函数封装
函数封装是一种函数的功能,他把一个程序员写的一个或多个功能通过函数、类的方式封装起来,对外只提供一个简单的函数接口。当程序在写程序的过程中需要执行同样的操作时,程序员(调用者)不需要同样的函数来调用,直接可以从函数库里调用
11.12
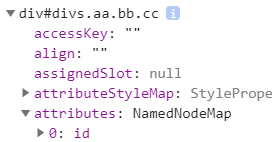
元素的属性


div.attrbutes是所有标签属性构成的数组集合
div.classList是所有class名构成的数组集合
在classList的原型链上可以看到add()和remove()
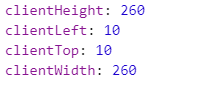
1.client系列

(1)
clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框)
clientLeft/clientTop 就是我们设置的边框值
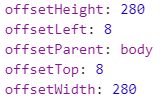
2.offset系列

offsetWidth/offsetHeight 是我们设置的宽和高加上边框加上内边距
offsetLeft/offsetTop 是元素外边距离父级的内边距的距离
这个父级由定位position:absolute;
offsetTop参照物有父级元素身上的position:absolute/fixed 决定的;如果父级元素没有就逐层向上查找知道body。
offsetParent返回这个元素的父级
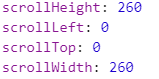
3. scroll系列

scrollWidth/scrollHeight 就是我们设置的宽高加上内边距(内容没有溢出的前提下)
如果超出了范围就按内容而定
scrollTop/scrollLeft 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
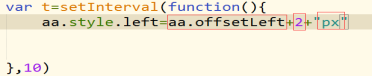
案例
offset往往和我们做元素的运动有关
- offset必须和position配合使用往往这个值还必须是absolute。
- offsetLeft 有初始值 在标准浏览器下是8px 低版本没有。
![]()
Document.body 获取的是文档中的body标签
Document.documentElement 获取的是文档中根节点
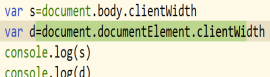
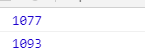
Document.body.clientWidth
Document.documentElement.clientWidth


二者获取的width的值不一样差16px,怎样让他们一样。
 一个css就搞定了
一个css就搞定了
Ie6不支持document.documentElement,
兼容性写法
Var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
逻辑运算 || && !
|| 遇到第一个为真就返回
&& 遇到第一个为假就终止,返回false,如果没遇到就返回最后那一个
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的优先级高于或 2&&3=》3 5||3 ==》5
课程
函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装起来,对外只提供一个简单的函数接口。当程序员在写程序的过程中需要执行同样的操作时,程序员(调用者)不需要写同样的函数来调用,直接可以从函数库里面调用