浙公网安备 33010602011771号