js中级复习
1.this js的关键字
用途:指向某一个对象
如何判断this指向
函数(方法)内
一种一函数的方式调用(不带.)this指向window
一种一方法的形式调用(函数名前面带.)this指向点前面
函数(方法)外,this指向window
this指向的特例
1.自调用函数内的this都是window
2.定时器的this指向window
3.事件里面的this指向触发事件的元素
4.构造函数里面的this指向他的实例
2.怎样替换函数内的this
(1)call()
(2)apply()
(3)bind()
A.fn.call(B,5)B取代了fn中的this并把fn调用了。
call和apply,bind只能是函数(方法)或者函数对象的

fn.call(b) call前面必须是构造函数,其他的不行
3.面向对象就是通过函数封装得到一个类,通过这个类实例出一个子对象,在函数封装的过程中,写在函数里面的属性是私有的 写在prototype里面的是可继承的公有属性,实例(对象)在操作自己自己属性的时候会看属性是私有的还是公有的,私有的就直接使用,公有的就通过原型链(__proto__)查找。
4.函数:
1.单例模式
var obj={}
2.工厂模式
function fn(){
var obj={}
obj.name="zhang"
return obj;
}
5.构造函数 三个特点 函数名首字母大写 函数的属性前面加this
函数调用用new调用
function Person(name){
this.name=name
}
var zhang=new Person(“zhang”)
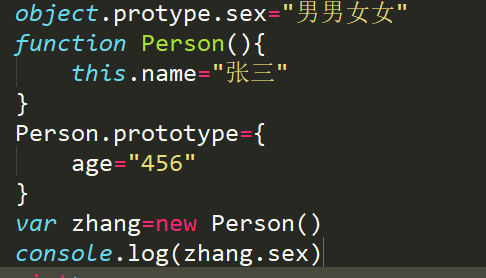
1.每个构造函数天生自带一个prototype的属性,叫原型,他是一个对象,存放父类可继承的属性
2.函数内的属性是子对象天生就继承的,不需任何操作
3.prototype上的属性是继承给子对象的,子对象必须通过__proto__(原型链)来查找
4.每个对象都有一个__proto__,他指向父类的原型
原型链:子对象再操作一个属性时,首先看属性是私有的,有就直接用,没有就通过__proto__向子对象的父类查找,父类有就使用,没有就用父类的__proto__继续向上查找,知道基类Object,如果基类没有就是undefined
 6.
6.
6.作用域和作用域链
浏览器客户端给js一个生存环境。
Js代码再执行之前,浏览器会给js一个生存环境就window。
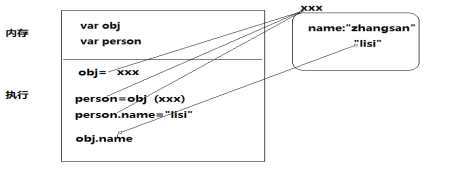
他会分成两个模块,一个就内存,一个叫执行。内存模块在代码执行前就完成了,存放关键字var和function,每存放一个变量就会生成一个内存地址。
在执行模块 a=12; 先通过内存地址查找有没有a,有就直接赋值给a,没有就是undefined
赋值
- 基本数据类型 就直接赋值
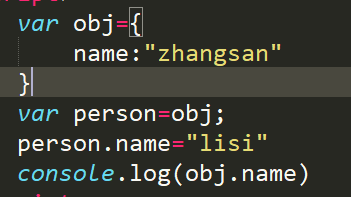
- 引用数据类型 把内存地址赋给变量


基本数据类型在赋值的时候就是简单的操作值
引用数据类型在赋值的时候,把内存地址赋值给变量,在操作引用数据类型的时候,首先通过内存地址去找到里面的东西,然后操作。
(引用数据类型在赋值的时候,首先开辟一个堆内存,存放里面的代码块,然后把内存地址赋值给变量。在操作这个变量时候会通过内存地址去查找,然后修改里面的东西)
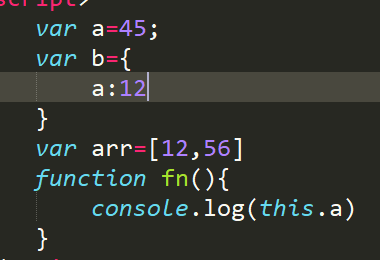
引用数据类型 object array function 前两个都是以键值对的形式存放,而后一个以字符串的形式存放。




